网上的微交互
如今,基本动画很容易添加到网站上。但是,有更多以用户为中心的动画 ,即来自移动应用程序的微交互, 并且一直在移动到网络上。
这些工作就像对用户行为的动画响应。因此,如果有人点击按钮或悬停动画下拉列表,微交互将以实际方式做出相应的响应。
这采用了弹跳效果,页面3D /深度变化以及显示和隐藏页面元素的大量独特淡入淡出效果的形式。

以上示例是 悬停微交互后的一个很好的 UI动画。
通过动画网站和网络演示给您的观众留下深刻印象。
使用幻灯片,我们不会让您从空白的板岩开始。您所要做的就是选择您最喜欢的元素并将它们组合起来。每张幻灯片都经过精心设计,以满足三个关键标准:美学,功能和可用性。通过这种方式,您可以无缝地协同工作,同时增强内容的影响力。
它适用于地铁卡布局设计,并在悬停时显示有关网格中项目的更多信息。您可以在投资组合,图像库或几乎任何有网格照片的地方使用它。
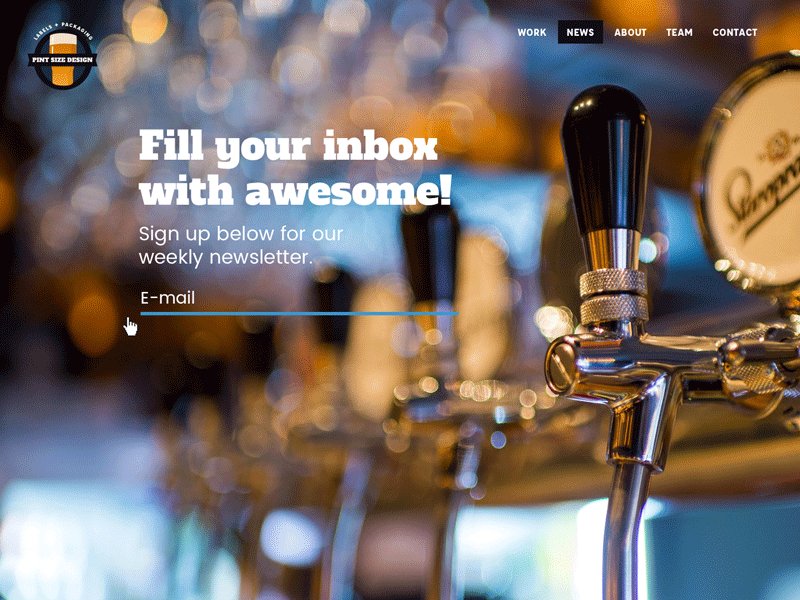
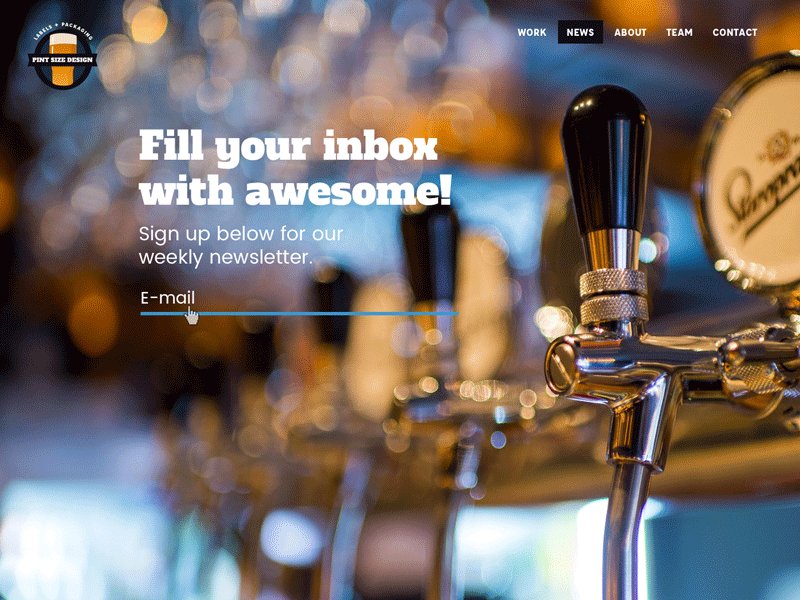
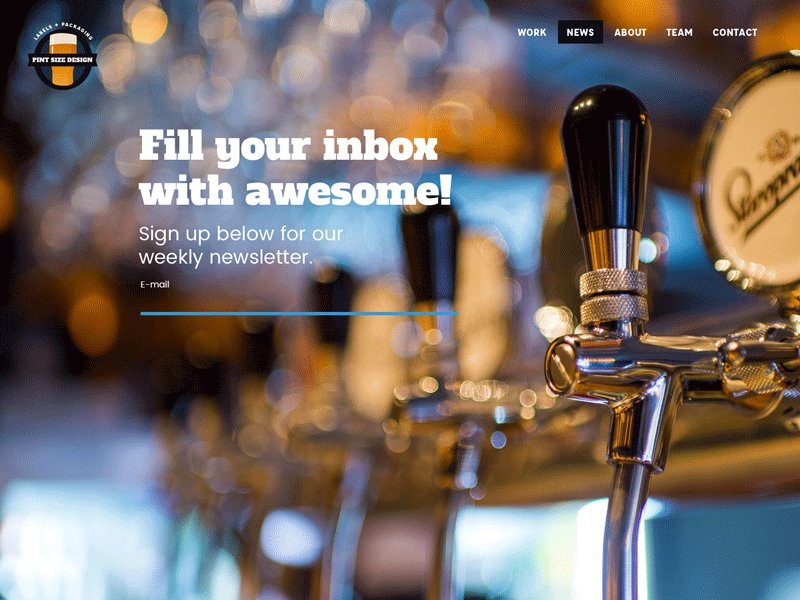
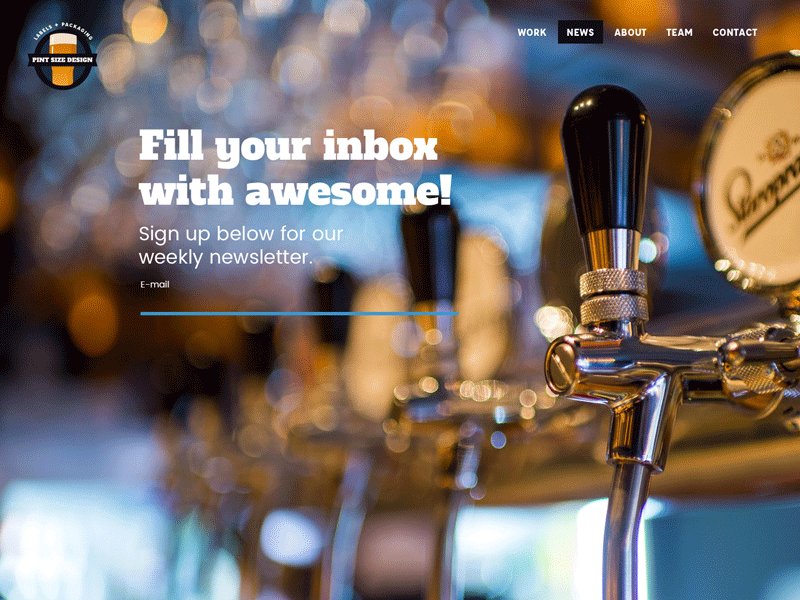
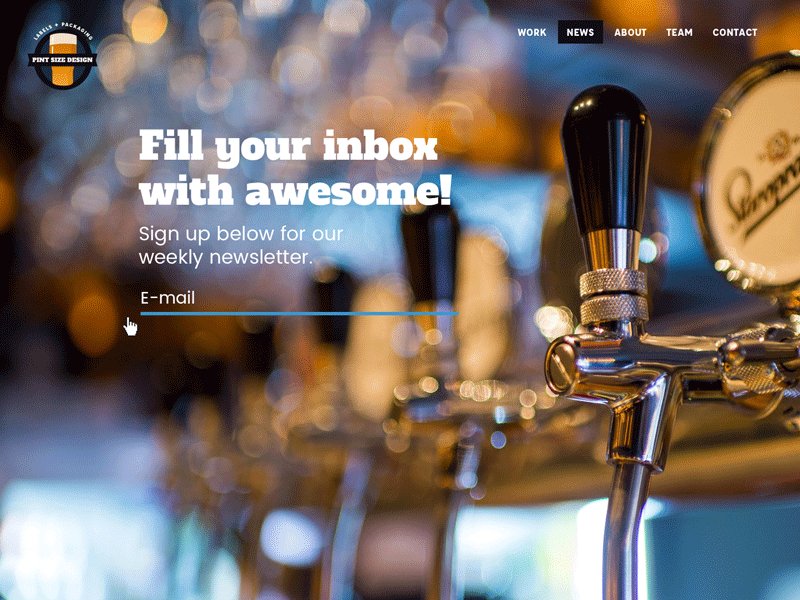
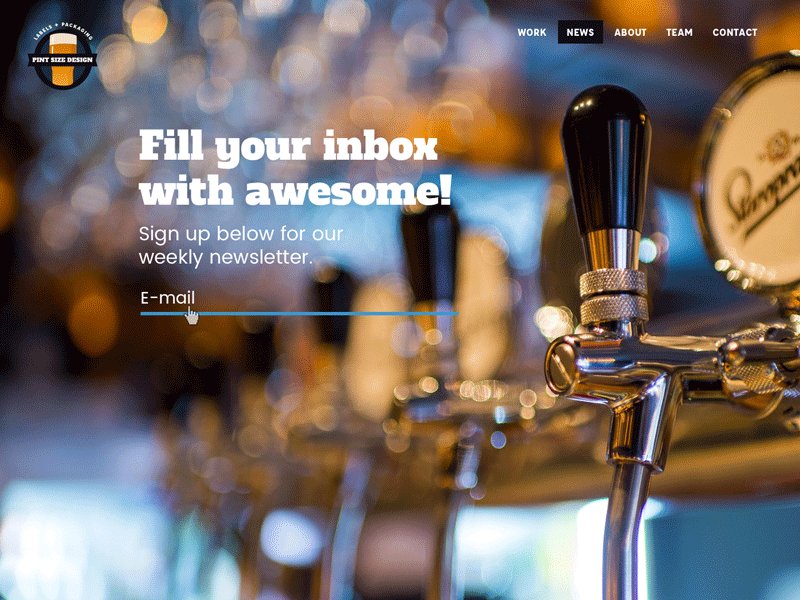
但微交互不一定是技术性的。例如, Liz Shinn 拍摄的这张照片演示了使用自定义动画效果的浮动电子邮件字段。


随着越来越多的开源脚本,您可以随时访问几乎任何您需要的东西。
CSS3和JavaScript都可以控制微交互。所以它是关于找到适合您需求的合适库。
我最喜欢的脚本是 Anime.js ,我绝对推荐用于任何类型的微交互开发。

“精选”徽章

只需访问主页并尝试点击任意位置即可。它肯定是一个喧闹的动画,而不是你想要的每个网站,但它显示了 这个库有多 强大。
“精选”徽章
这是我经常在公司网站和销售网页上看到的趋势。
徽章通常用于 社交证明 ,您可以在其中展示其他博客和杂志对您网站的评价。显然,你想要提供最好的评论和报道,但如果你建立了很棒的东西,这不应该太难。


在GiftRocket网站上向下滚动一下 ,找到一些主要出版商的徽章。
Mashable,The Next Web和Bloomberg以及在线内容中的所有知名人士。通过将这些徽标添加到他们的主页,它告诉访问者GiftRocket显然是一个很棒的产品,主要是因为 其他权威网站这样说。
这种趋势的另一种选择是添加特殊的“使用者”徽章。
这些只是大品牌的标志,以向人们证明贵公司是好的。但是,您可以添加来自使用您产品的主要公司的徽章,而不是添加新闻报道中的徽章。

在Front的主页上 列出一部分推荐书和特色徽章。
他们的一些客户从Shopify到MailChimp,这些品牌确实有所作为。
在不久的将来在主页上寻找这些类型的徽章。我感觉这种趋势几乎没有开始增长。
对角线和斜面
你可以用CSS3设计一些非常疯狂的东西。现代网格布局比以往任何时候都更容易构建,并且领先的设计师将更加独特的布局与对角线和弯曲的页面部分。


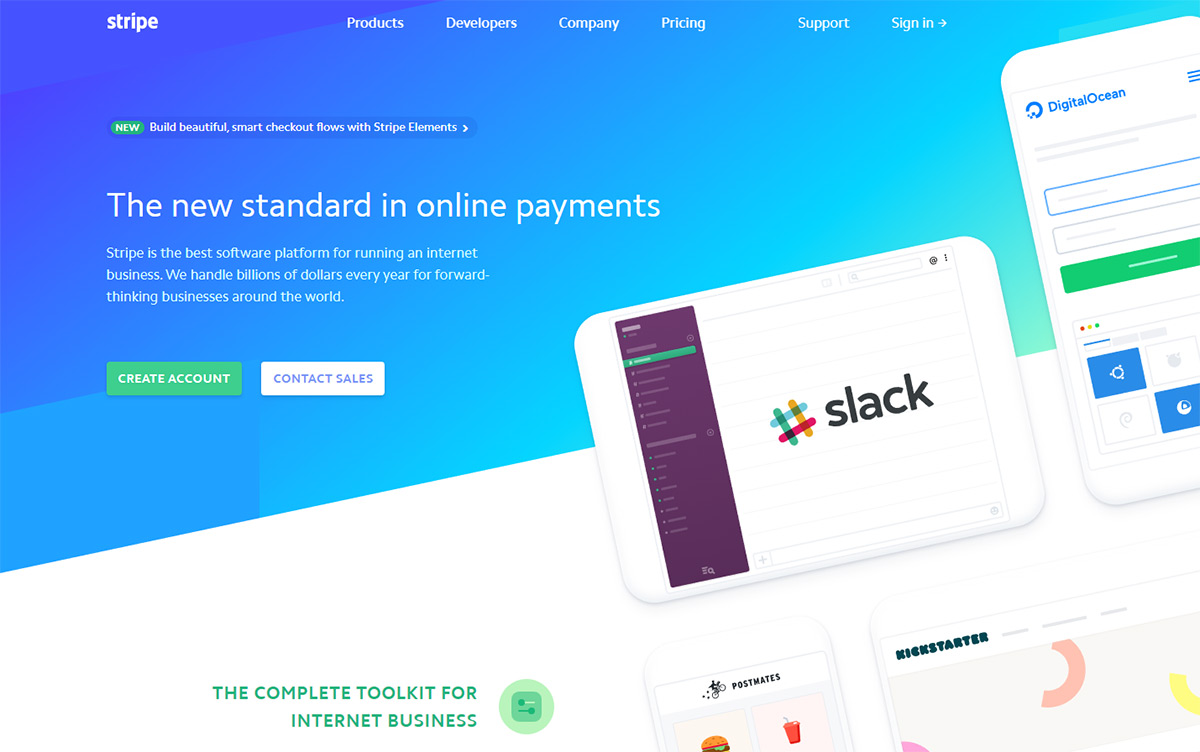
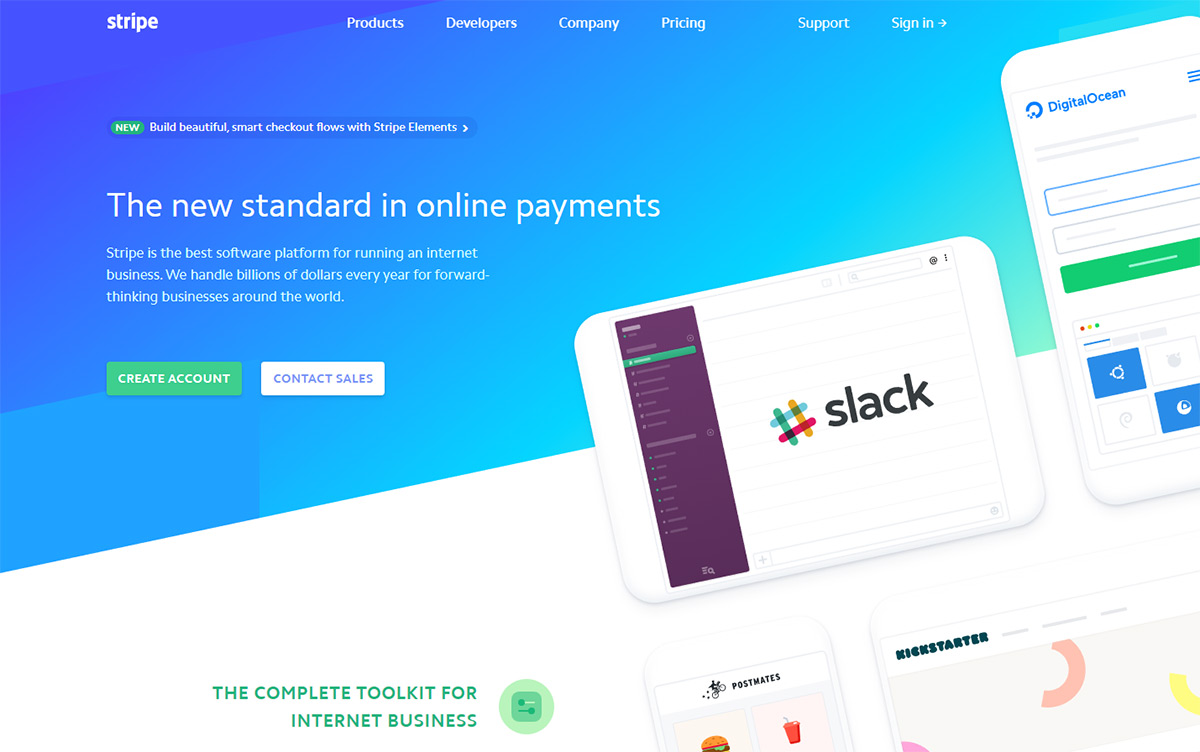
我已经在很多布局中看到了这一点, Stripe 可能是最引人注目的。
背景颜色和渐变自然倾向于页面的一侧。但是他们的图标和图形也是如此。
遵循这种想法的另一种技术是使用六边形和对角线形状的元件。


旧的 2012 HDLive网站 在他们的“发言人”部分有这个。我在许多不同的网站上看到过六边形蜂窝设计,其中大多数都遵循对角线设计趋势。
如果你想要更多的实例,我们实际上已经 深入讨论了这个主题。
排版动画
我提到了小型微交互及其在网络上的快速增长。但另一个网络动画领域是排版。
这仍然处于起步阶段,但我感觉它会在来年爆炸。


如果您了解JavaScript的方法,您可以根据需要操作字形到动画。
该 3drops网站 做动画文本视图页面上的一个非常简单的工作。滚动时,所有内容都会逐渐淡入视图,内容中会混合一些非常简洁的效果。
我主要在较大的目标网页或创意工作室网站上看到文字动画,但我认为这将在一般餐厅网站或小型商业网站上变得更加普遍。


您可以为几乎任何内容添加文本动画。
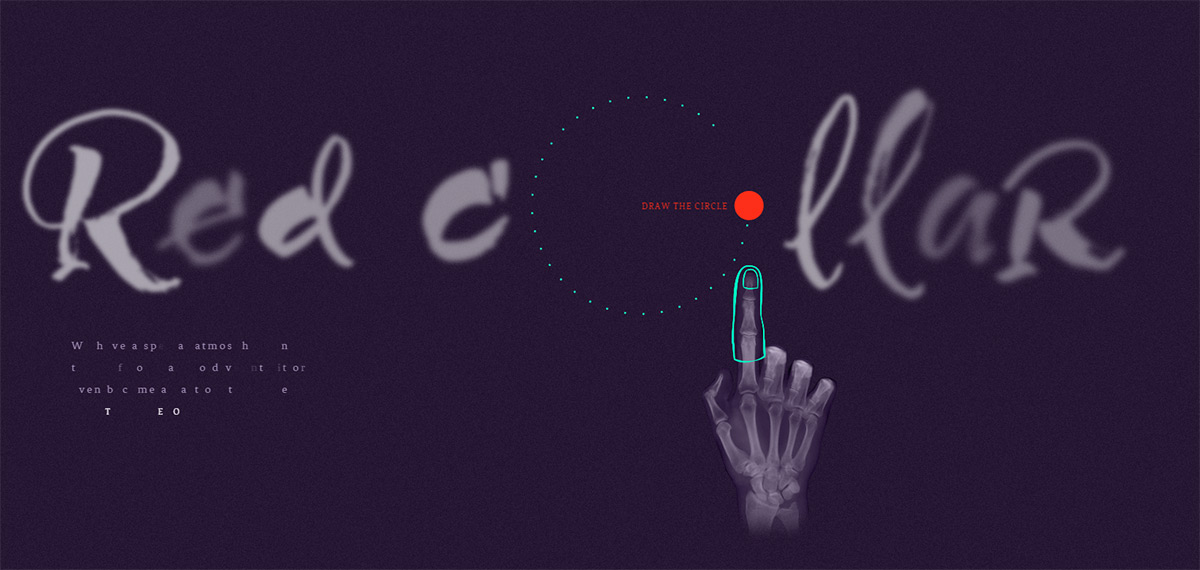
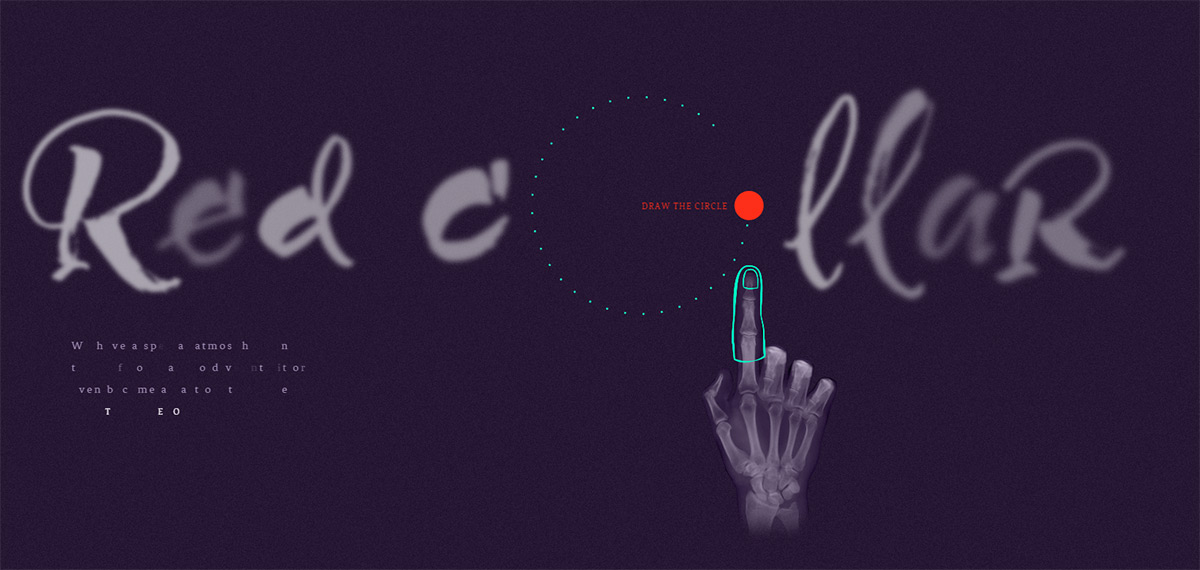
他们可以作为 介绍性设计 ,像Red Collar的网站上那样吸引访客的注意力。或者他们可以通过响应用户行为来遵循微交互。
更多支持宽屏显示器
每年我都会关注这些“设计趋势”帖子,并 不断提及响应式设计。通常有充分的理由:它就在这里。
但这并不意味着桌面消失了。相反,大多数桌面越来越宽,显示器越大,空间越大。
与智能手机一样,为桌面设计您的网站是明智之举。我已经看到很多网站跟随布局宽度超过通常的1440px宽度。


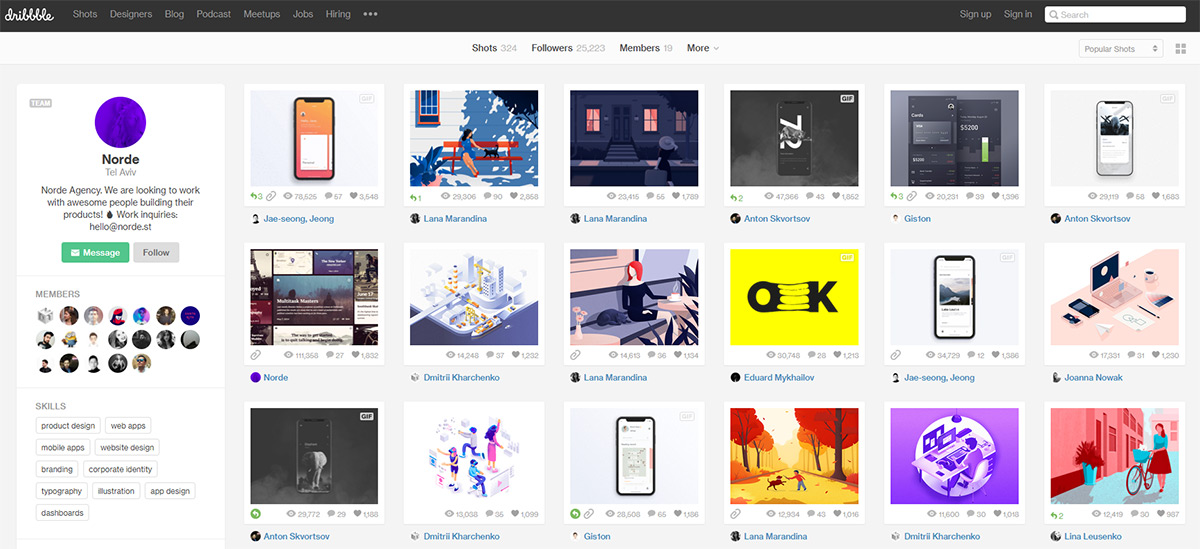
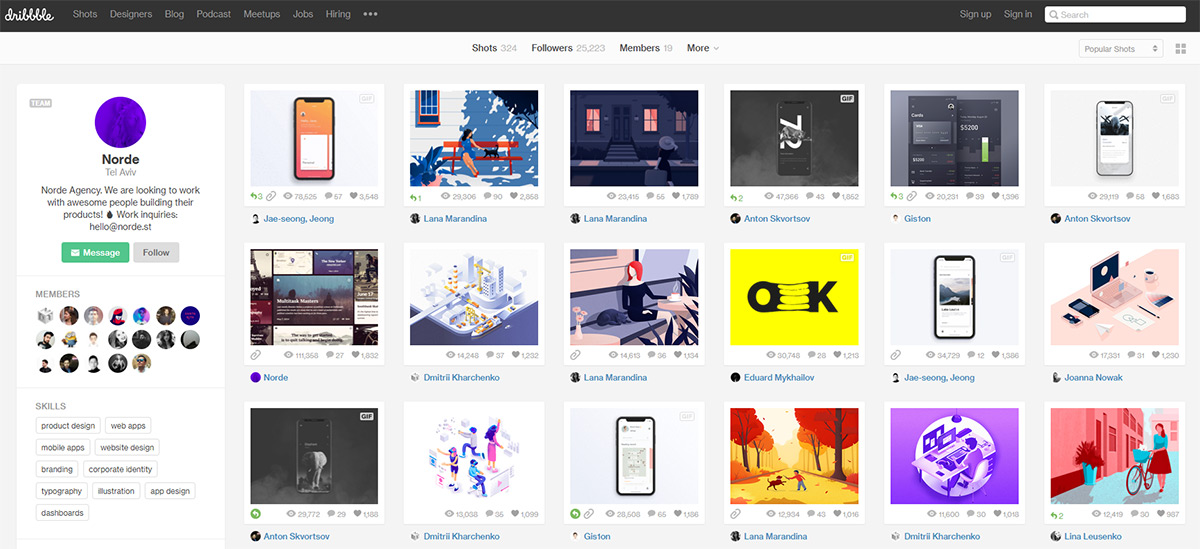
例如 ,Dribbble上最新的 投资组合页面都有一个非常酷的网格样式。
它基本上可以用缩略图填充所有空间,成为可延展的行和列。上面的截图是在我的1920px显示器上拍摄的,我感觉Dribbble支持的屏幕甚至更大!
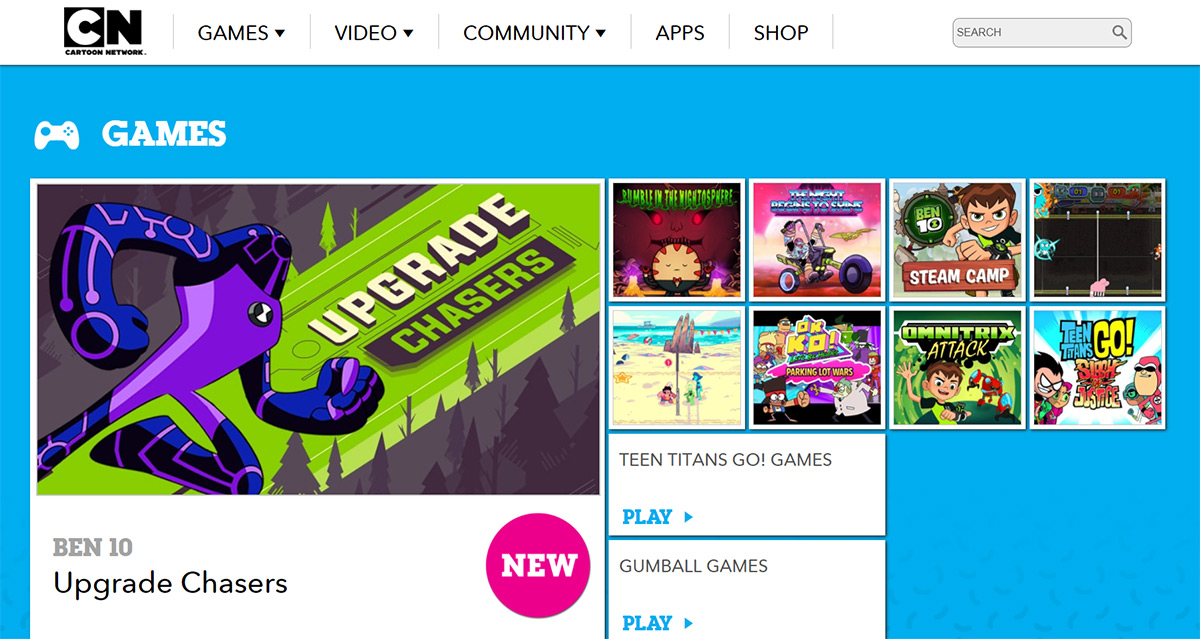
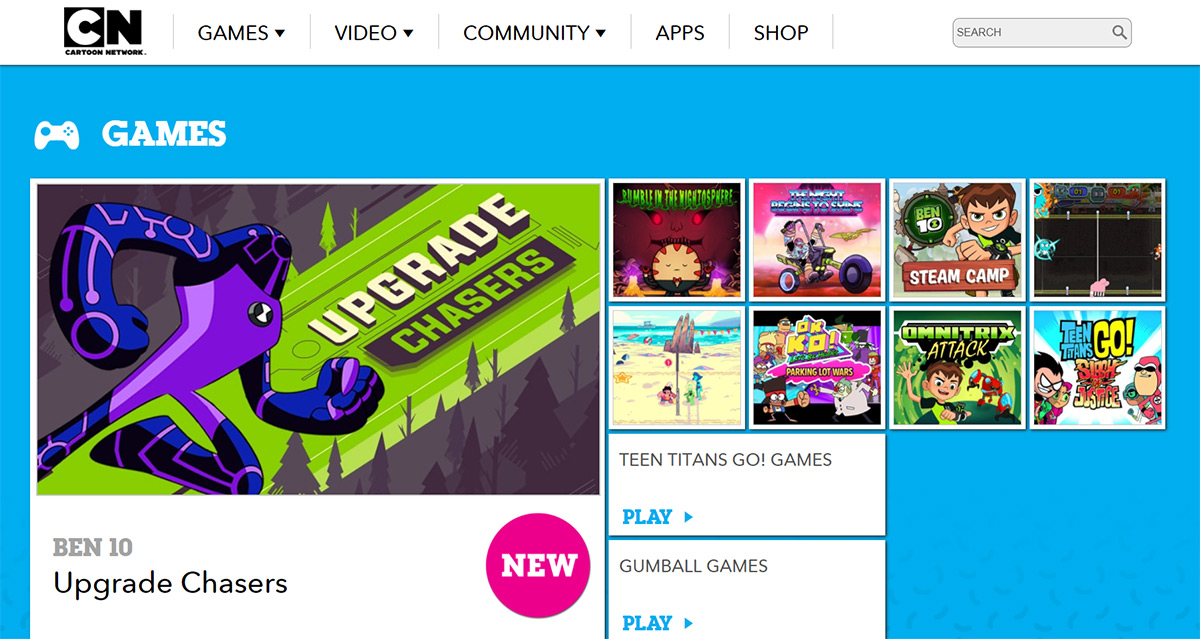
另一个很好的例子是 卡通网络网站 ,它的浏览器宽度总和很大。

真正的可访问性

这种宽屏布局样式在博客或内容网站上不起作用,因为冗长的段落难以阅读。
但对于商业网站,社交网络或非常详细的网络应用程序,更广泛的通常更好。
3D按钮效果
广受欢迎的平面按钮和 鬼按钮 就在这里。它们已经存在了几年,它们都与Google的材料设计 语言很好地融合在一起 。
我最近看到的另一种按钮样式是3D按钮。
这是底部边框比主要按钮颜色更暗的位置,因此看起来按钮从页面上抬起。然后当您单击整个按钮时下沉。


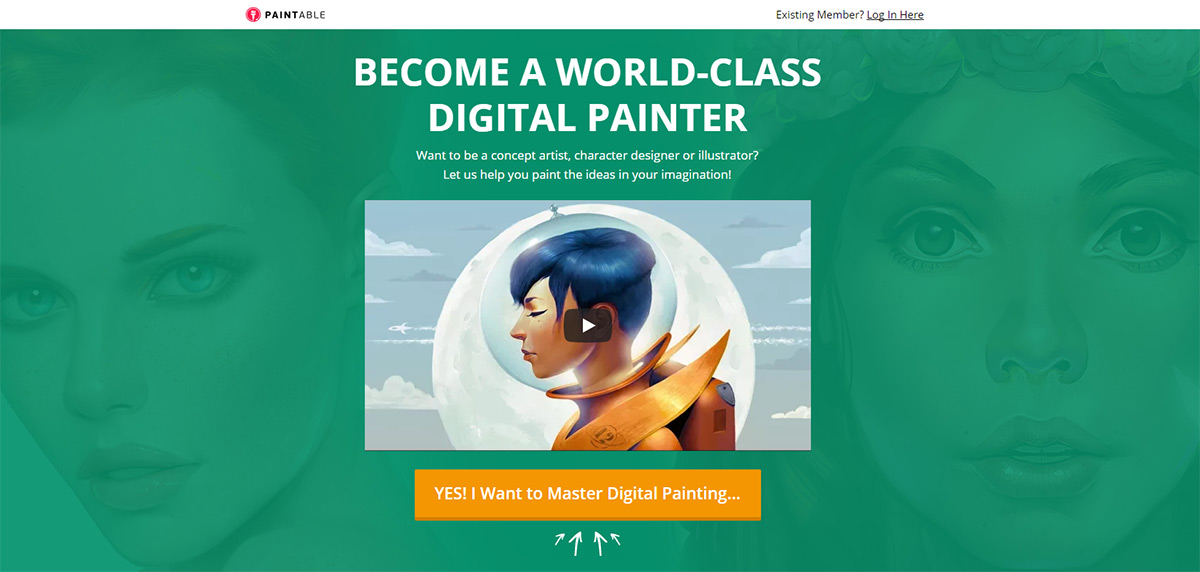
数字绘画学院 在其着陆页上有一个很好的按钮样式示例。
大多数情况下,您会看到这些按钮用作 CTA, 因为它们会立即跳出页面以快速吸引注意力。
3D效果通常会鼓励用户进行更多交互。但是你需要有正确的布局才能使其正常工作。


大会 有一个更微妙的3D效果,但你仍然可以注意到它们的所有按钮。
在接下来的几个月里,请密切注意这些按钮。我认为它们是席卷设计界的扁平化趋势的可行替代品。
真正的可访问性
使用 WAI-ARIA规范(Web可访问性计划 - 可访问的富Internet应用程序)是一项挑战。但最终结果是一个充满动态功能的网站,每个人都可以访问。
以下是一些动态元素,您可以尝试使其完全可访问:
下拉导航菜单
照片幻灯片
模态窗口
Ajax驱动的表单
我见过更多开发人员发布可访问代码段的代码以及更多采用它们的网站。
当然,我仍然认为这种趋势在大多数网站上都是少数。但我也认为随着岁月的流逝,忽视可访问性变得越来越困难。
虽然我没有任何具体的示例可供遵循,但我将分享您可能尝试的一些旨在 完全可访问且易于使用的脚本 :
可访问的模态窗口
使用jQuery和HTML5的模态插件
Bootstrap的可访问数据选择器插件
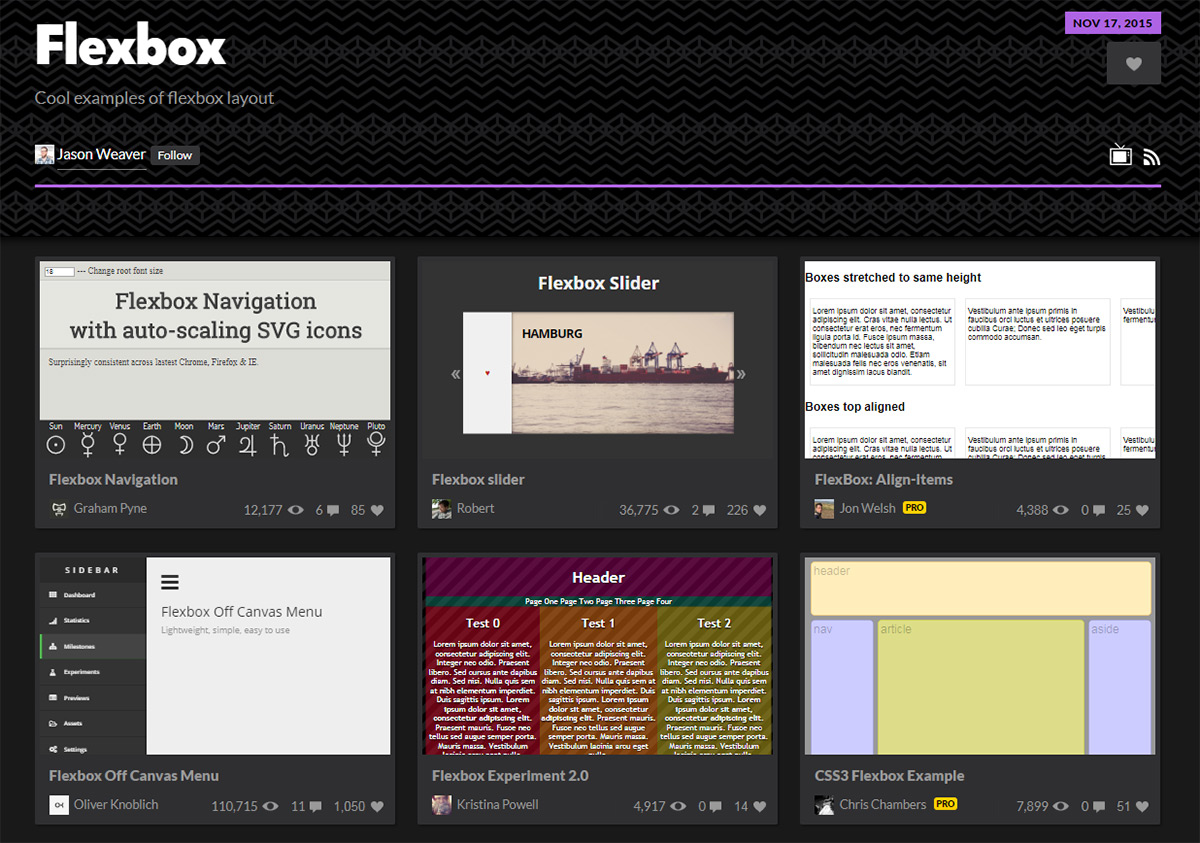
Flexbox和CSS网格布局
似乎仅在昨天发布了CSS3规范。从那时起,我们已经看到一系列新属性添加到规范中,并在布局开发方面取得了巨大进步。
我在2018年看到的两个功能是 flexbox 和 CSS网格。

使用flexbox,您可以使用灵活的盒子模型,其中内部容器适合其父容器,所有这些都基于您在CSS中定义的某些规则。
这完全消除了在某些布局中对浮动的需要,并为开发人员提供了更多的功能。
同样,CSS网格属性(和相关属性)使得使用动态特征编写完整网格布局变得更加容易。


有很多东西要进入,并且要学习这两个功能。但我认为CSS-Tricks在他们的flexbox 和 CSS网格的介绍指南方面表现非常出色 。
留意更多!











