Z Yuhan:有时会觉得我挺不擅长做设计的。
着迷于从 Dribbble 里搬运优秀案例,却对如何组合运用一无所知。如果给你看我的设计稿,上面的重度阴影和无意义的装饰可能会吓到你。
缺乏设计天赋的我,通过努力找到了如何快速获取所需设计技能的方法。我想在这篇文章里分享这些设计方法,无论你是不是设计师,都会对你的产品设计鉴赏能力有帮助。


一、观察
提升产品设计鉴赏能力的要点是把自己当做产品的设计者。打开一个你经常使用的 app ,不要急于直接去找内容,而是专注观察眼前的屏幕。你需要注意的是这些东西:
1. 层级
用户的视觉焦点被如何引导?什么信息被高亮显示?元素的重要性是如何用颜色和字体表现的?
2. 内容
整体的文字风格是怎样的?有趣的内容有哪些,无聊的内容又有哪些?内容之间的留白是怎样处理的?
3. 意图
用户为什么会打开这个 app?产品解决了什么问题?和同类产品相比有什么优势。
4. 受众
谁在用这个产品?他们使用产品的情况和你自己有什么不同?产品设计是如何满足受众需要的?
二、使用
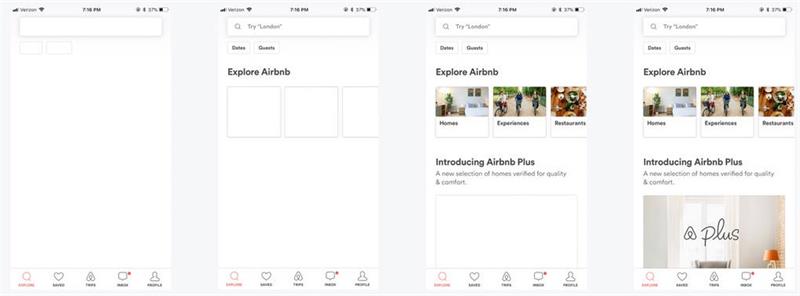
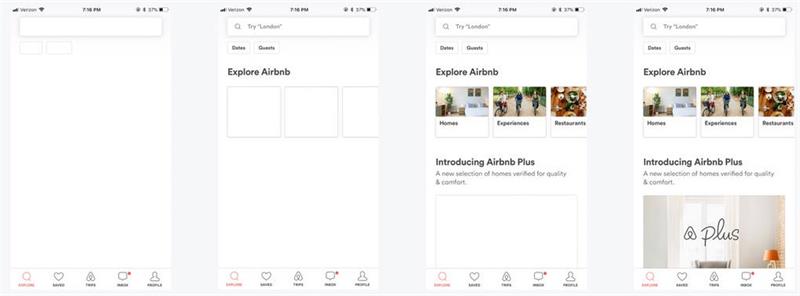
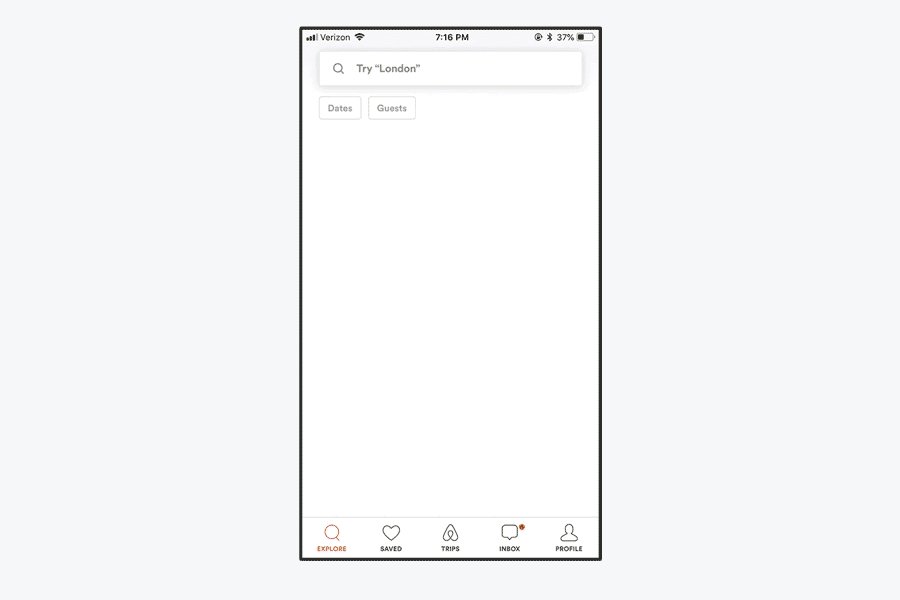
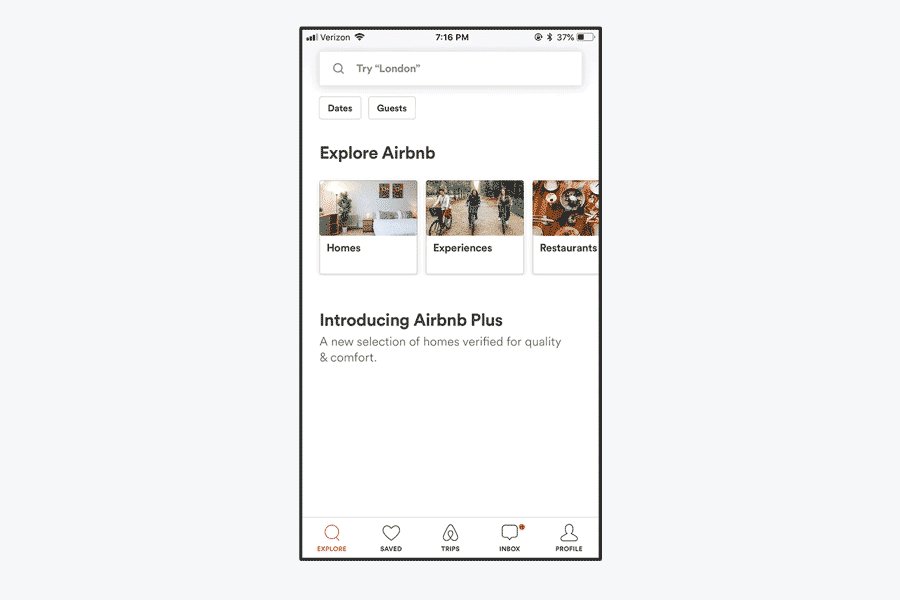
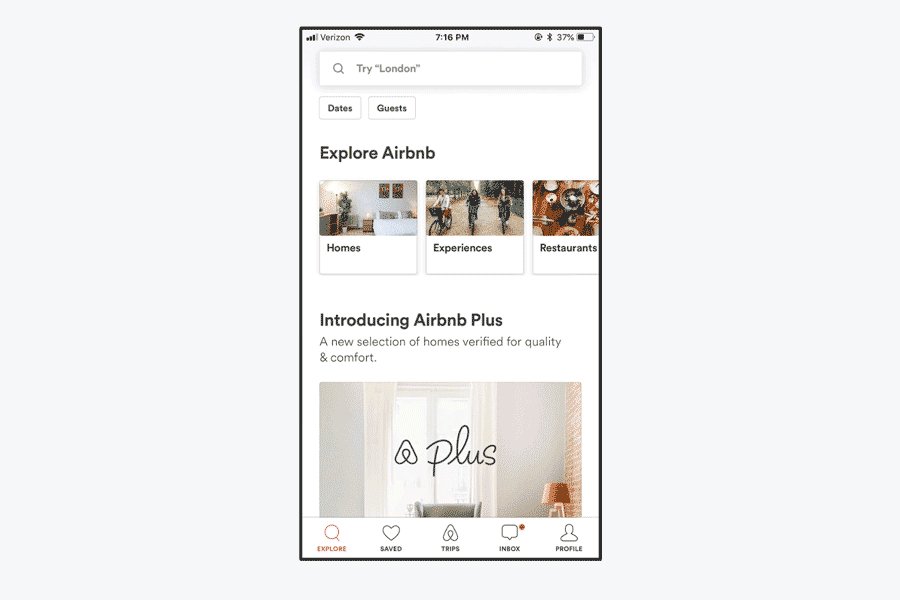
下图中我用 GIF 解构界面布局,仔细看,通过预测接下来会出现的组件,你可能察觉到先前未发现的细节。请带着好奇心思考设计方案背后的用意。

可以用下面两种方式来思考:
搜索框中的占位符本可以写「Search here」,却使用了一个具体的城市名称。尽管我并没有去伦敦的打算,但是看到这个可能性时依旧会有兴奋感。
我好奇他们尝试过多少次必须先选目的地,第二步再选择日期(Dates)和入住人数(Guests)的方案,可以确定的是肯定存在。这让我对用户的搜索和筛选方式感兴趣。

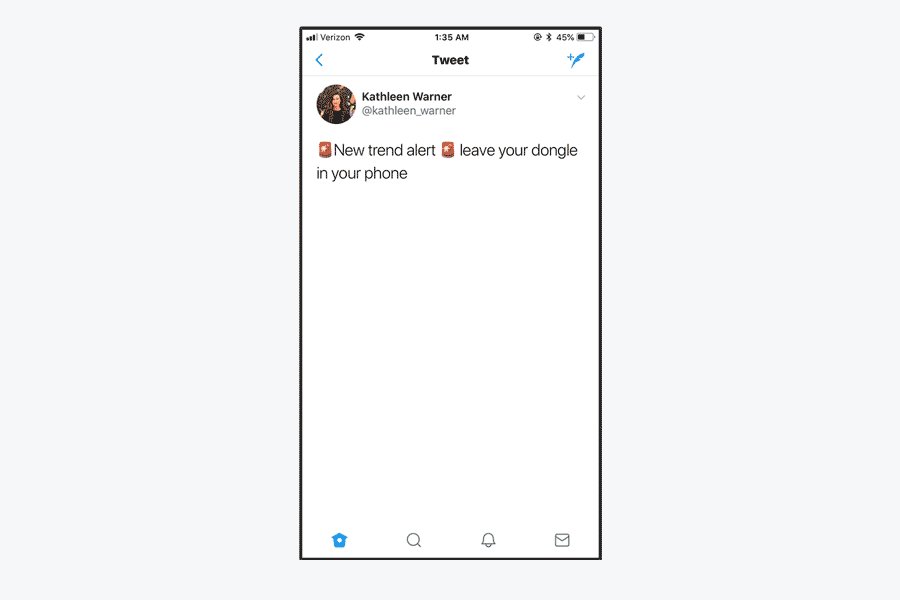
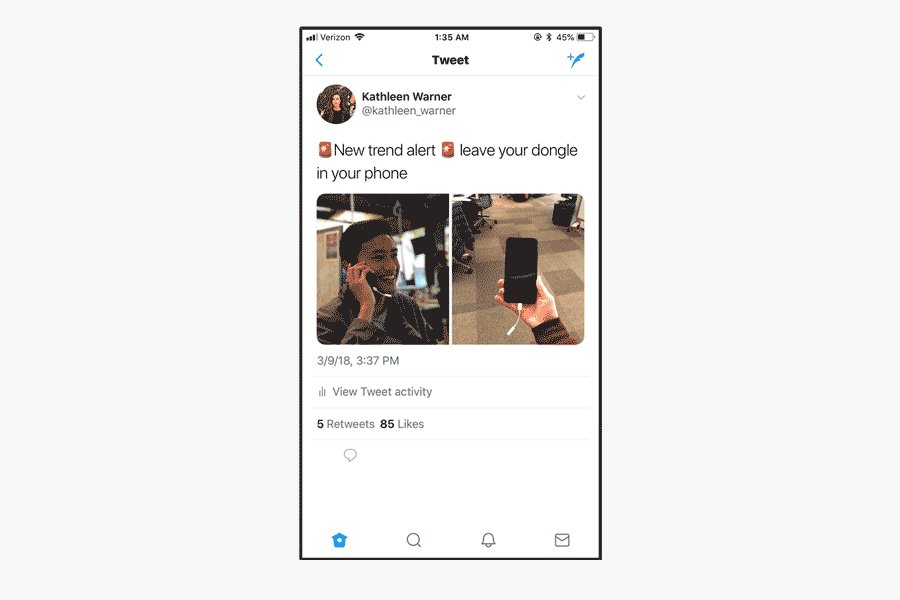
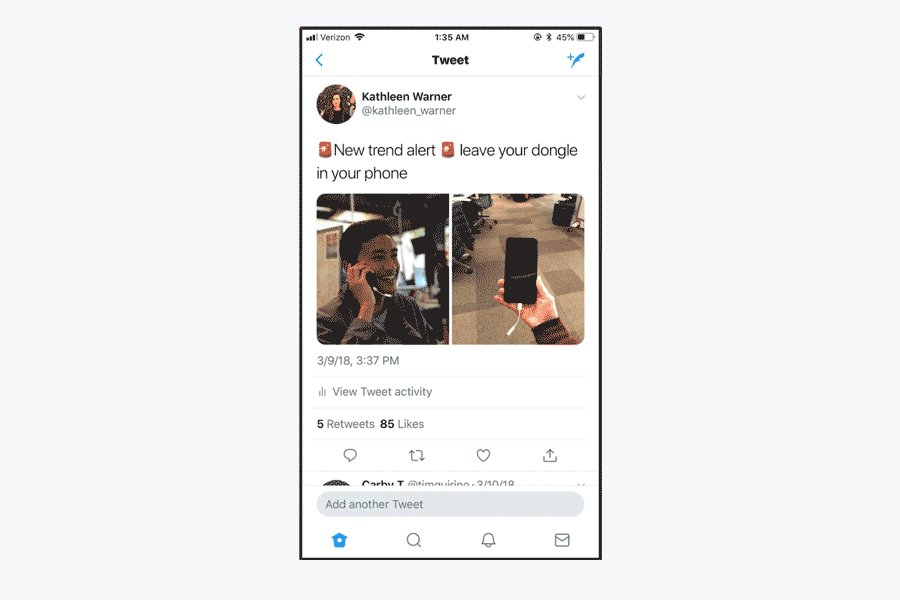
观察:
注意到 Retweets 和 Like 是粗体。
时间戳里除了日期之外,也给出了具体发送时间。为什么要这样做?而且时间戳在不同的地方使用不同的展示格式(如在 Feeds 流中展示间隔时长,在详情页展示具体时间),思考一下为什么要做这样的区分。
新建 Twitter 文本框中使用的占位符用词特别,不是「Add a Tweet」 而是「Add another Tweet」。

观察:
注意 Spotify 是如何在阅读时继续保持歌曲播放的。
最新发布内容同时包括最新歌单和专辑/歌手。
用户可以关注周五最新音乐播放列表,但是不可以关注发布雷达(Z Yuhan:发布雷达 / Release Radar 将用户关注的歌手最新发布的歌曲收集列出)。深挖一下为什么会有这种限制——因为发布雷达的特殊之处在于,用户必须看完所有内容和标题才能作出决定,所以不提供关注功能。
三、理解规则,才能打破规则
下次你在打车或等朋友时,打开一个 app 然后想想它被这样设计的理由。时不时地这样分析 app ,你的产品思维和设计能力将会得到提升。











