当我们设计网页字体时,我们会识别两种主要的内容类型:正文和标题。它们的功能和目的互不相同,因此我们可能需要不同的要求。
大多数设计师都从首先选择正文文本字体开始。选择的字体将用于长格式的内容,这是读者将花费大量时间查看的文本。
因此,正文需要清晰,易读,并且没有太多会干扰阅读体验的个性和视觉特征。在不同的情况下测试此类字体也很重要,例如大字体,短句子,小文本等。
选择您的正文字体时,请确保它具有以下四个主要特征:
1).简单清晰的字符形状。
2).体面的x高度。
3).低对比度。
4).基本样式和权重。
1.简单清晰的字符形状。


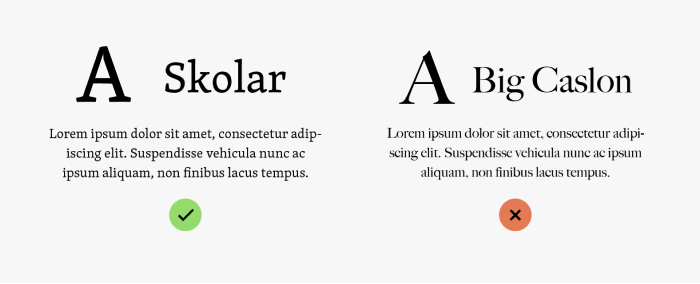
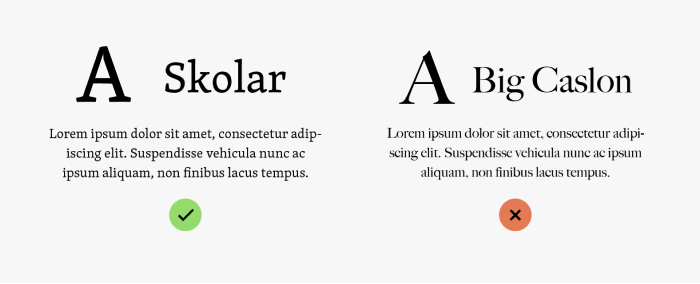
您的字体应具有清晰的字形形状,字母之间的间距以及较大的开孔,以使单个字符设置为较小的字体时也易于识别。
2.适宜的x-height。


选择x-height从中到高的字体。大写字母和小写字母之间的反差越大,读起来就越困难。
3.低对比度。


寻找具有低到中等笔触对比度的字体。当字体很小时,字母的高对比度线可能很难阅读。
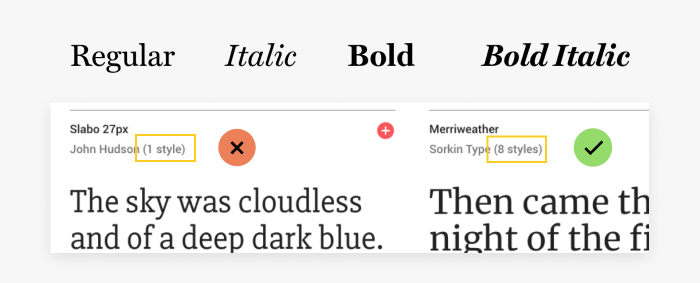
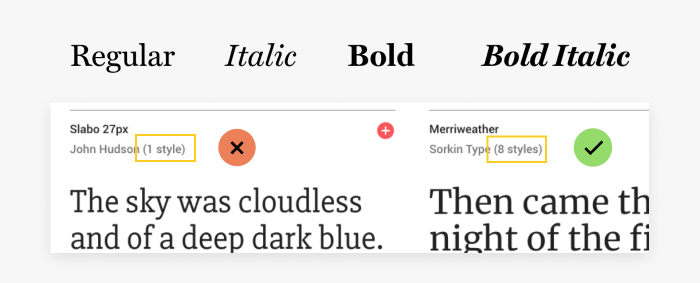
4.基本样式和权重。


正文至少应具有常规,斜体,粗体和粗体斜体样式。如果样式不是网络字体随附的,并且看起来很糟糕,浏览器将在文本上施加假的粗体和斜体效果。
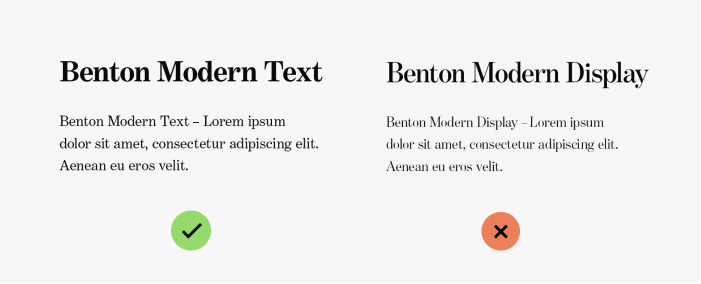
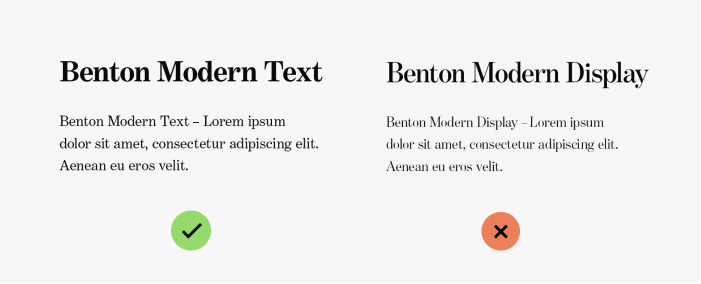
5.最后一点。

避免使用名称为“Headline”或“Display”的字体。它们是用来做标题的。那些具有更高笔画对比度的字体通常会附带另一个版本(文本)以提高可读性。

避免使用名称为“Headline”或“Display”的字体。它们是用来做标题的。那些具有更高笔画对比度的字体通常会附带另一个版本(文本)以提高可读性。











