重新设计一个网站,它可以相当弄清楚如何构建新的网站导航和重组的内容是一个挑战。
但无论您在设计过程中采用哪一部分,卡片分类和树木测试研究方法都可以帮助您通过来自真实用户的反馈来定义和验证信息架构。这些方法通过防止在项目期间甚至在新网站启动后必须进一步修复的重大可用性问题,为您节省大量时间和开发成本。


卡片分类有四种主要类型:开放式,封闭式,混合式和树木测试。所有这些都可以通过使用实际纸卡或使用真实用户的易于创建原型的老式方式完成,也可以通过调查或通过视频电话和屏幕共享在远程用户进行。
“无论您在设计过程中,卡片分类和树木测试都可以帮助您通过真实用户的反馈来定义和验证信息架构。”
在线进行研究有其优点和缺点,但重要的是要确保让用户尽可能参与进程中。
让我们仔细研究网站重新设计的4种研究技巧:
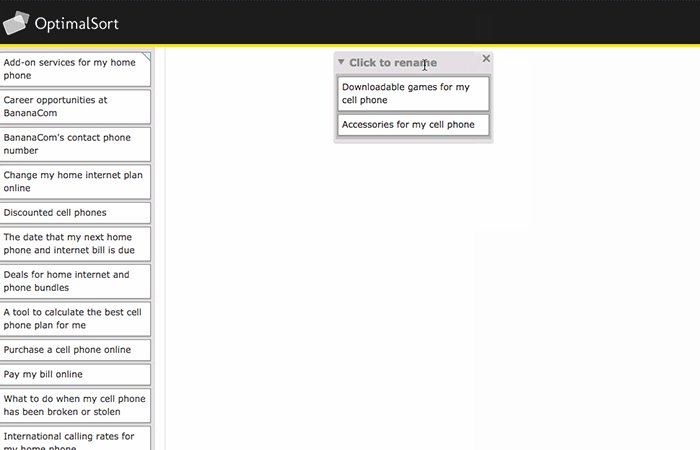
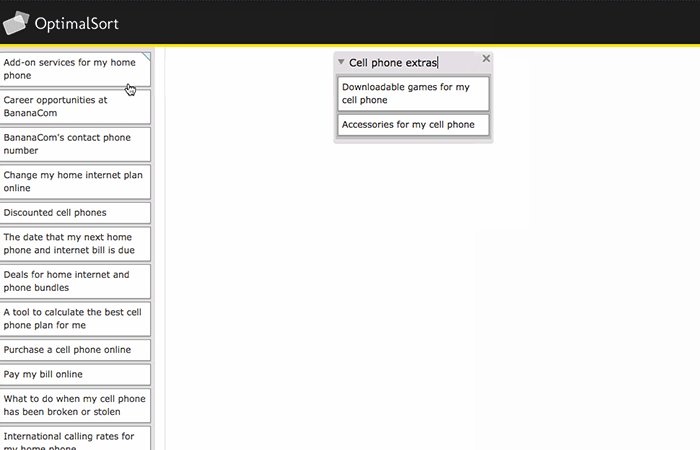
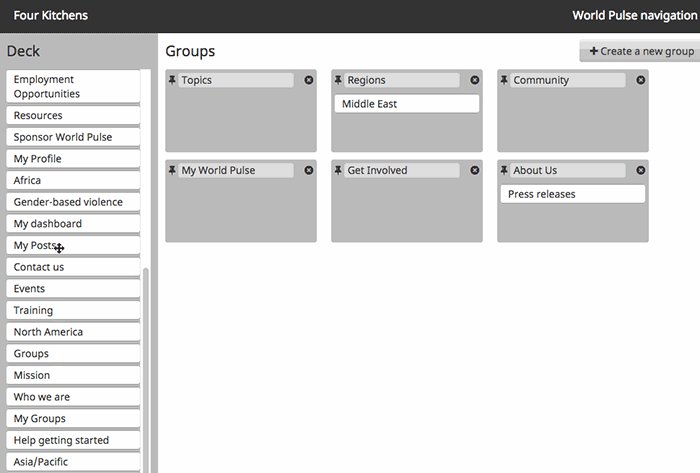
打开卡片分类
开卡分拣是一种在重新设计过程中尽早使用的研究方法。这种方法可以帮助您在组织内容时进行最初的摆动,并确定用户如何将您的网站分组。当你还没有花费数小时来创建信息架构时,打开卡片分类可以让你朝着正确的方向前进。
“在重新设计时尽早使用开放式卡片分类,以更好地理解用户的观点。”

此方法为您提供有关用户识别内容以及他们的大脑如何工作的信息。在如此广泛的层面上,您获得的数据更适合您的考虑,并且不太直接表明您必须在新网站上进行分组。这种研究可以帮助您更好地了解用户的观点。
怎么运行的:
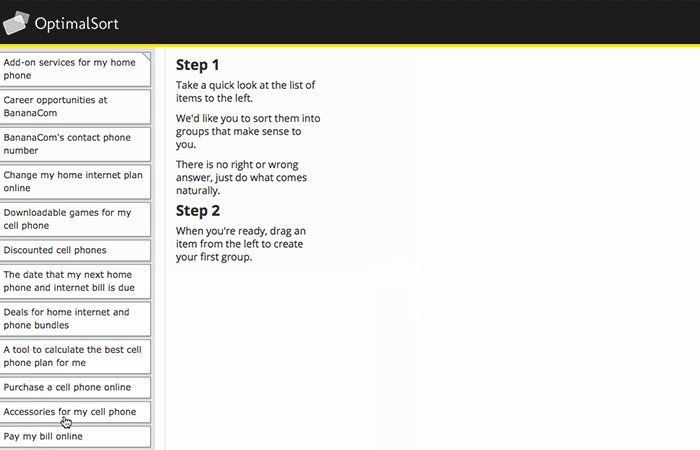
通过在每张卡片上放置1个主题或一段内容来创建您的“卡片”
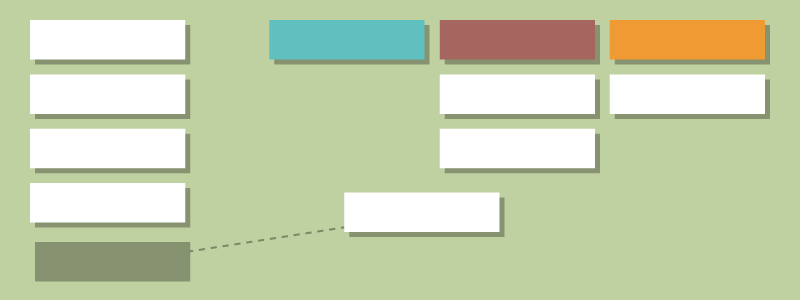
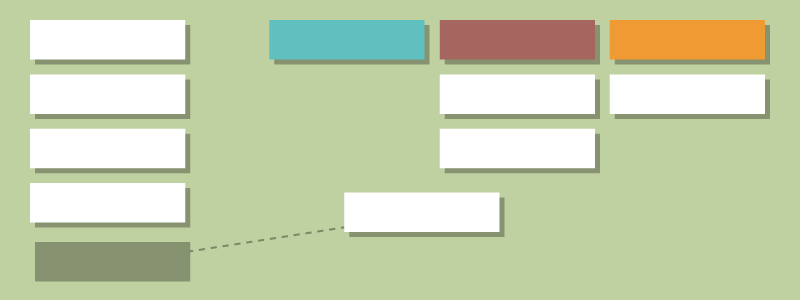
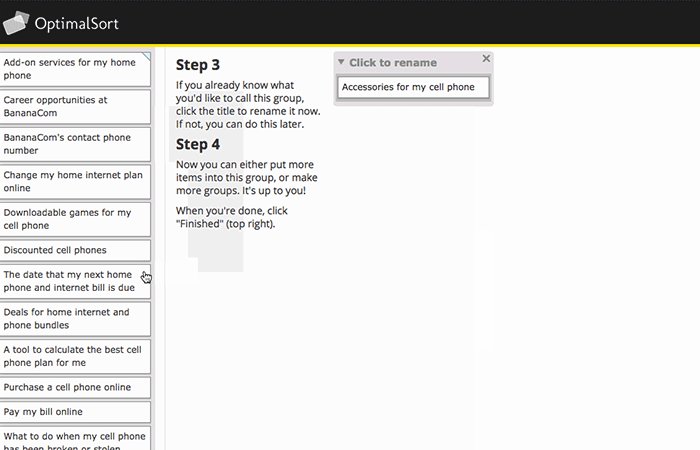
给用户一堆卡片,并要求他们将卡片分组并为每个组制作标签
获得一些结果时,请分析用户如何对卡片进行分组以及他们命名组以了解用户如何组织内容。用户如何排序应该影响内容项目在未来网站设计中的分组方式。
Protip:尽量保留你的一堆卡片,以便在40张卡片下打开分类。卡太多意味着用户会感到沮丧或疲倦 - 而且他们不会完成测试。
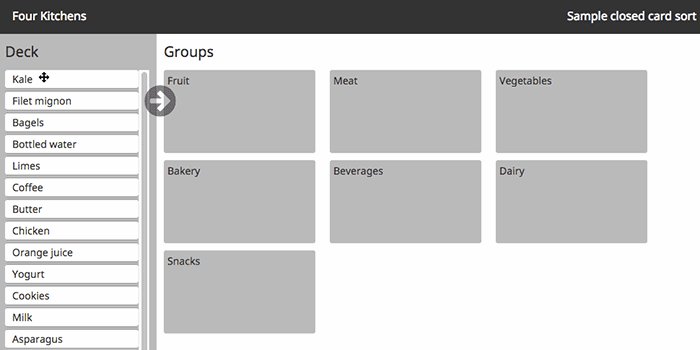
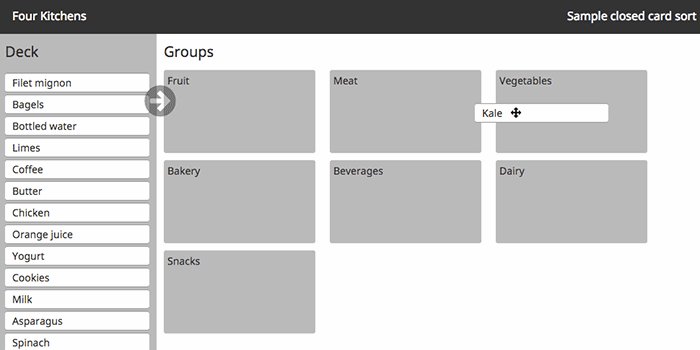
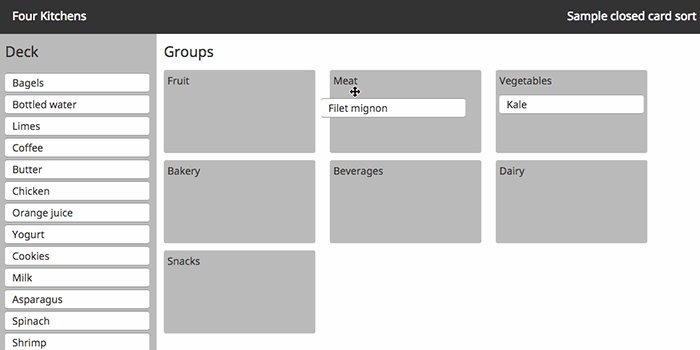
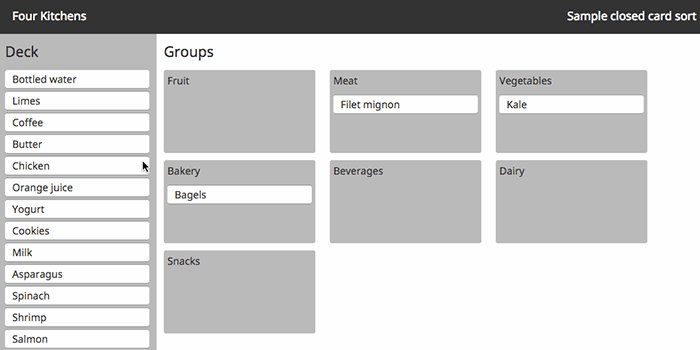
封闭的卡片分类
封闭式卡片分类与开放式卡片分类相似,不同之处在于组名提供给用户分类。如果你对设计过程有足够的了解,以便对内容应该如何分组,那么这是验证你的想法的好方法。在这个阶段做一个快速卡片分类和重新安排内容要比在网站启动后重新设计要便宜很多。
“如果您已经有了关于网站导航模型应该如何工作的假设,请使用封闭的卡片排序。”

当你已经有了关于网站导航模型应该如何工作的假设时,封闭式卡片分类是一种很好的方法。在您打开排序帮助您生成分组后,进行快速关闭排序会特别有帮助。为了获得最佳的用户体验,请尽可能多地进行测试。
怎么运行的:
通过在每张卡片上放置一个主题或一段内容来创建您的“卡片”
创建您的“组”或类别名称供用户分类
给用户一堆卡片,并要求他们将它们分组
分析每张卡倾向于着陆的位置以及用户如何分类内容。与将内容分类到这些组中的方式不同吗?
调整您的信息架构设计
Protip:对于封闭的卡片排序,您可以测试多达50张卡片,因为用户不需要创建类别名称。
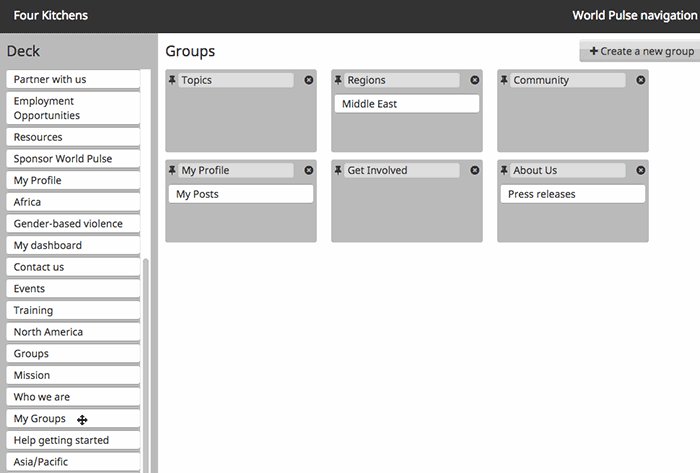
混合卡片分类
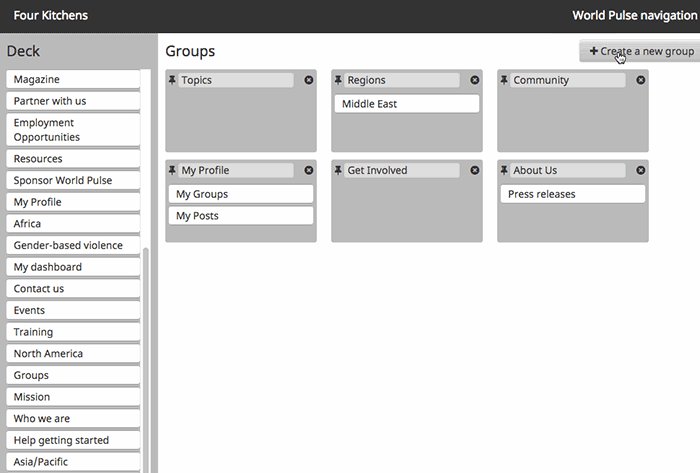
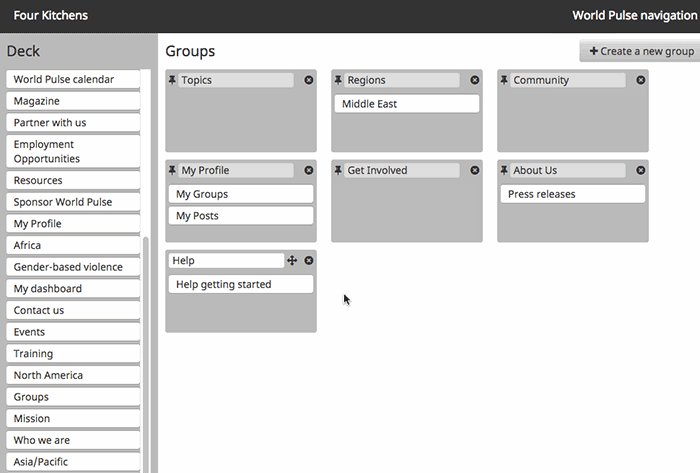
正如您可能猜到的那样,混合卡片分类是开放式和封闭式分类的混合体。您向用户提供组,但用户可以编辑组名或创建新组,如果您提供的组对他们没有意义。
“当你对团体有一些想法时,可以使用混合卡片排序,但可以接受新的想法和措辞。”

当你对组有一些想法时,使用混合卡片排序,但是你接受新的想法和新的措辞。许多参与者会坚持你提供的内容,但偶尔少数人会提出你可能没有想到的新想法,这可以帮助你理解他们的观点。
工作原理:混合卡片分类的步骤与封闭分类相同 - 但用户可以重新命名或创建新的卡片组。
Protip:如果您要进行在线混合卡片分类,请检查您的卡片分类软件或网站是否可以支持此功能。混合卡片分类工具比打开和关闭少一些。在Four Kitchens,我们使用Concept Codify(目前免费!)工具来完成上述所有3种卡片分类。
树测试
树测试弥合了原型或线框集上信息体系结构和可用性测试之间的差距。这种类型的测试是在没有任何导航辅助工具或视觉设计的情况下,在网站导航结构的简化文本版本上完成的。
“树形测试可帮助您在花费时间构建更高保真原型或线框之前验证模型。”

如果您已经制定了网站导航模型,并且希望在投入任何时间进行视觉或交互设计之前进行一些非常基本的任务测试,则最好使用树测试。它可以帮助您在花费时间构建更高保真度原型或线框之前验证您的模型。
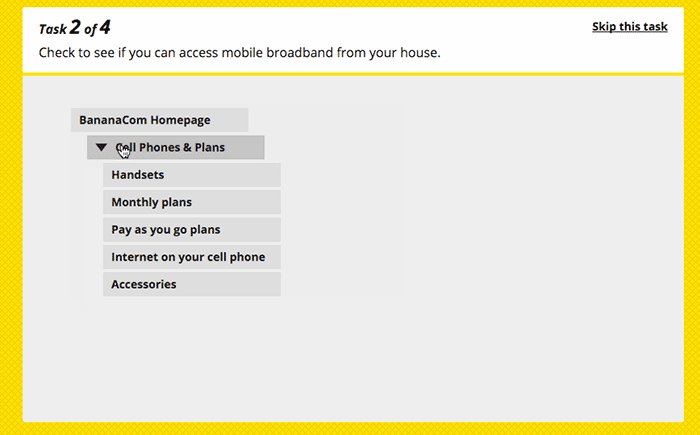
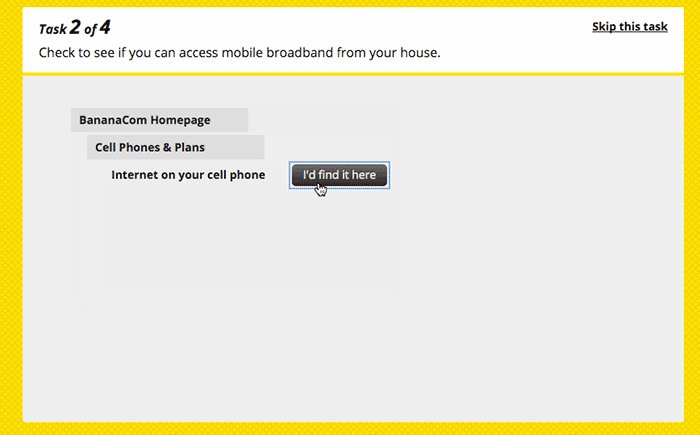
怎么运行的:
创建您的网站导航模型:概述主要类别,子类别和页面
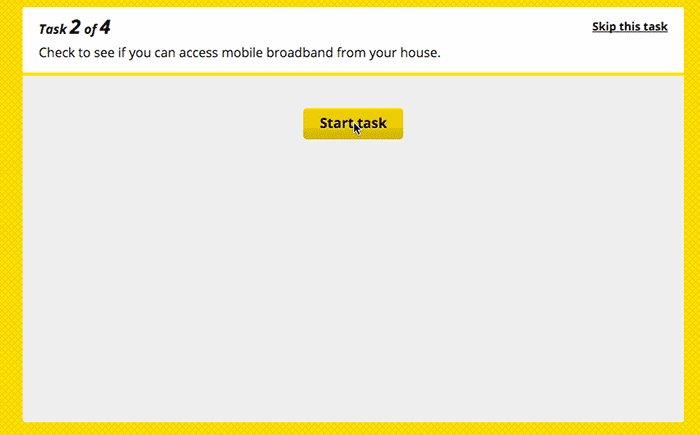
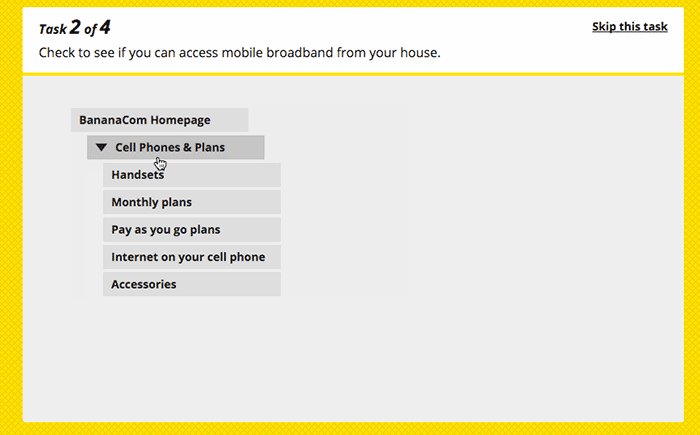
为您的导航模型中的用户创建任务。这些任务通常最适合“查找”场景,测试用户是否可以在您设计的结构中找到一段内容。
将站点导航模型输入到某种系统中。它可能是一个特定的测试系统,比如Optimal Workshop的树状测试产品(如果您将测试作为调查发送出去),或者它可能是一个非常基本的HTML 导航原型(如果您想进行研究,人)。
为用户提供原型和任务。确保一次只提供一项任务,这样参与者就不会不知所措。
要求用户在他们认为他们在正确的卡片或页面上时告诉您,他们会在其中找到任务促使他们查找的内容
分析结果:用户认为他们会在哪里找到您的内容?他们先尝试了什么路径?他们在哪里备份并尝试不同的路径?他们需要多长时间?如果你亲自测试过,他们是否表示沮丧?
Protip:我认为最好用Optimal Workshop中的Treejack这样的数字工具,或者用一个纯粹的 HTML原型来完成,因为在纸上管理这种类型的测试可能很困难。
“为了获得最佳的用户体验,请尽可能多地进行测试。”
排序所有的东西
这4种信息架构研究方法可以相互结合使用,以帮助指导您完成重新设计和重构网站内容和导航的过程。或者,每种方法都可以单独使用,也可以与其他用户研究方法(如调查或可用性测试)结合使用,以确保您的网站适合最终用户的导航,可用和令人愉快。快乐重新设计!











