许多趋势已经走到了一边,但动画交互在移动和互联网用户体验领域保持了自己的绝对位置。动画已成为核心用户界面的重要组成部分,使其更具互动性,趣味性和用户友好性。
Tubik设计师知道精心制作的动画对数字产品的可用性有多大帮助,特别是对于移动应用APP。除了以前在我们的各大设计平台上展示的各种设计理念和实际案例之外,今天深圳高端网站建设小编为您的关注准备了20组精美UI动画的交互全新概念。
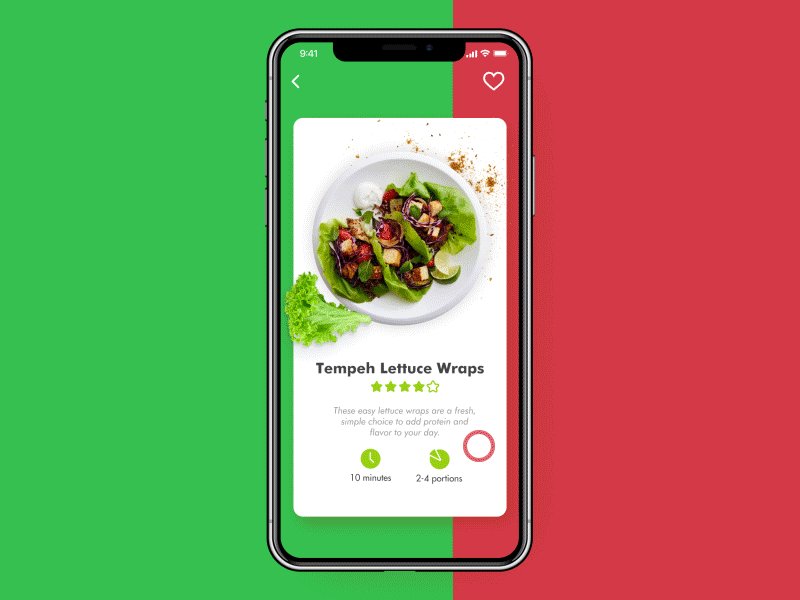
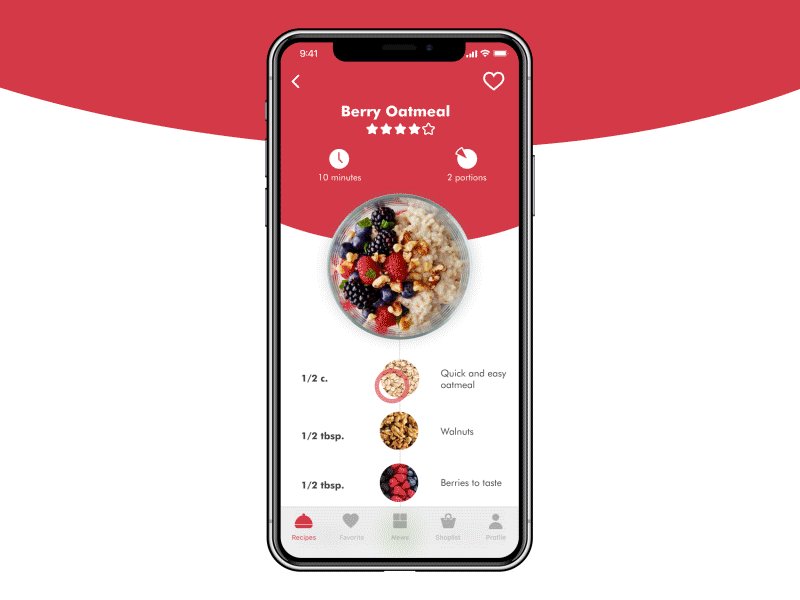
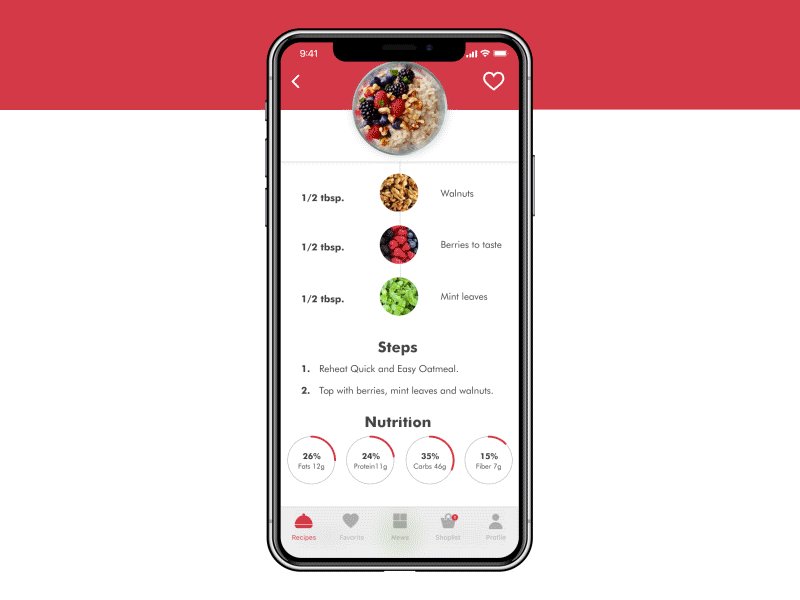
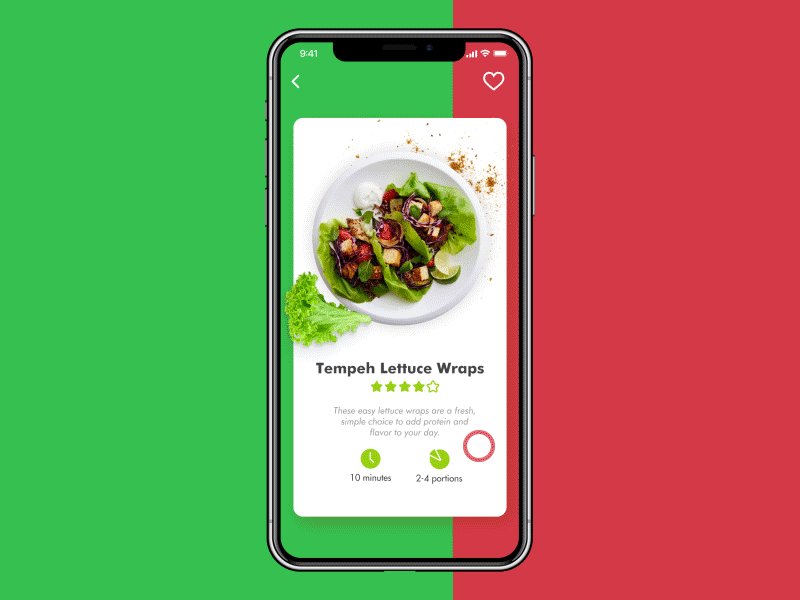
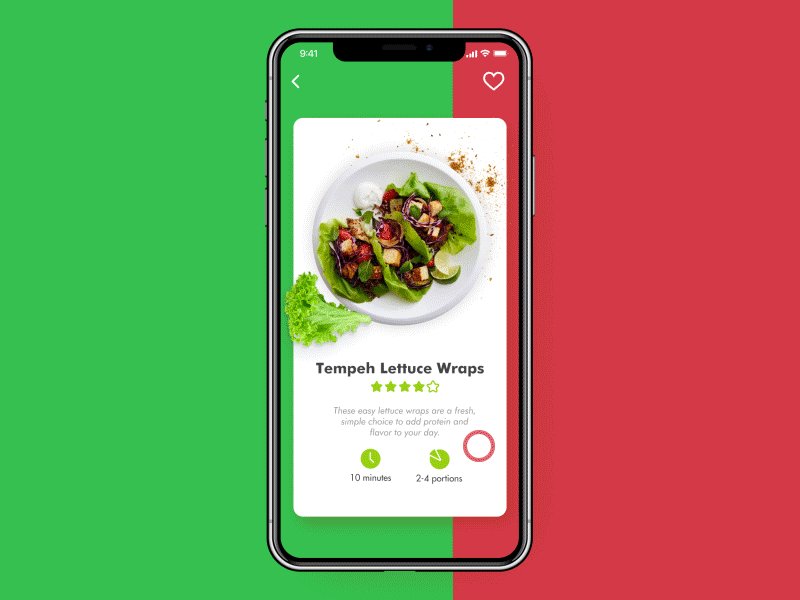
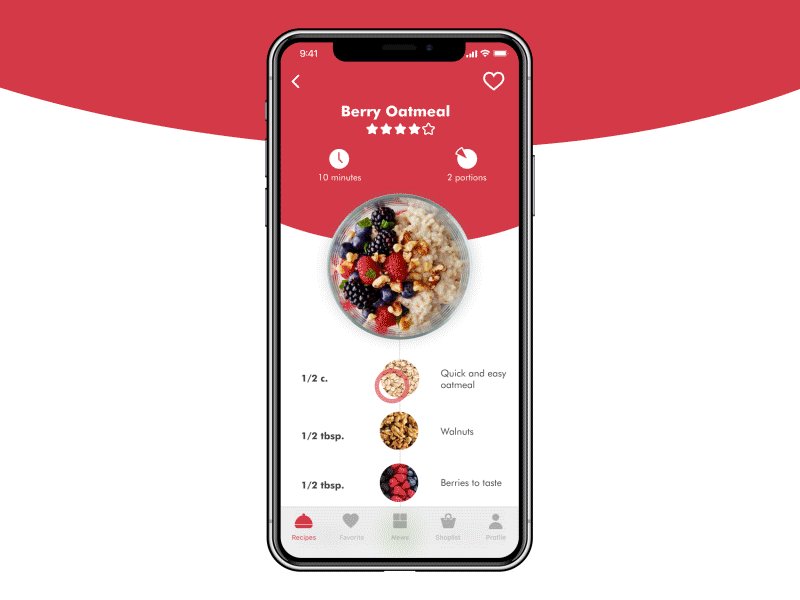
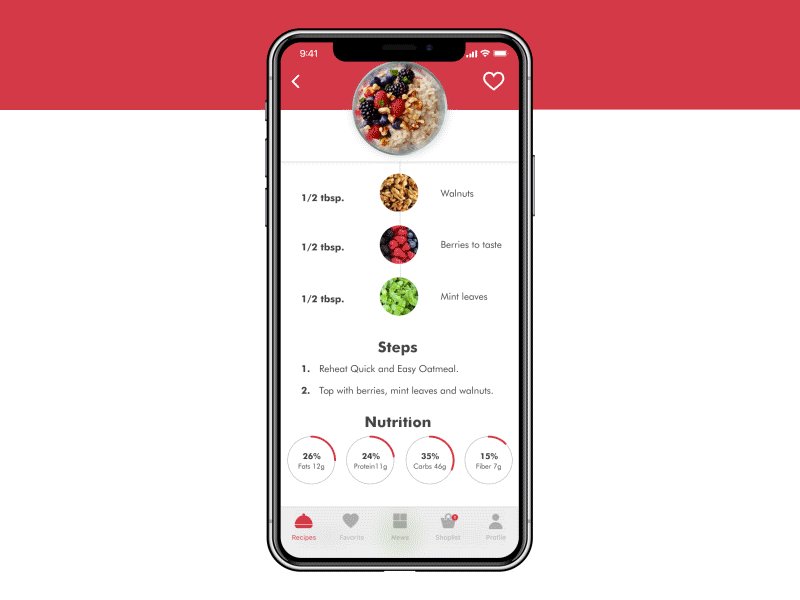
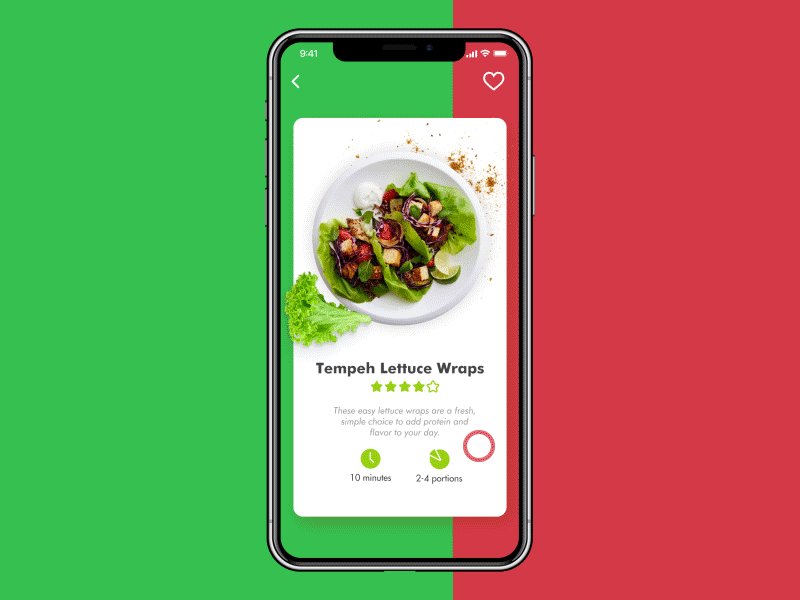
纯素食谱应用程序

这是一个纯素的食谱应用程序的设计,可以根据素食菜单选择菜肴,并将商品分类添加到购物清单中。在这里,您可以看到基本的一系列交互行为,包括通过水平滑动来选择不同的食材。当用户点击特定食材时,他们可以看到有关其成分和营养的详细信息。标签栏包含帮助在应用程序中导航的简单图标。
美味的汉堡应用程序

纯素食谱应用程序

这是一个纯素的食谱应用程序的设计,可以根据素食菜单选择菜肴,并将商品分类添加到购物清单中。在这里,您可以看到基本的一系列交互行为,包括通过水平滑动来选择不同的食材。当用户点击特定食材时,他们可以看到有关其成分和营养的详细信息。标签栏包含帮助在应用程序中导航的简单图标。
美味的汉堡应用程序

另一个食品设计概念是新鲜多汁的美味汉堡移动应用APP,允许用户从菜单中订购汉堡,或者自定义添加或移除配料的任何选项。项目屏幕专注于所选汉堡的高品质照片,让用户更想要它。成分显示在屏幕的底部,用户可以毫不费力地添加或删除它们,因为它是最容易触及的触摸区域之一。最后的一个黄色CTA按钮“添加到购物车”有助于用户顺利完成购买。
菜单屏幕在顶部,包括商品名称以提高可识别性。用户可以使用搜索进行快速找到想要的东西,或从“特别优惠”中选择一个菜单栏目。菜单屏幕中的所有UI元素都是由于具有足够的视觉层次结构而允许用户与应用程序进行交互。
移动游戏应用

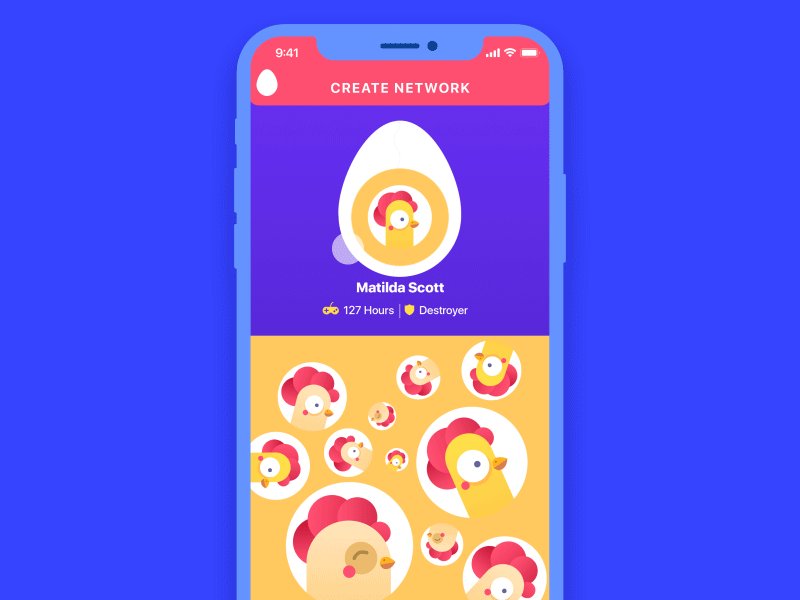
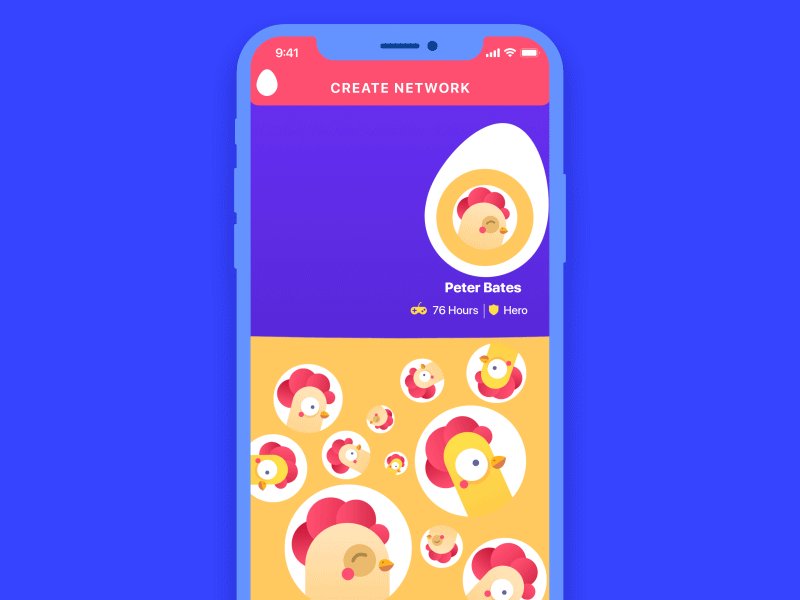
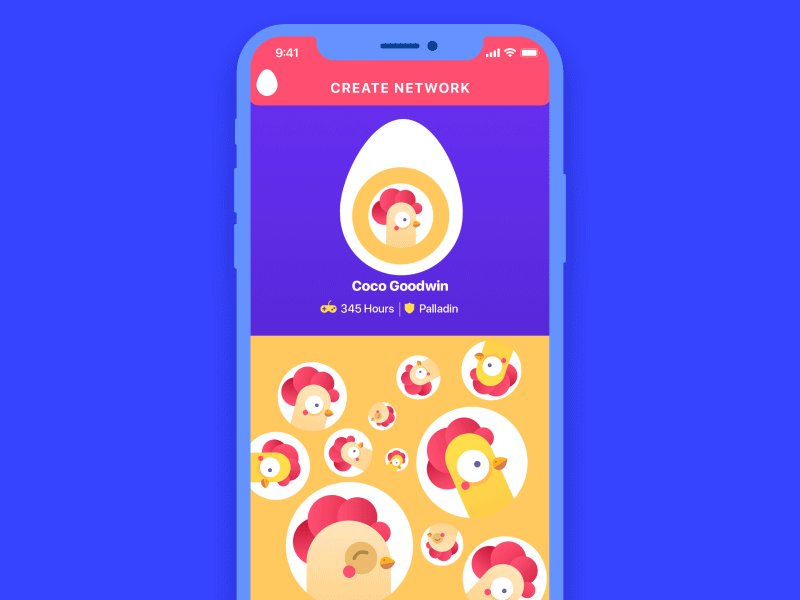
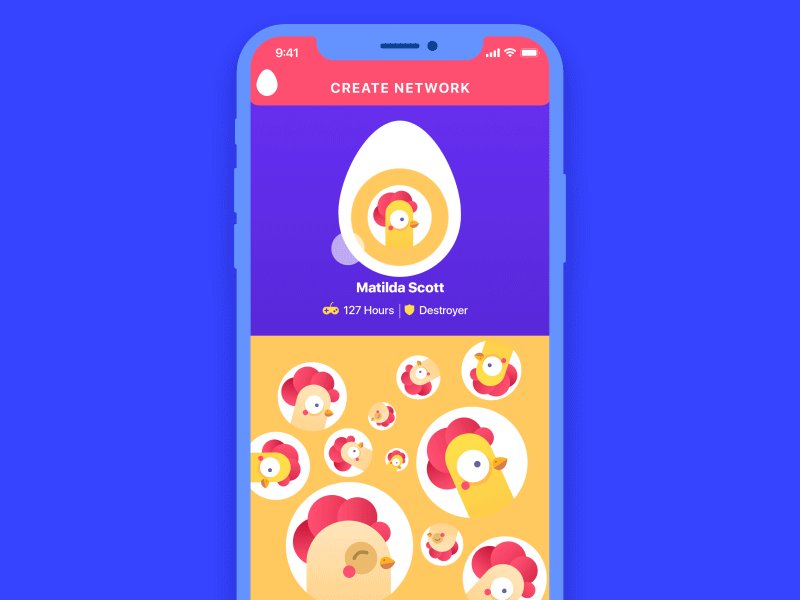
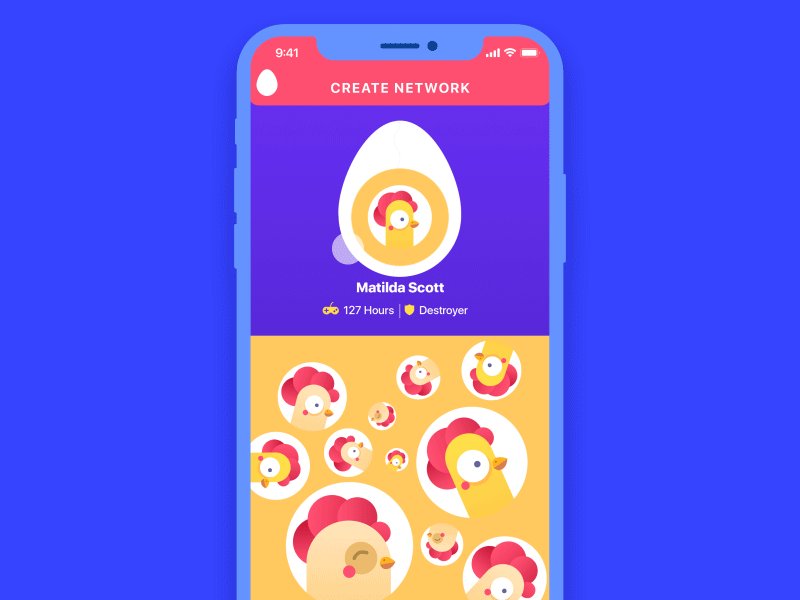
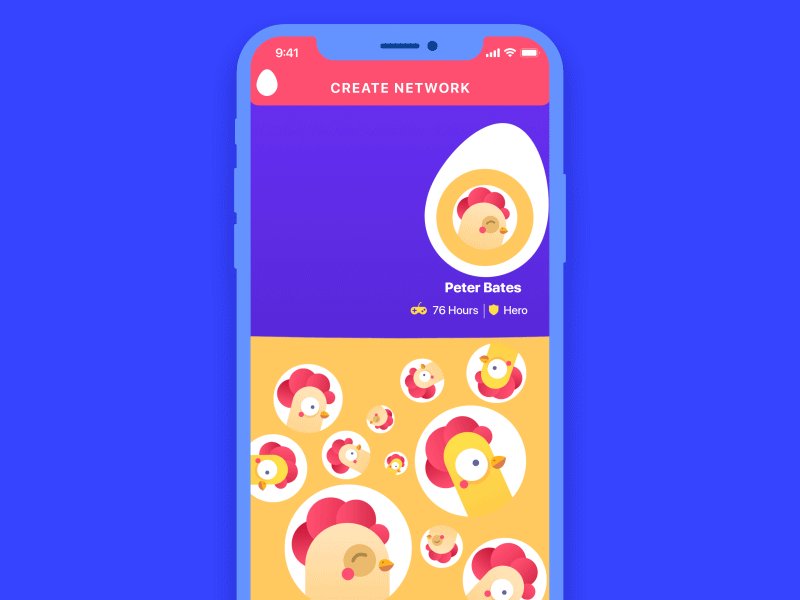
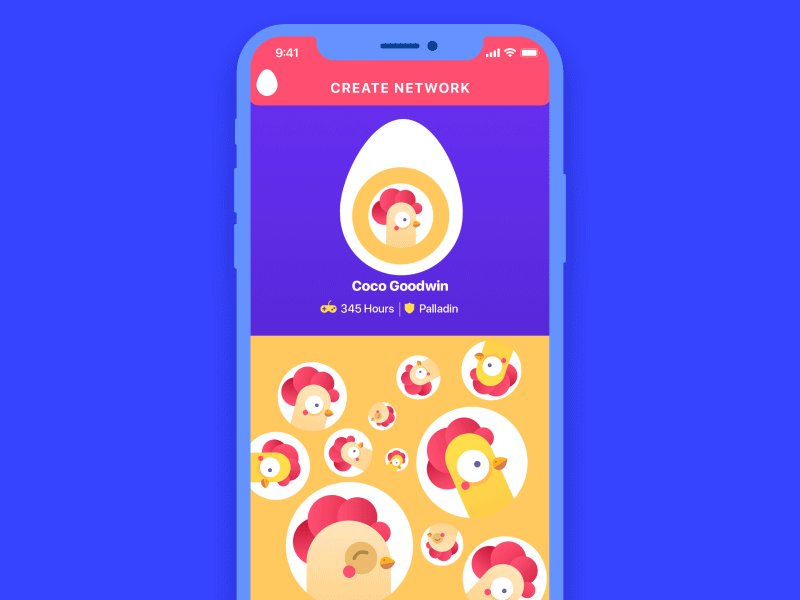
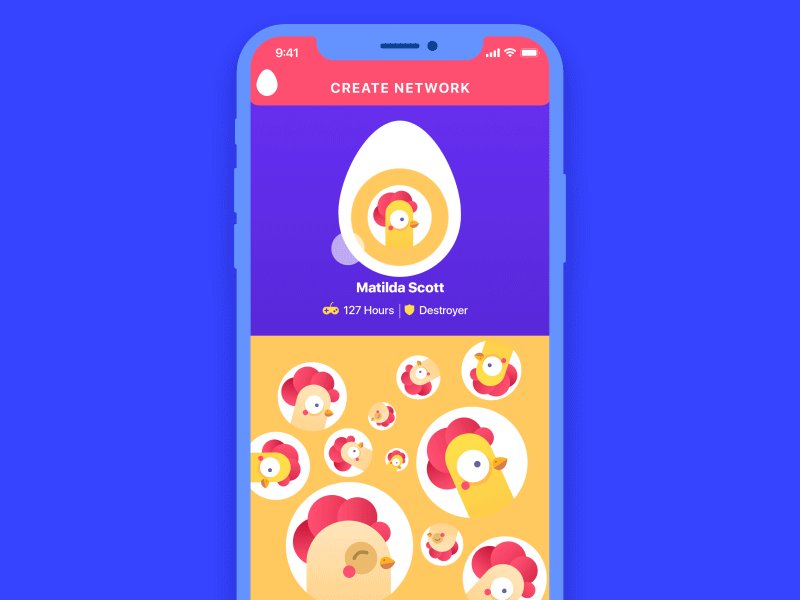
这是一个动画创意设计,展示了移动游戏Chicken Attack的动画互动。它允许玩家通过可以跳过或添加的一组随机比赛来创建自己的网络。三色的配色方案使得用户界面看起来更加俏皮和有趣的平面插图带来了积极的情绪。动画显示鸡蛋如何打破,打破一只鸡蛋,呈现一名球员,加入一支球队。通过这种方式,添加玩家的基本操作变得生动活泼,并且与游戏的主题密切相关。
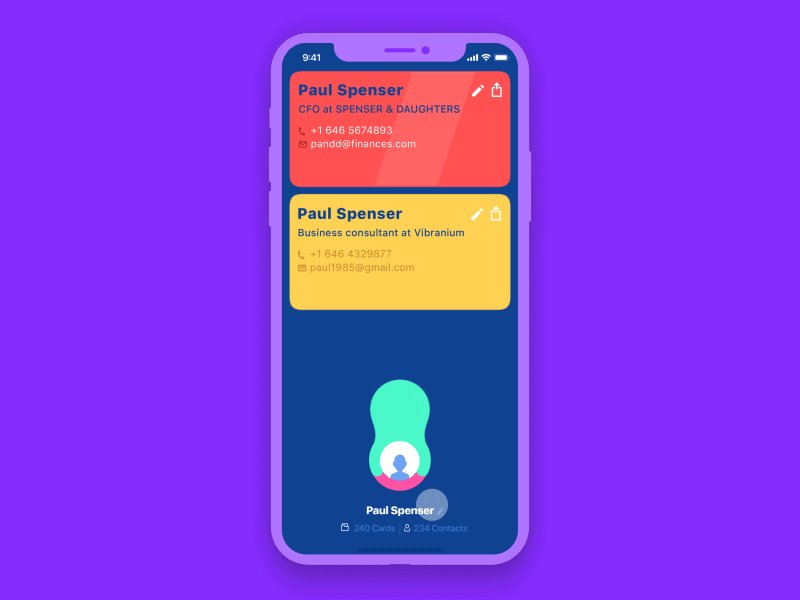
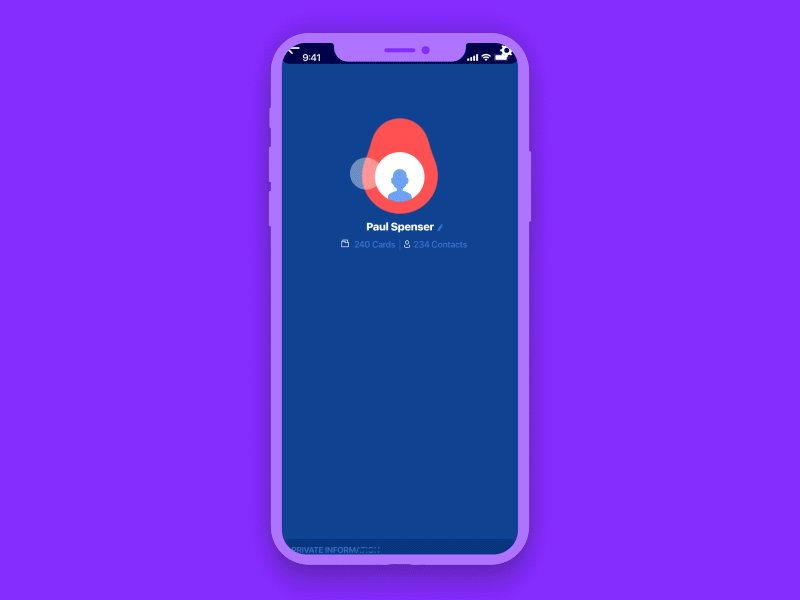
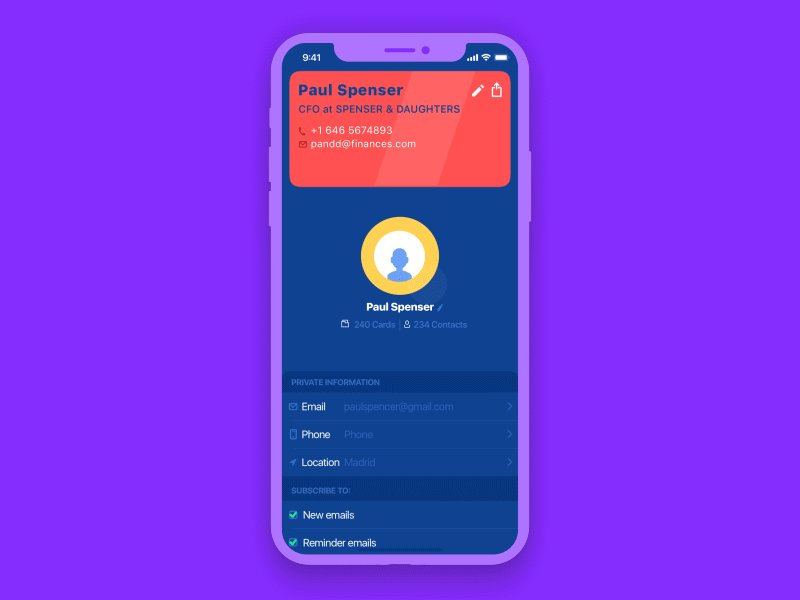
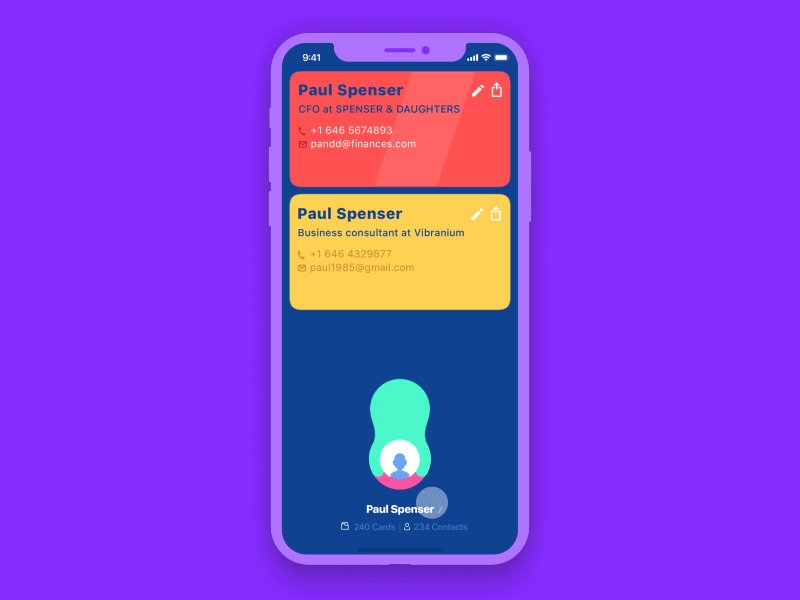
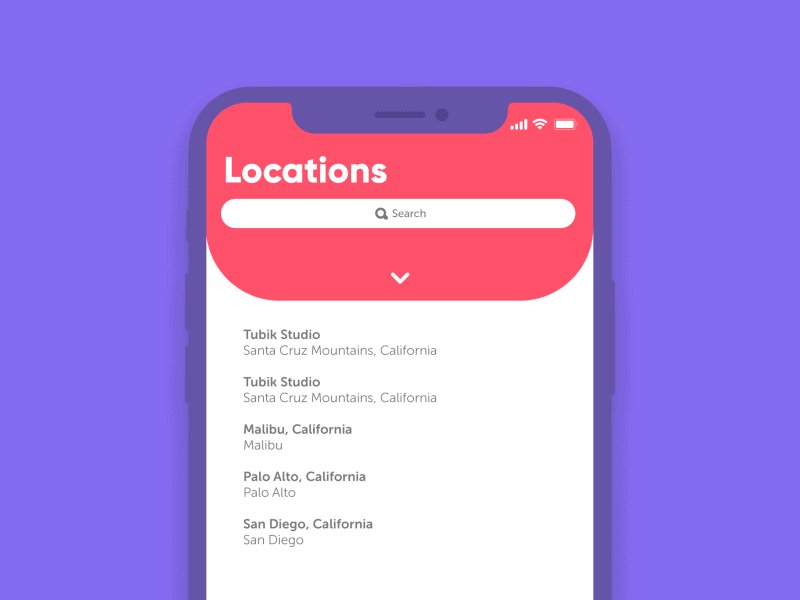
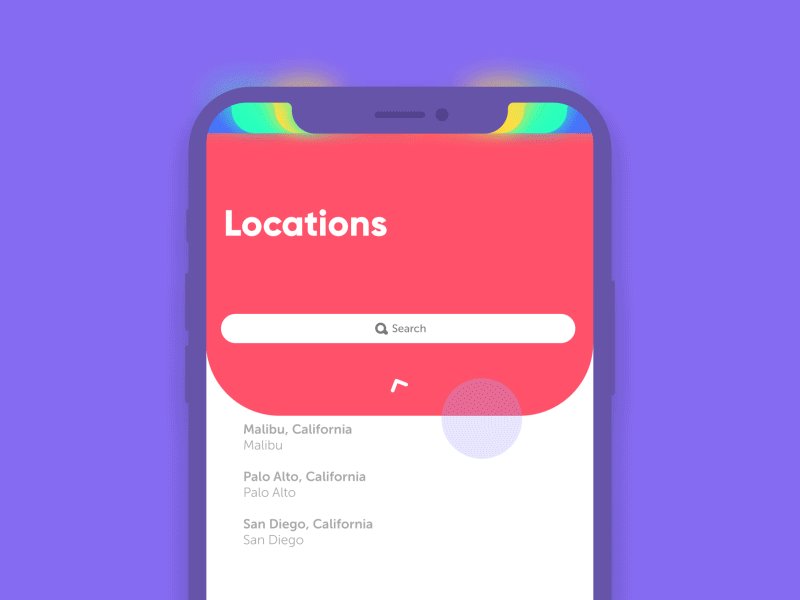
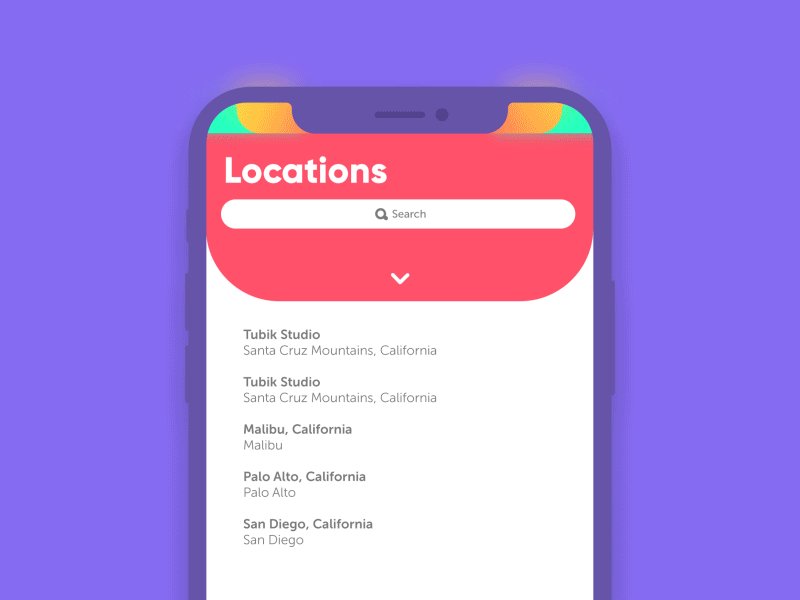
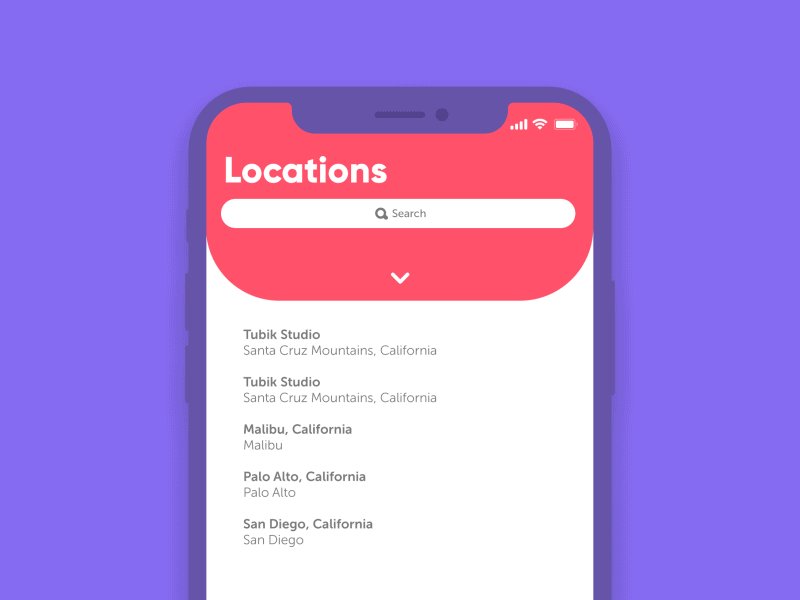
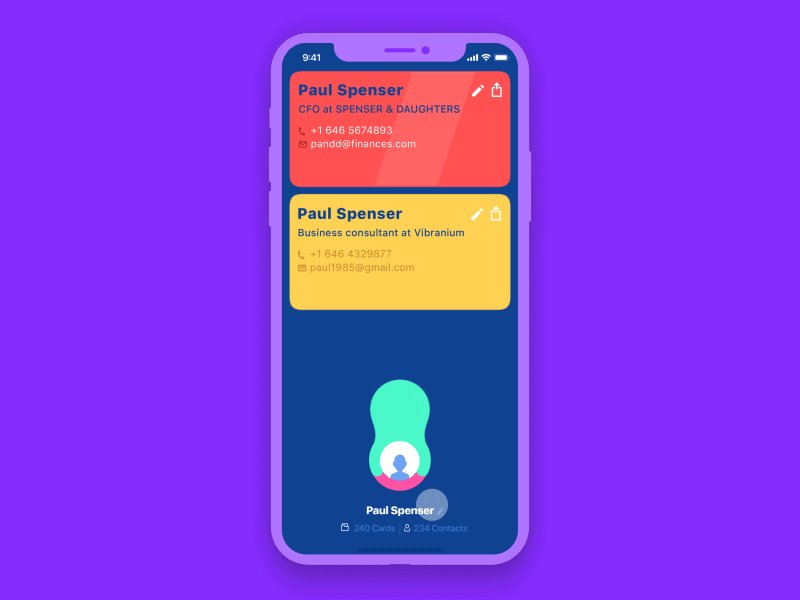
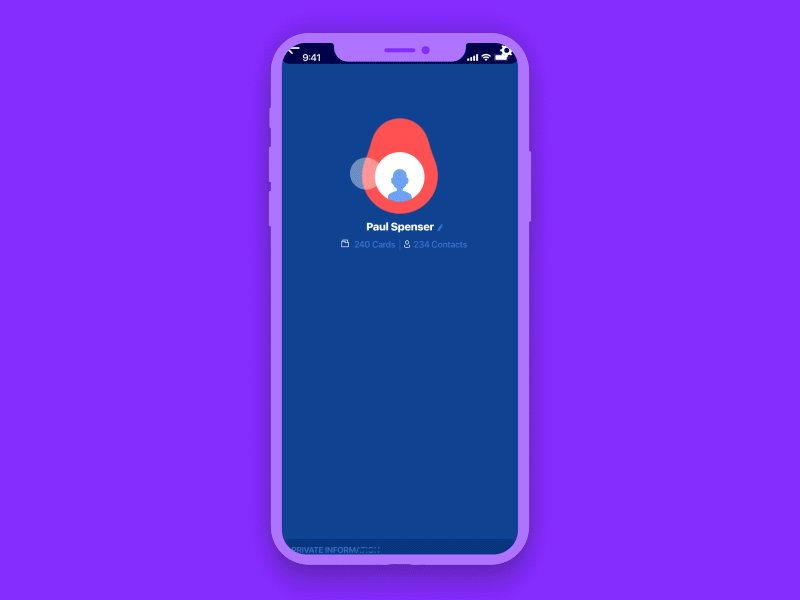
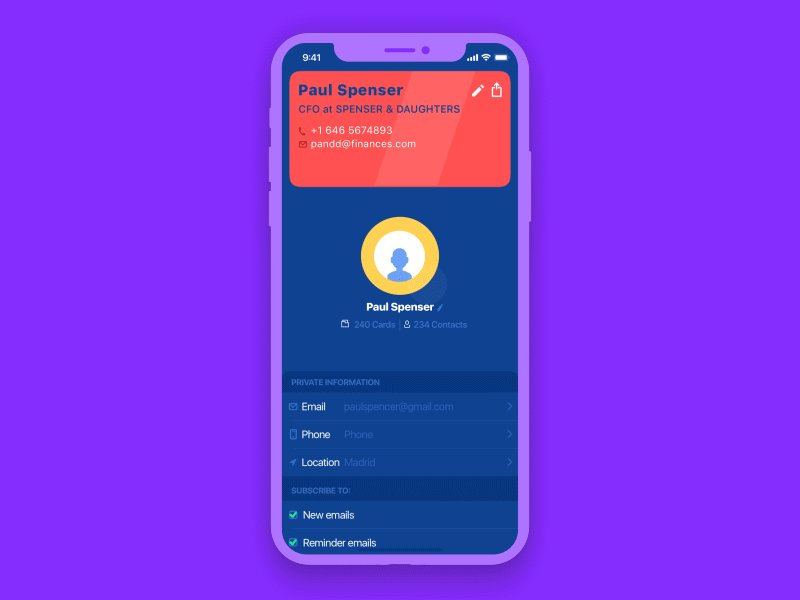
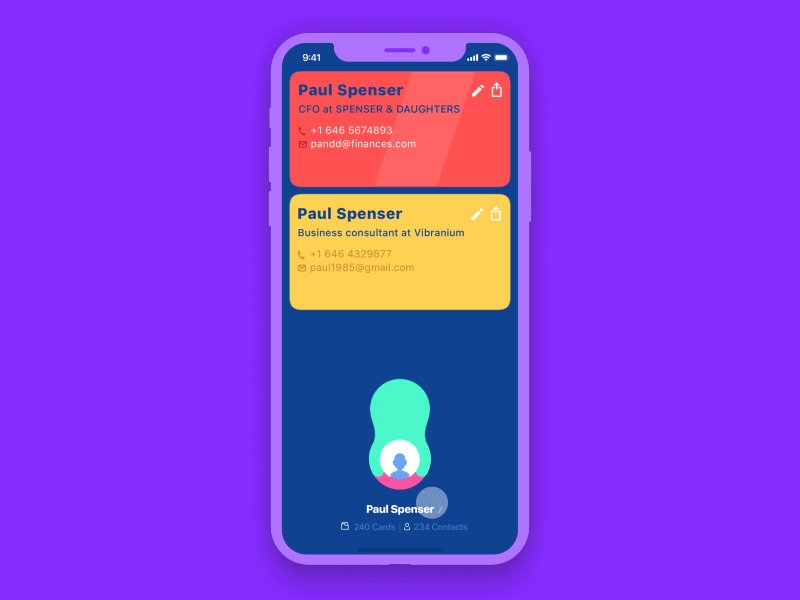
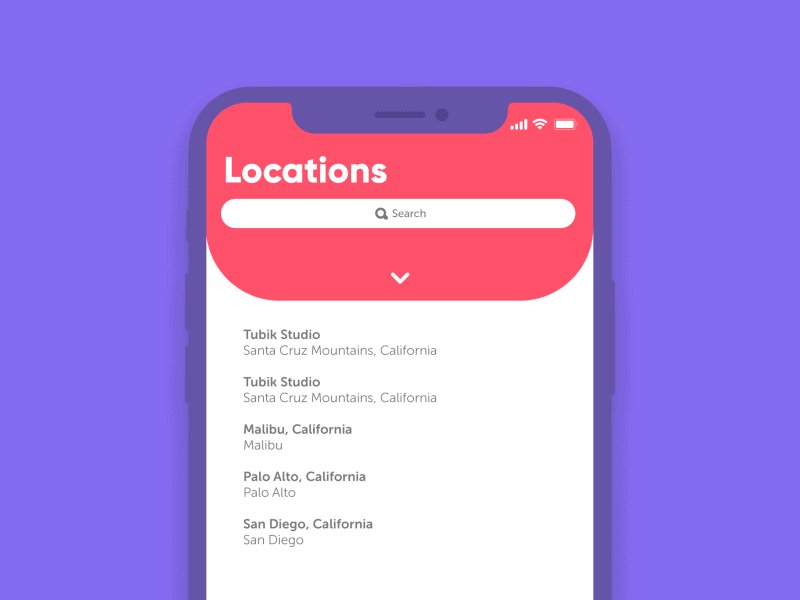
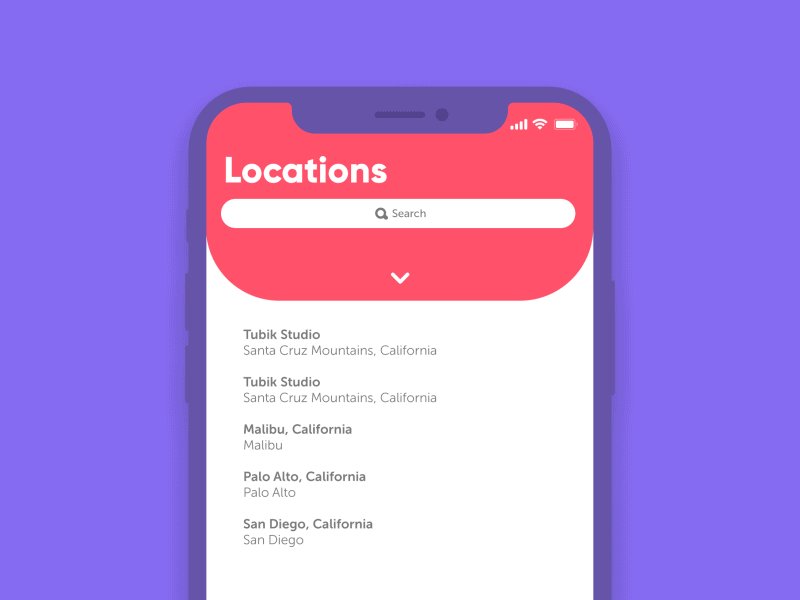
名片应用

以下是名片应用程序的用户界面概念,这是一种以虚拟名片的形式创建,保存和发送联系人数据的应用程序。对于在多个位置工作的用户,它可以保存一组卡片,就像您在动画中看到的那样。通过向下拖动第一个卡片来显示用户组中的卡片。
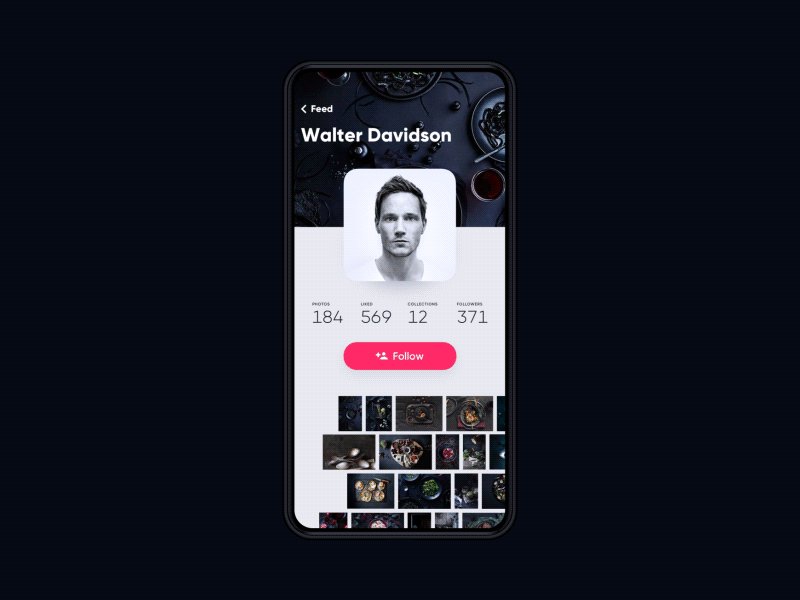
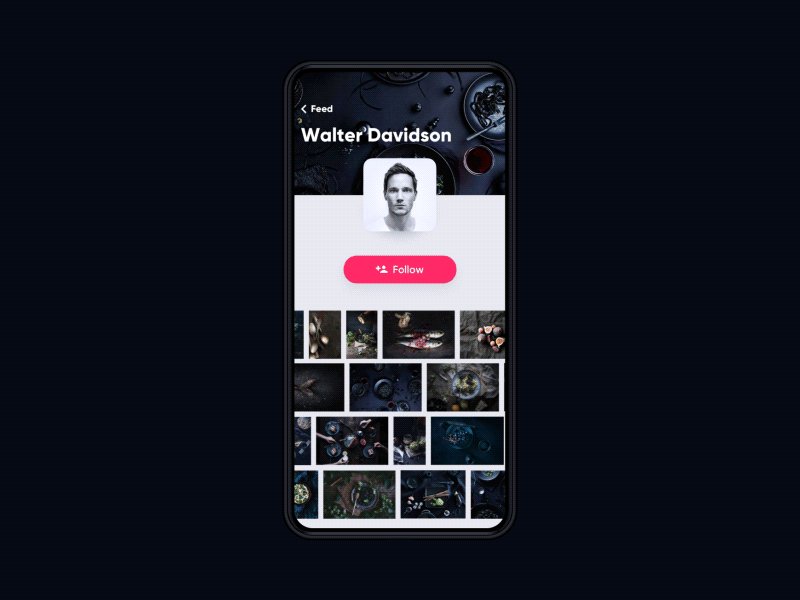
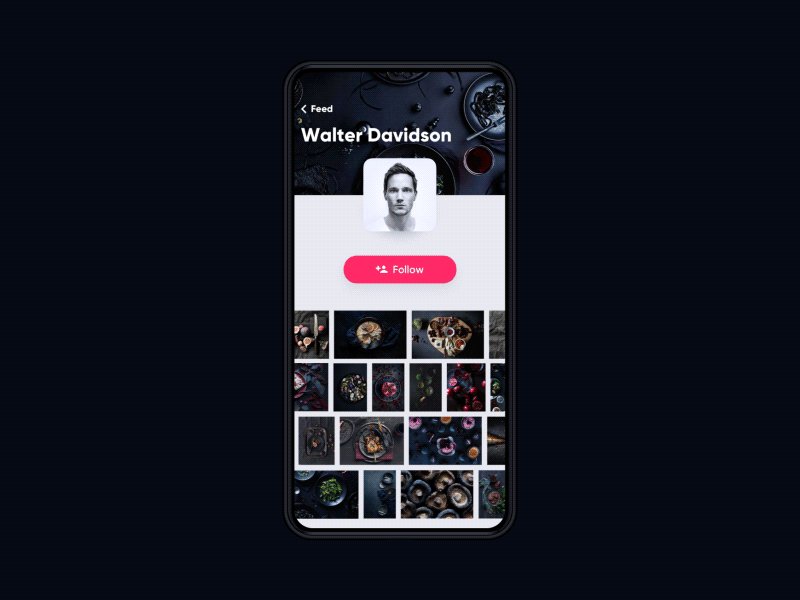
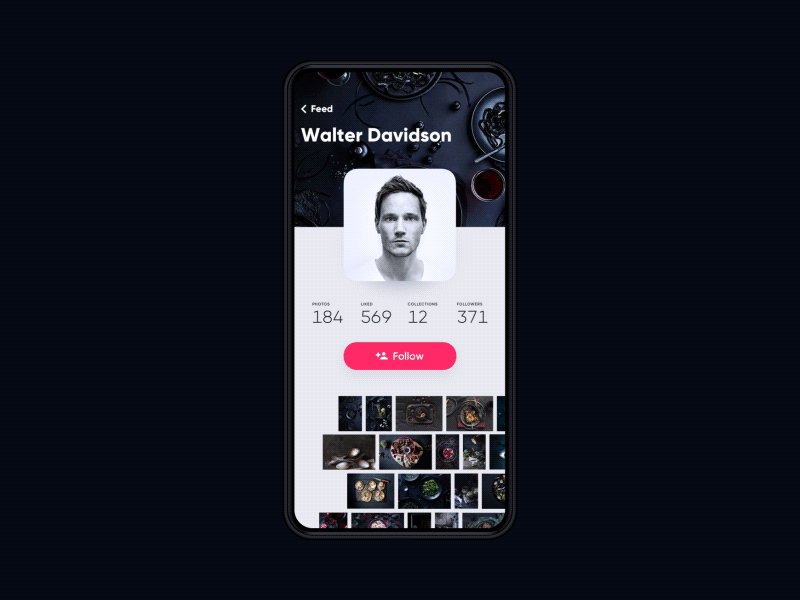
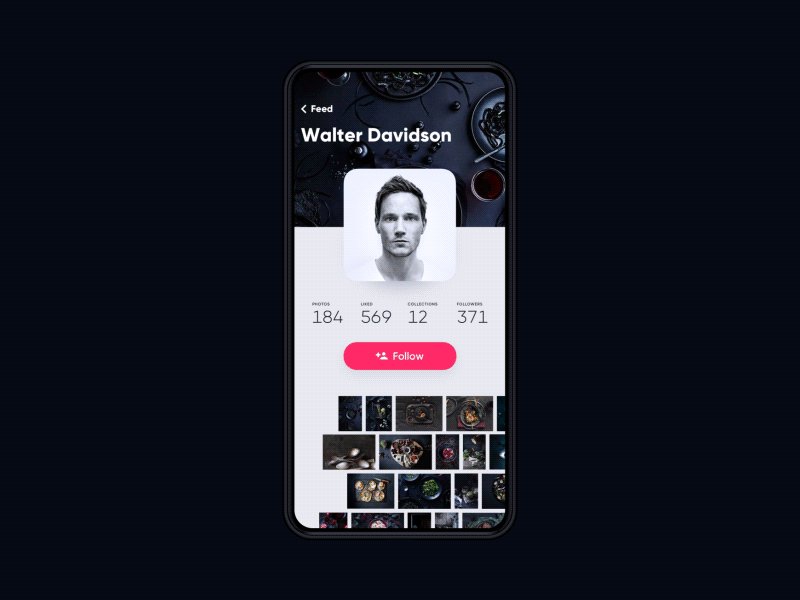
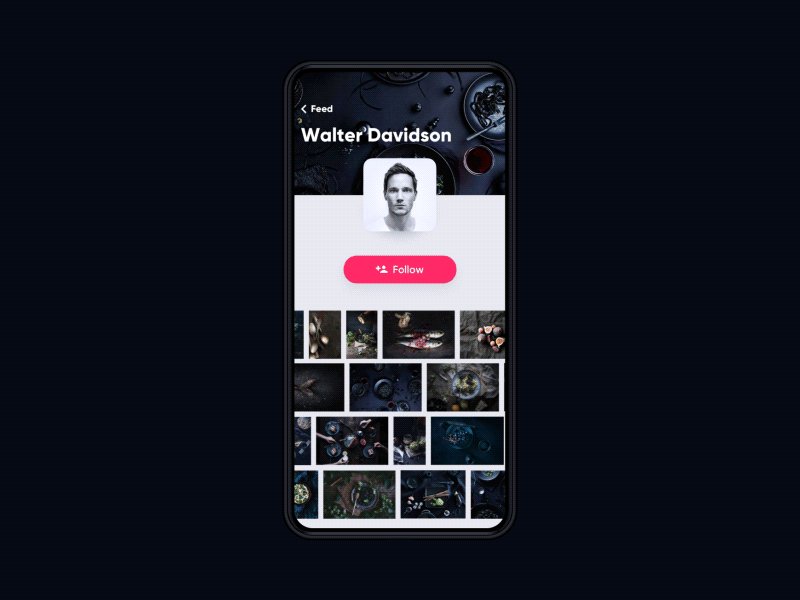
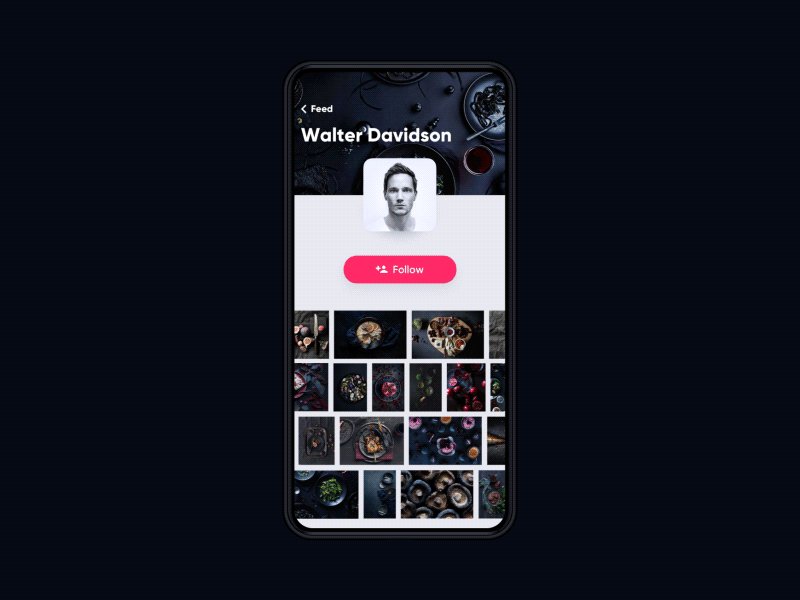
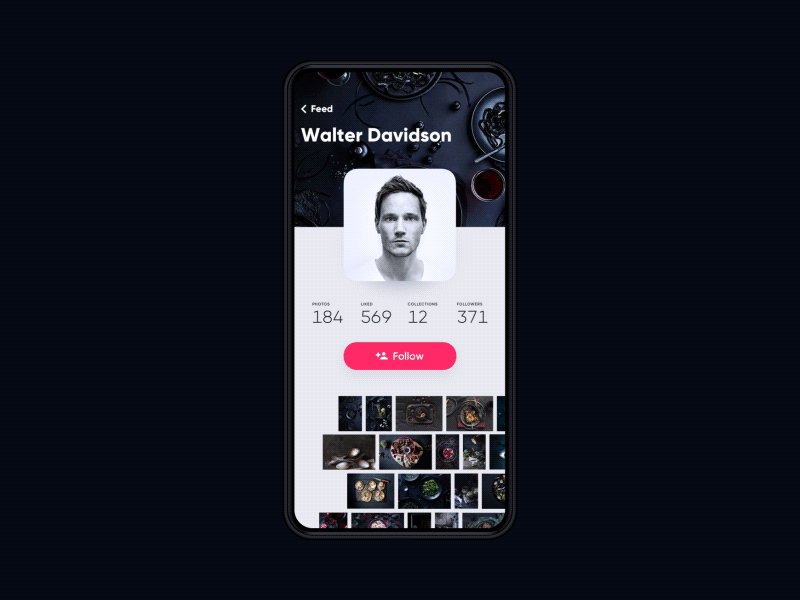
照片应用

这是一个照片应用APP的UI概念。这是一个社交平台,可以让摄影师优雅地展示他们的作品并连接到个人中心。当前视图显示一个带有照片库的配置文件屏幕。用户可以通过滑动查看照片并点击打开全尺寸版本。
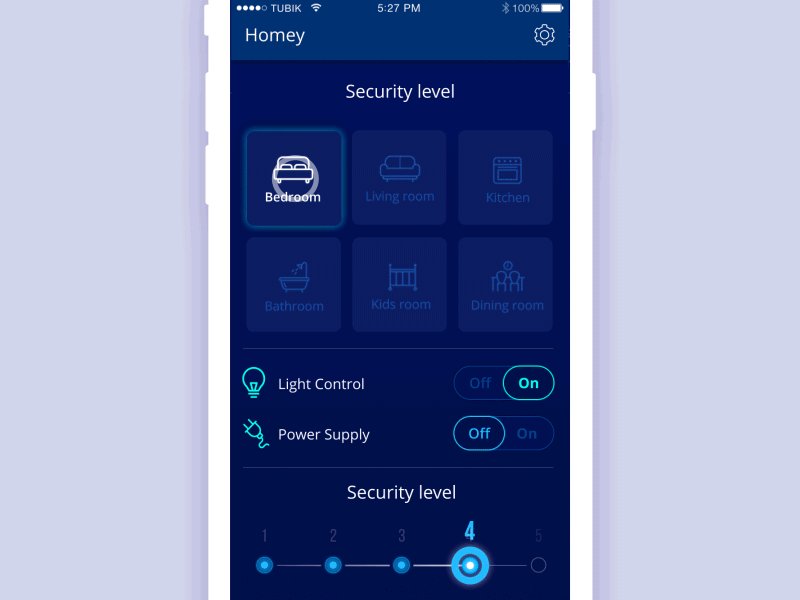
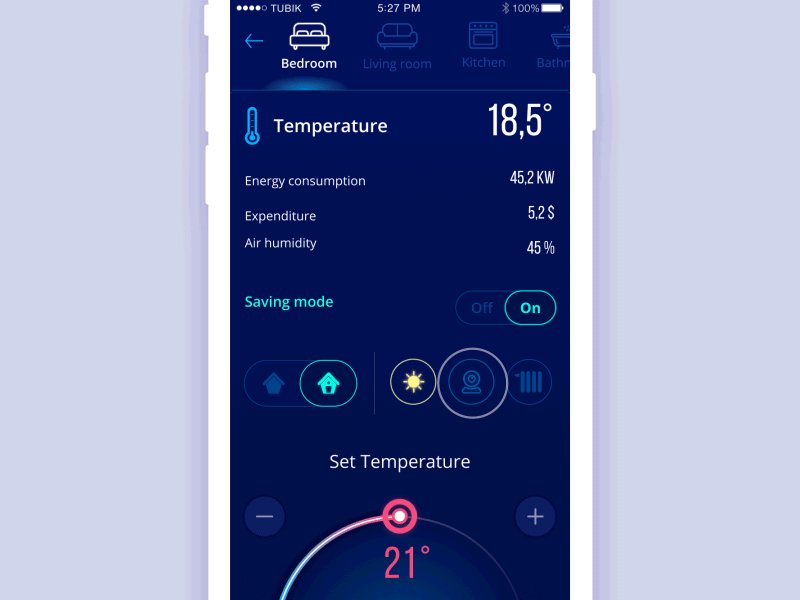
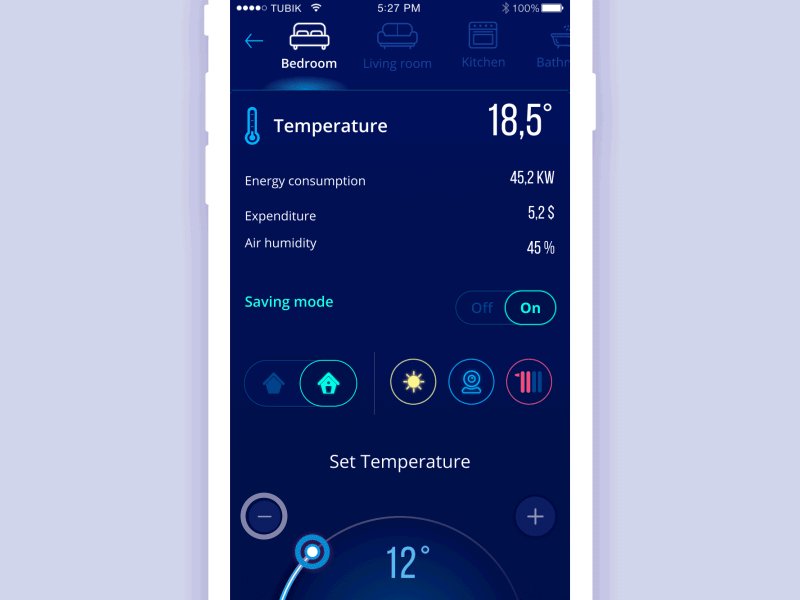
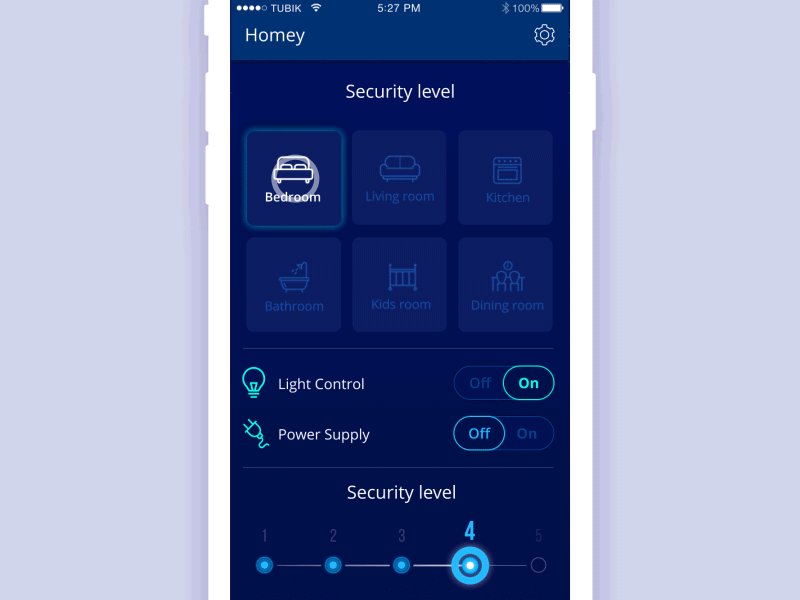
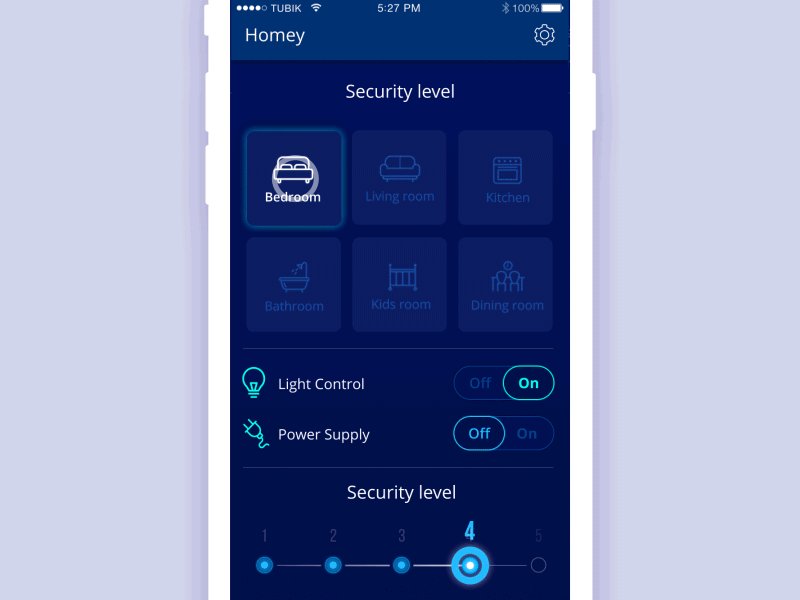
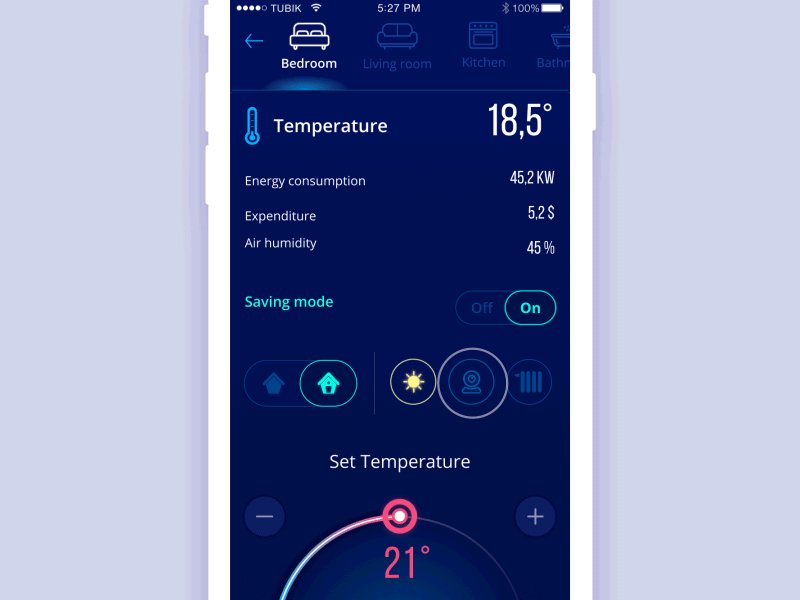
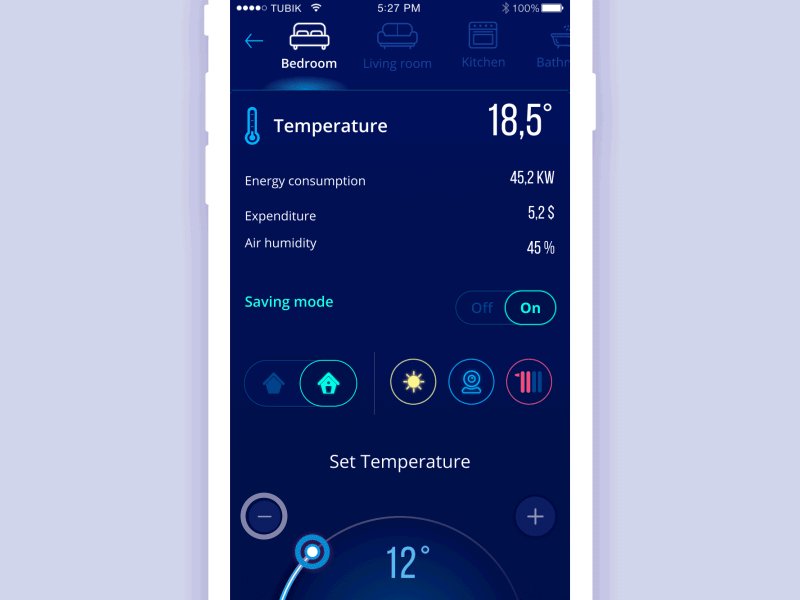
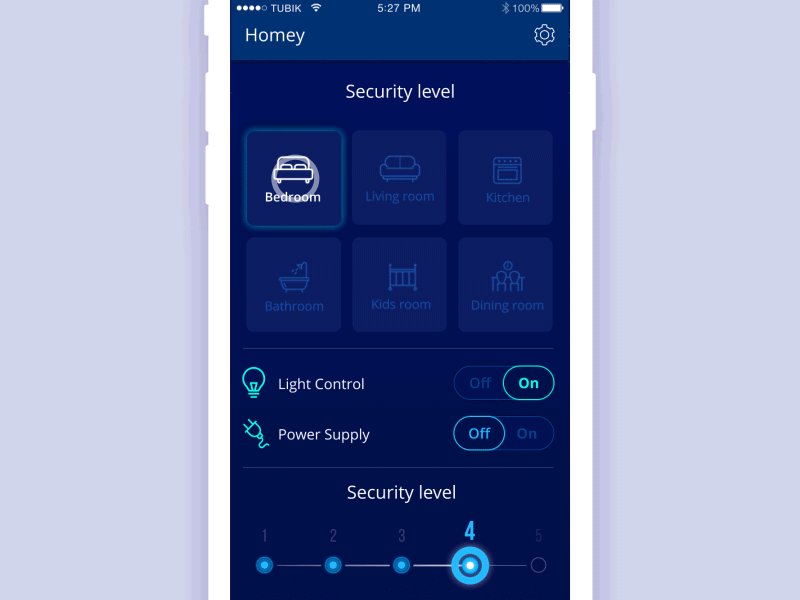
家庭应用程序

这是Homey的UI应用,该应用程序使用户能够将智能家居的功能应用到他们的住宅中。特色屏幕显示用户可以选择房间并查看有关它们的基本数据,如温度,湿度和能源消耗。此外,人们可以调整设置并查看费用以及转换不同级别的保存模式和安全性。所有的互动动画都使用了深色背景,看起来特别深的颜色。
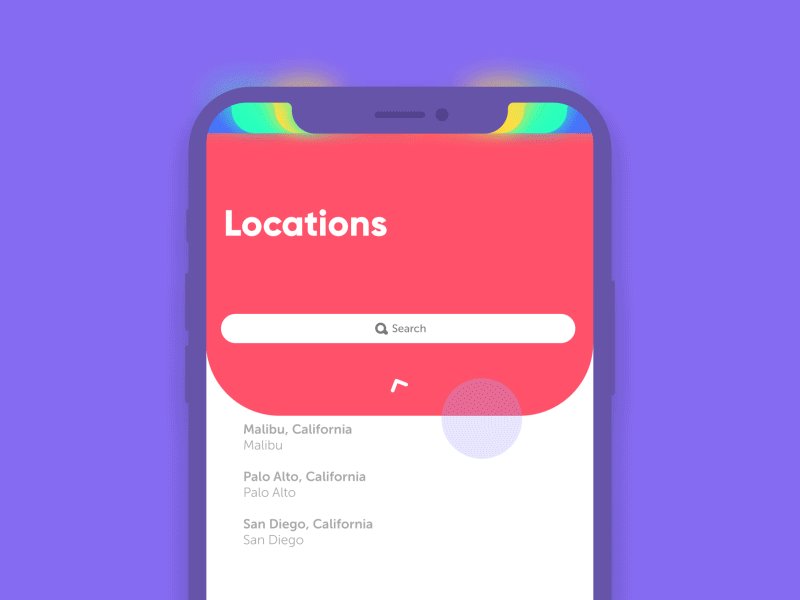
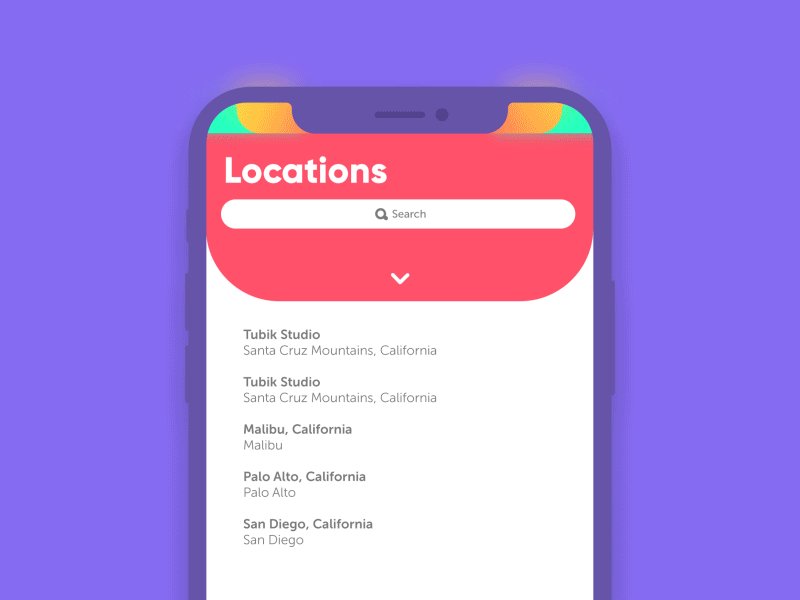
为iPhone X加载动作

下面是iPhone X状态栏中显示的内容加载动画的概念。当用户将其拖动到下方时,会出现彩虹动画。这是一个减少等待和娱乐用户等待的机智方式。
平衡应用

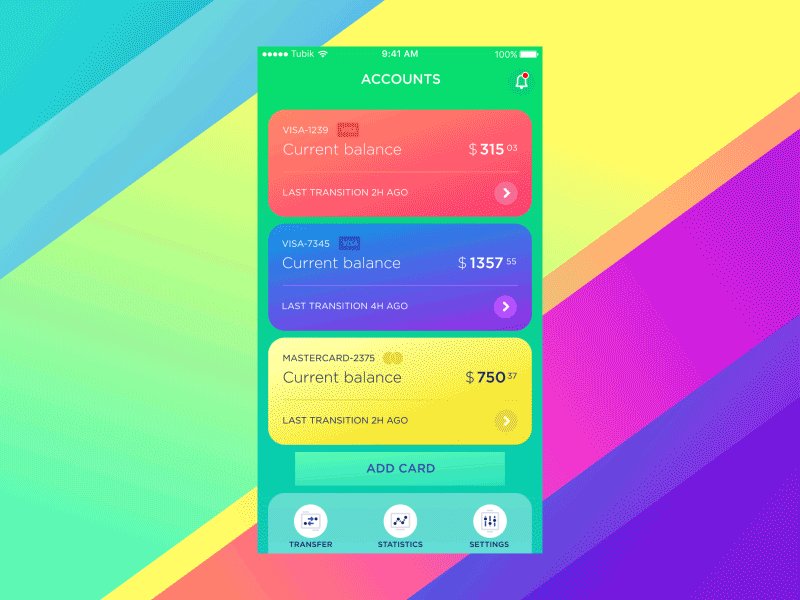
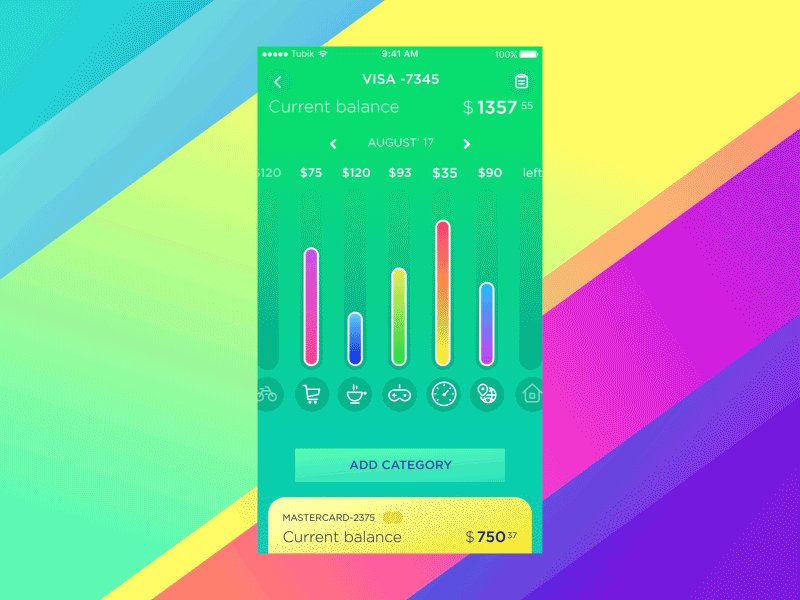
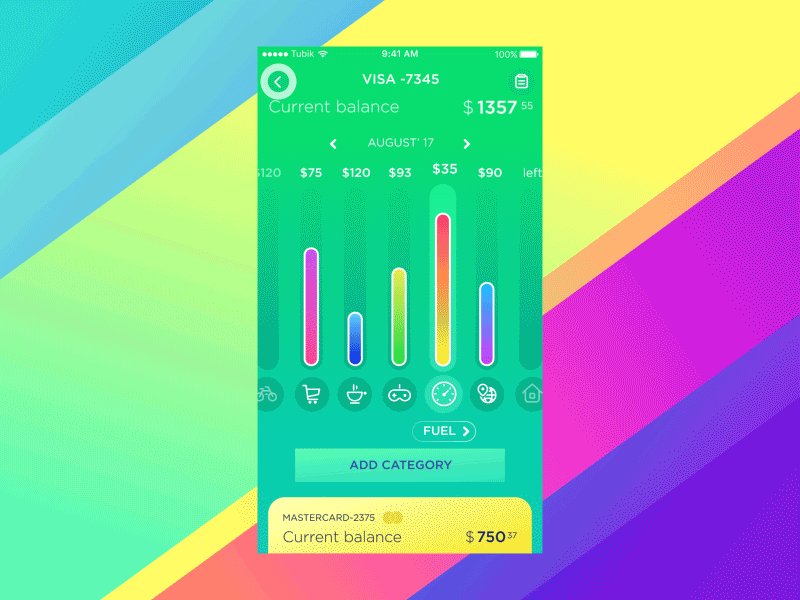
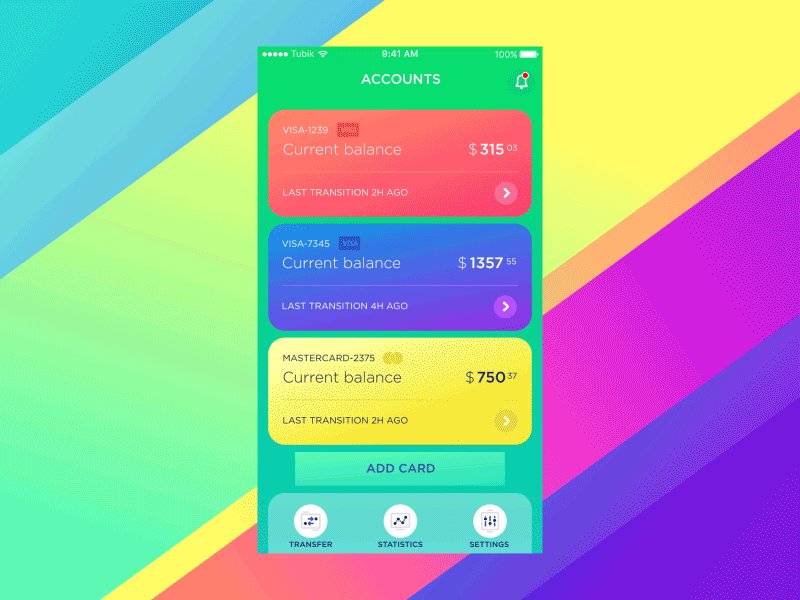
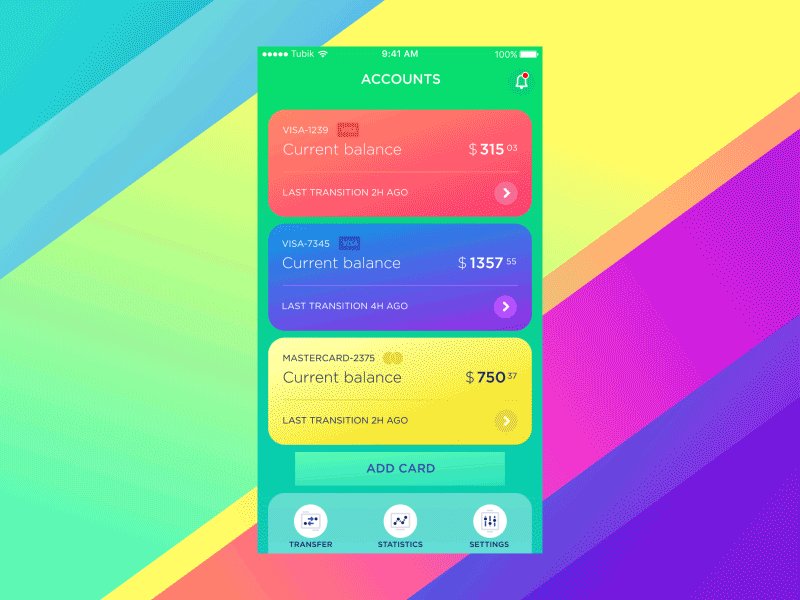
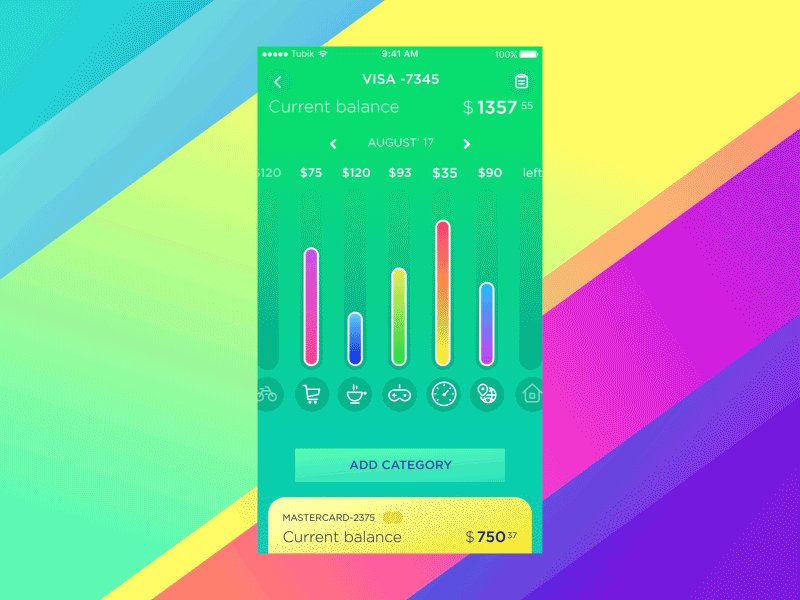
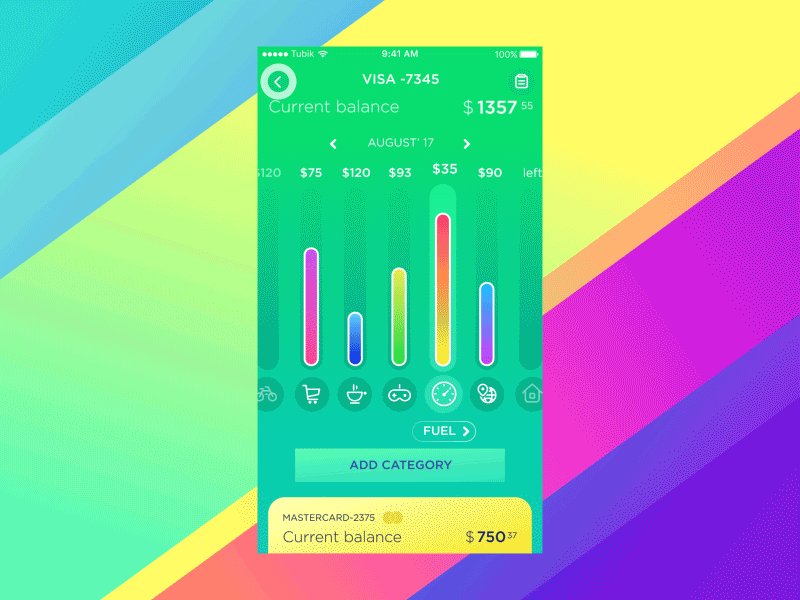
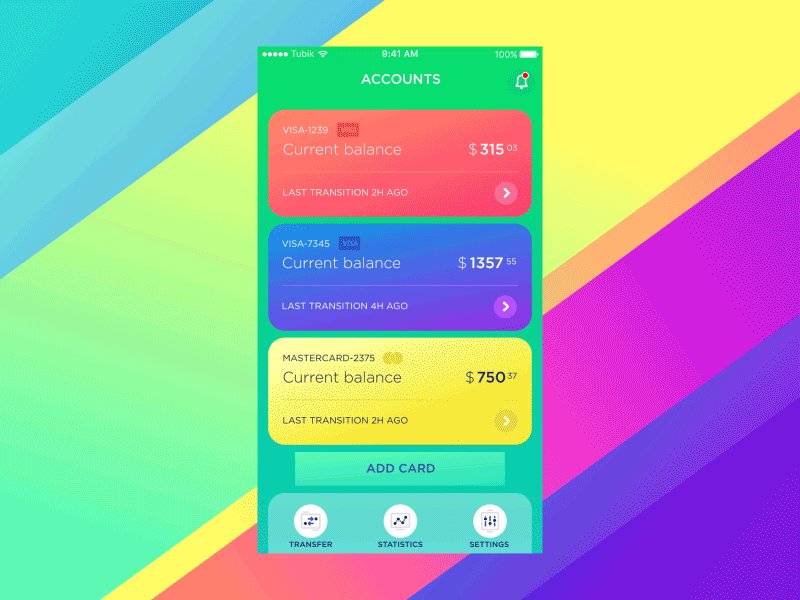
这是平衡应用程序的概念,平衡应用程序是跟踪财务状况的移动应用程序。它可以帮助用户轻松检查他们的银行卡余额,检查特定类别的费用并保持更新剩余的金额达到用户设置的限制。设计师选择绿色作为基础,因为它通常与安全性,信心和增长相关。流畅的动画演示了从一个屏幕到另一个屏幕的过渡。
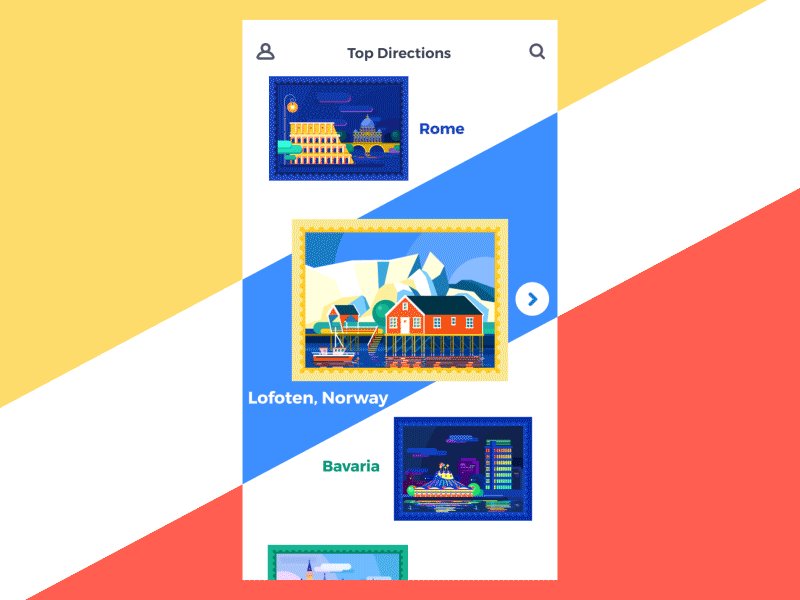
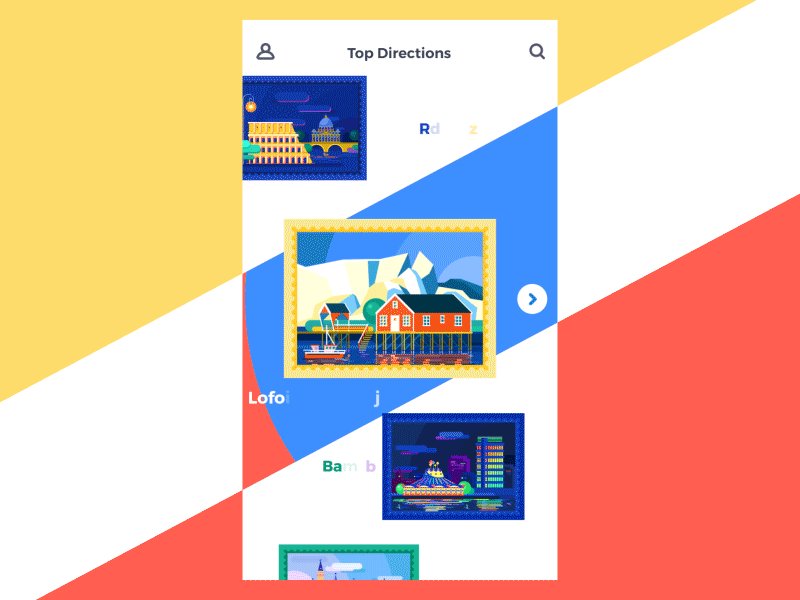
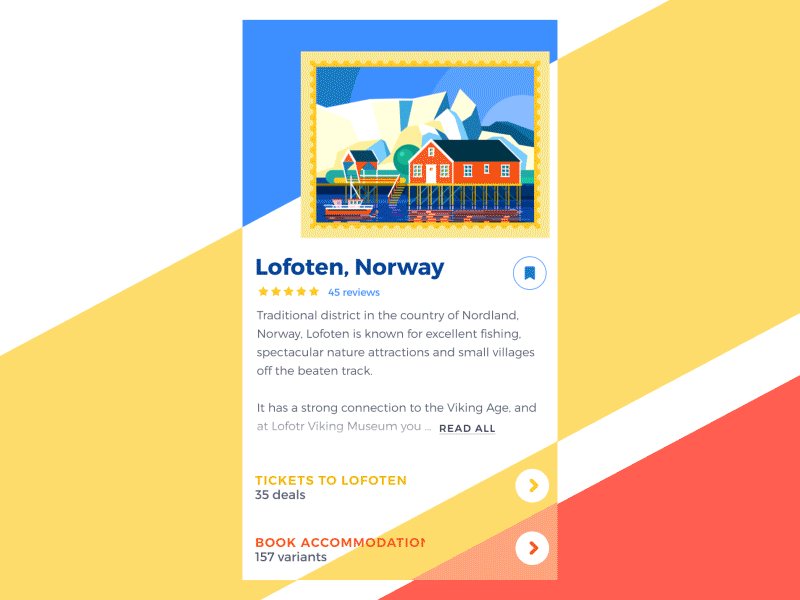
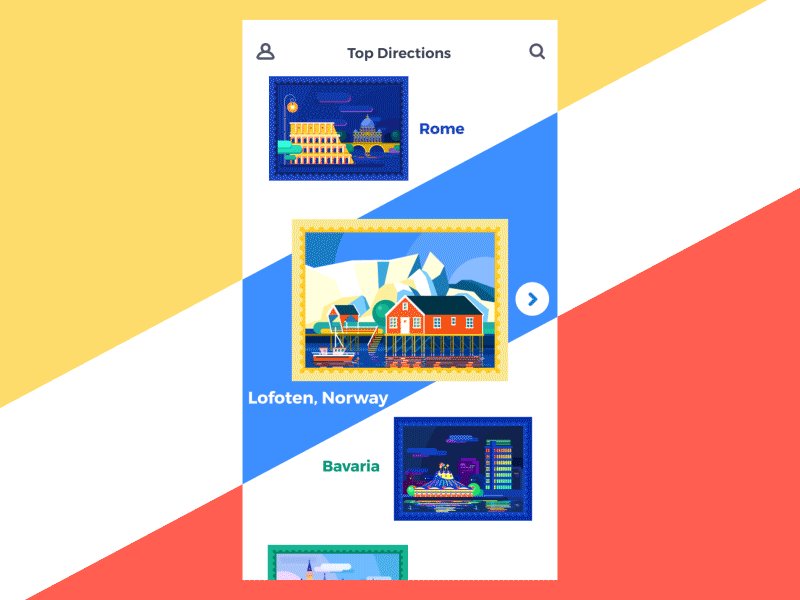
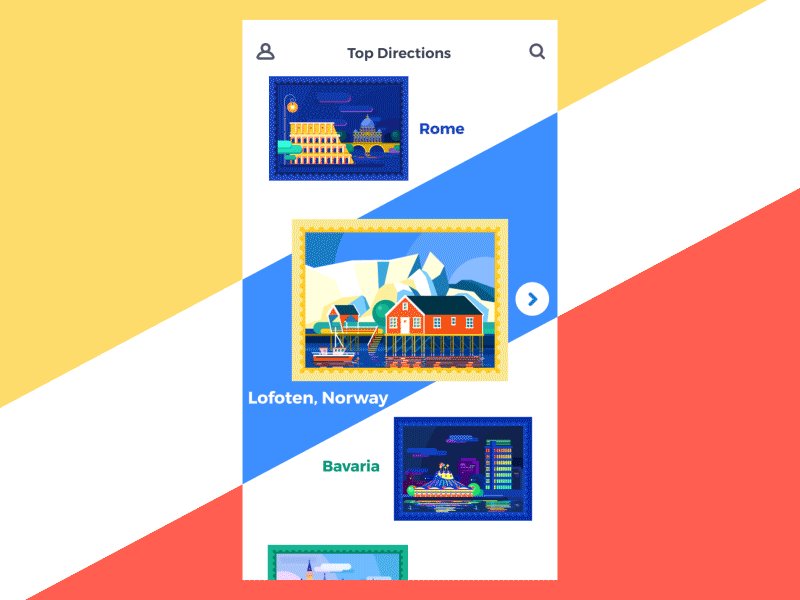
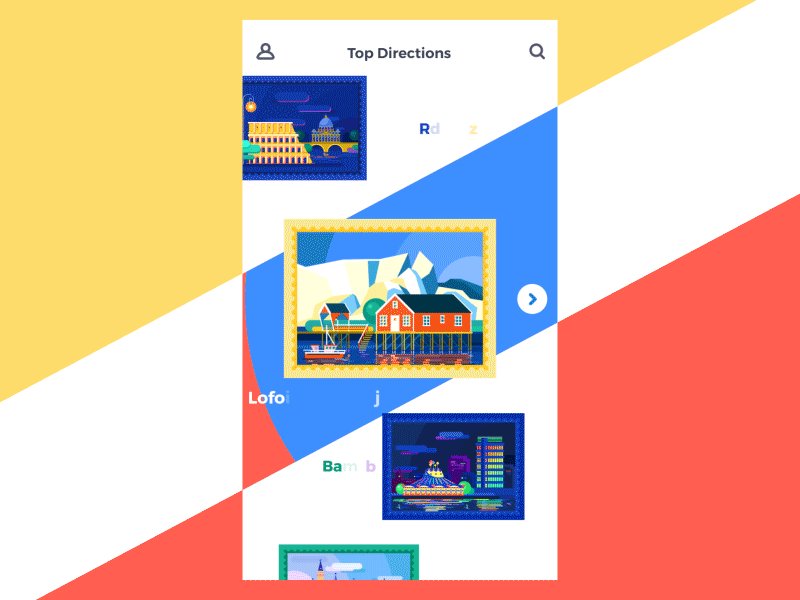
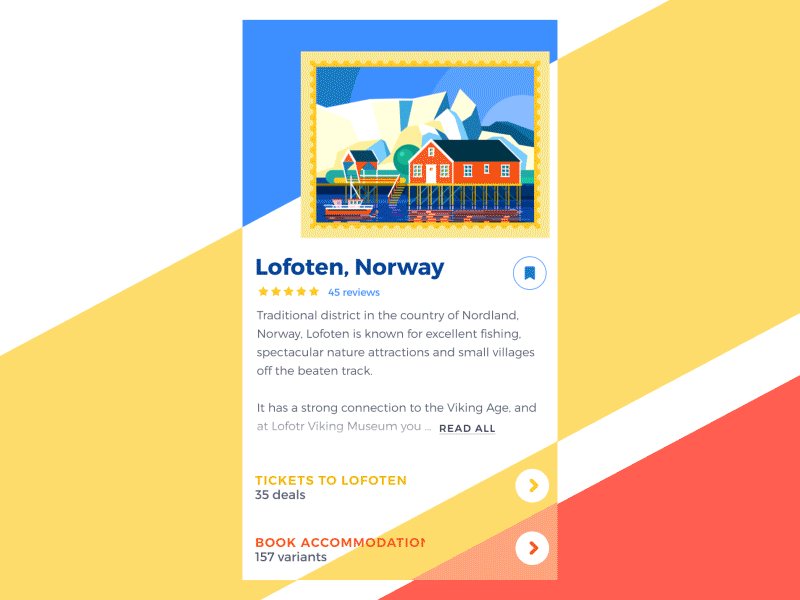
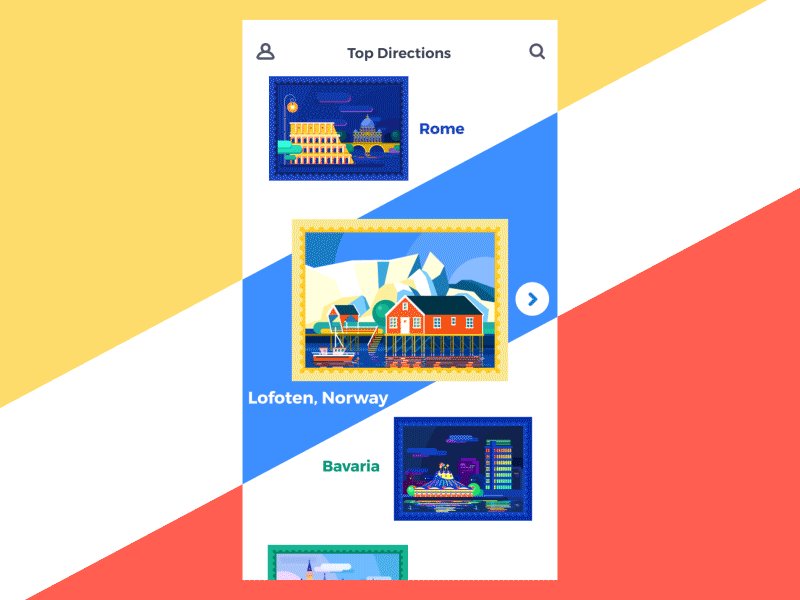
旅行明亮的应用程序

这是Travel Brightly App的用户界面设计。这是一个移动APP应用程序,提供有关世界各地的景点信息。该应用程序收集住宿和门票的各种优惠,并让用户分享他们的评论。使应用程序非常特别的功能是为每个呈现的地方提供明亮的定制插图。图形跟随着城市名称,并在用户选择城市时演示动画。
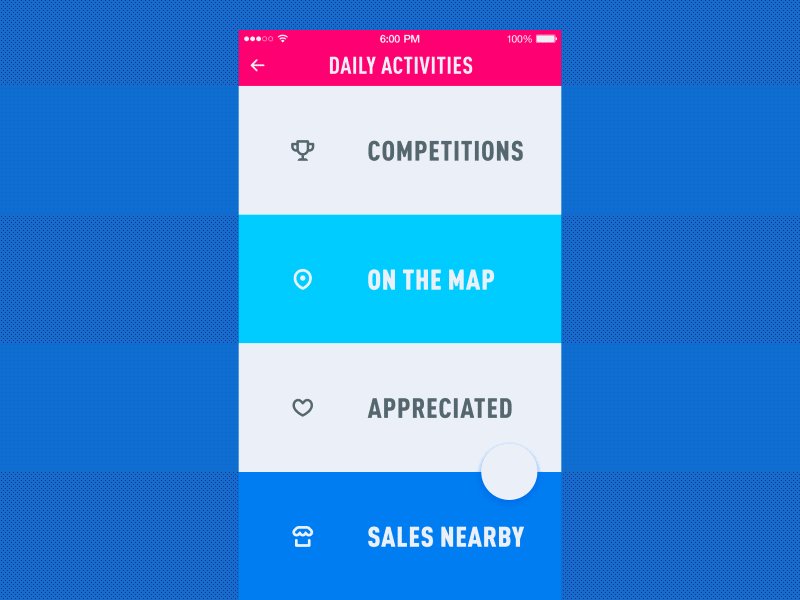
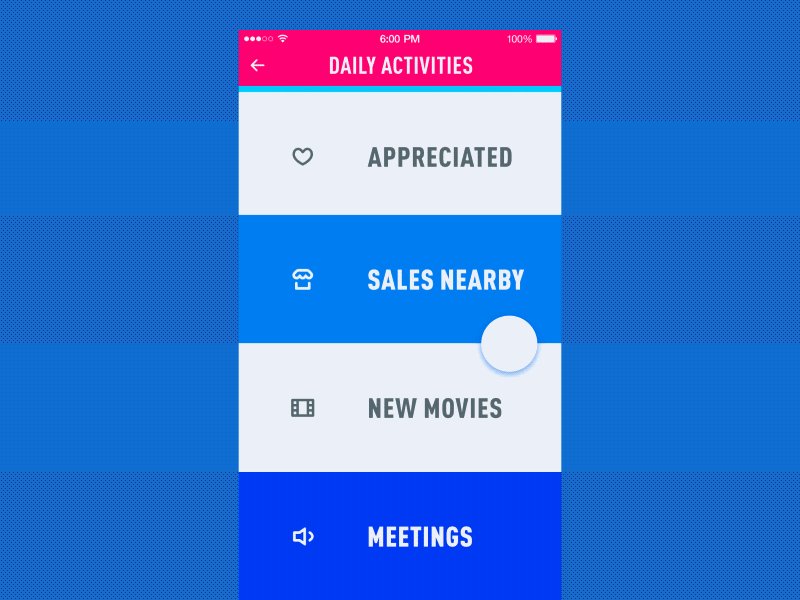
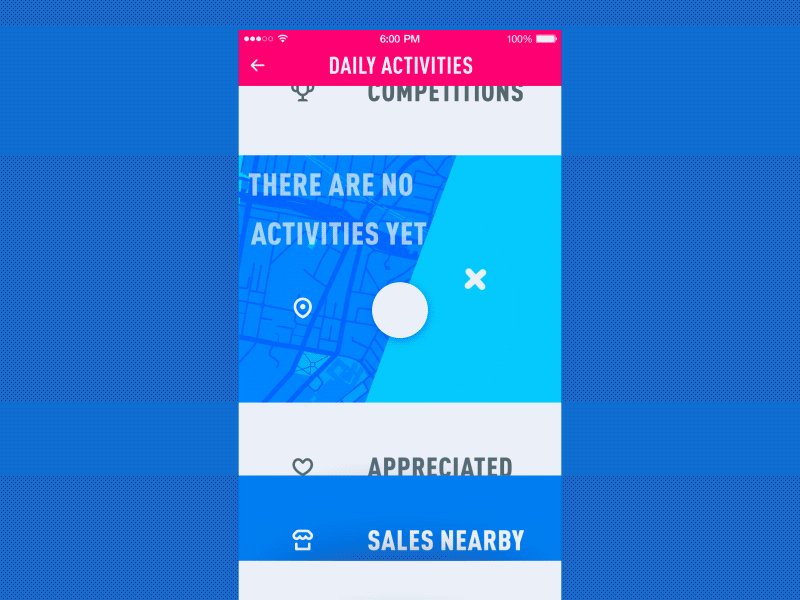
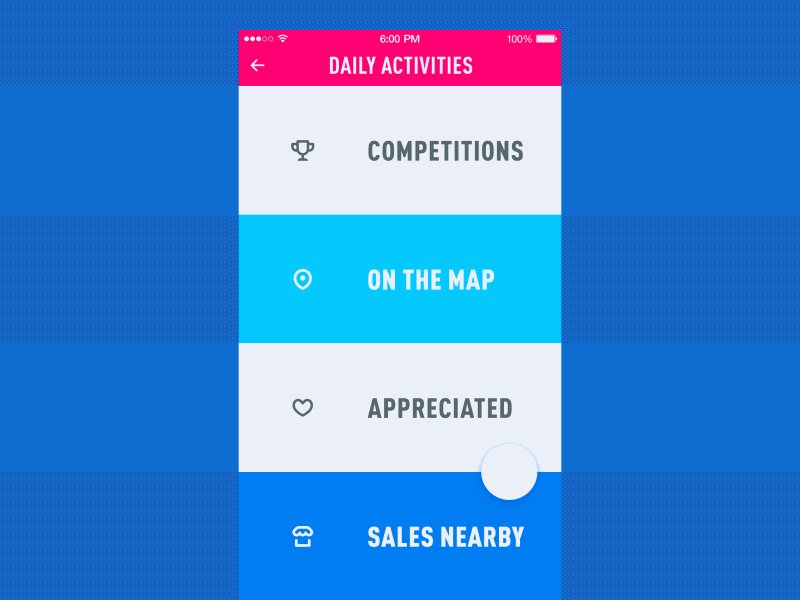
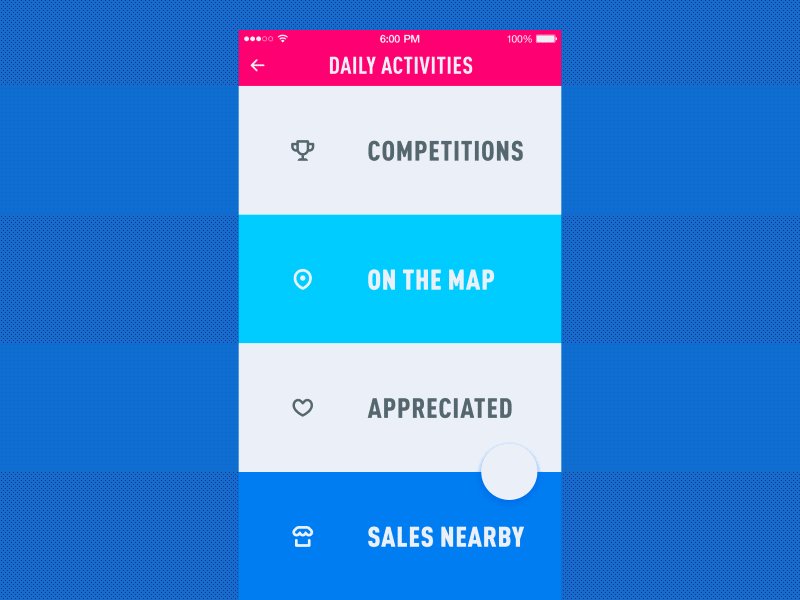
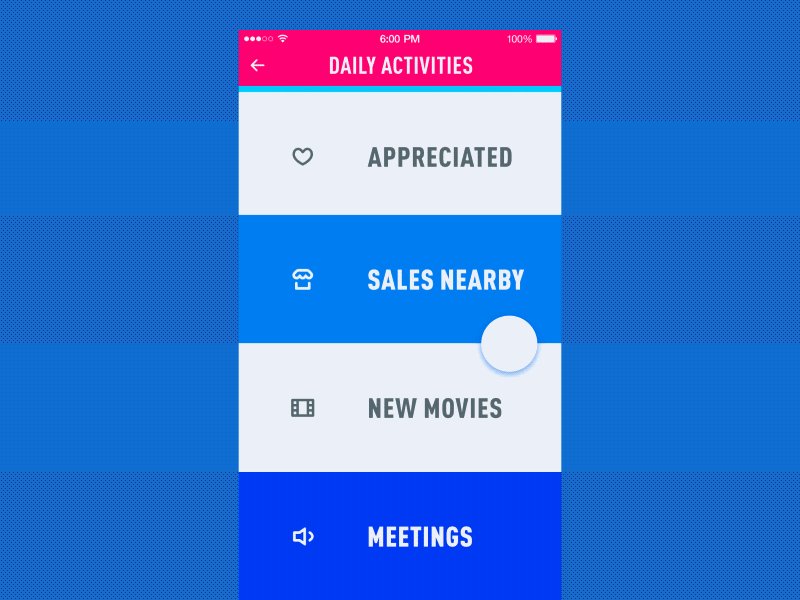
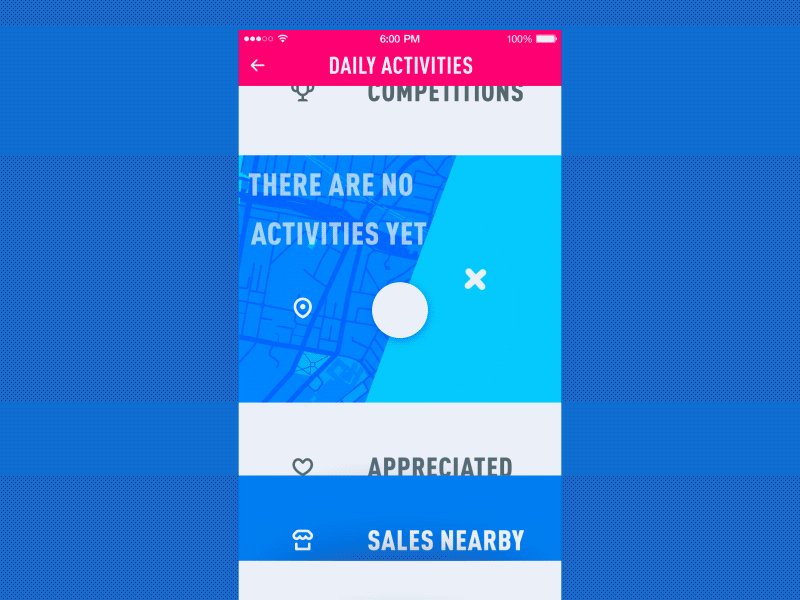
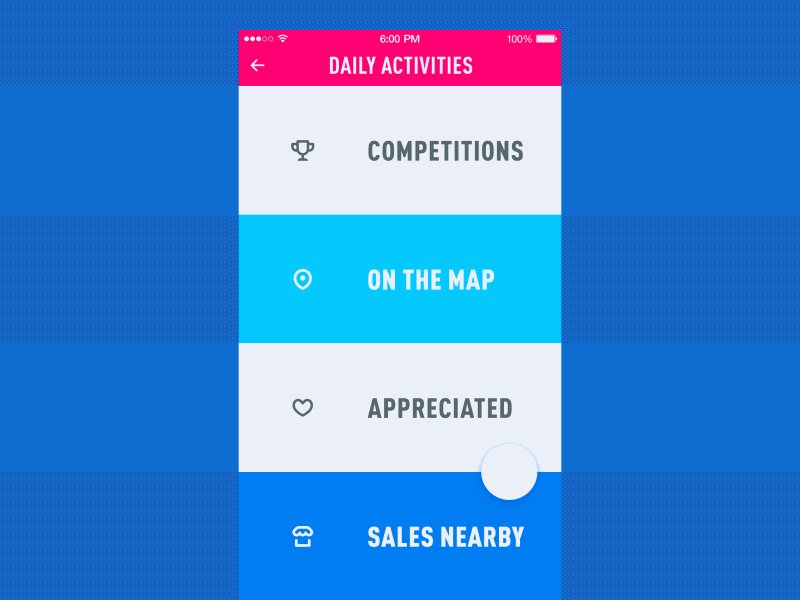
移动菜单交互

以下是与菜单应用程序交互的概念,使用户可以收集和跟踪各种日常活动。对比色和粗体排版对于使导航清晰直观有很大作用。平滑的动画支持可用性和优雅的互动。
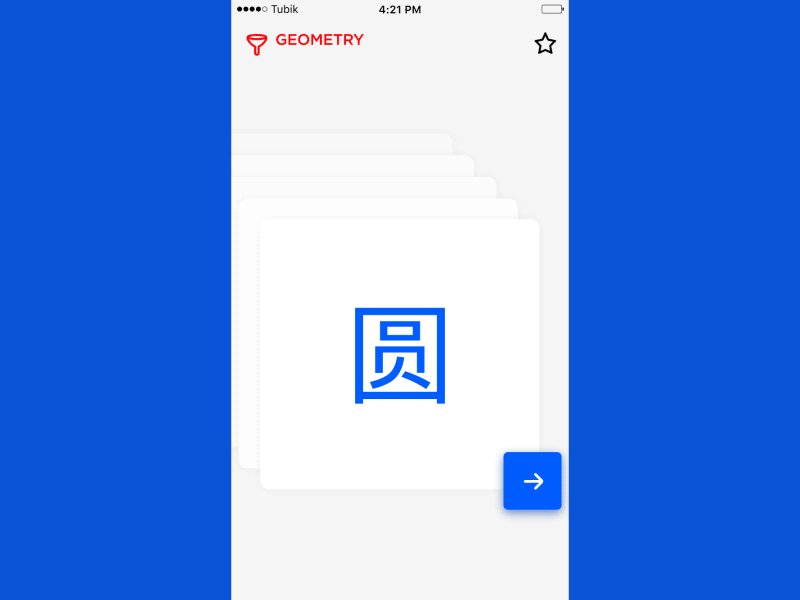
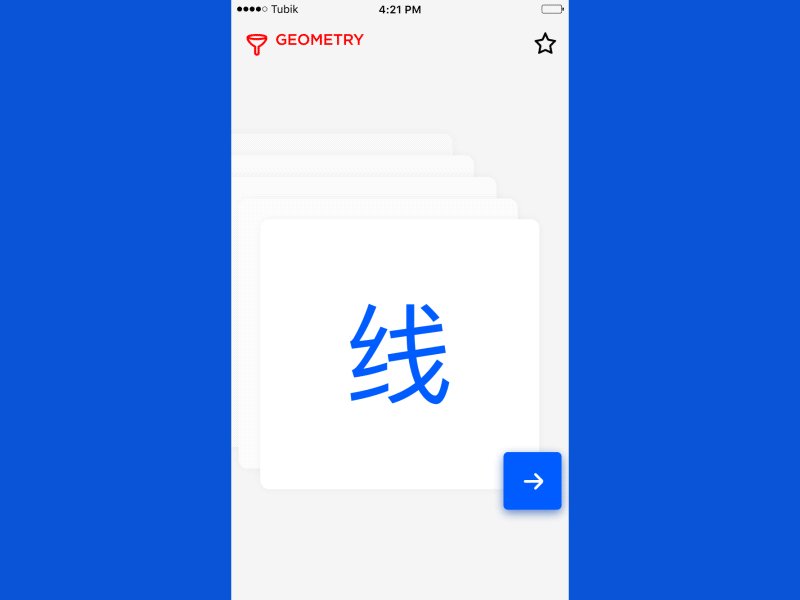
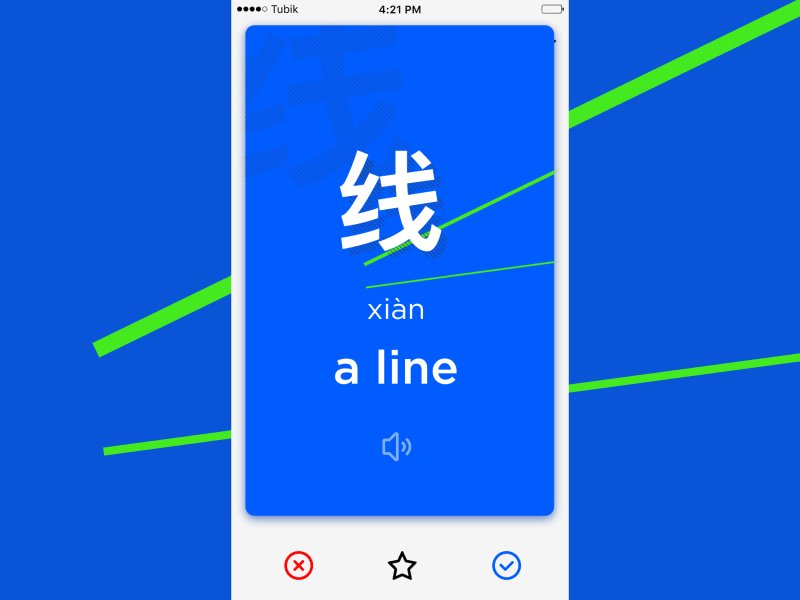
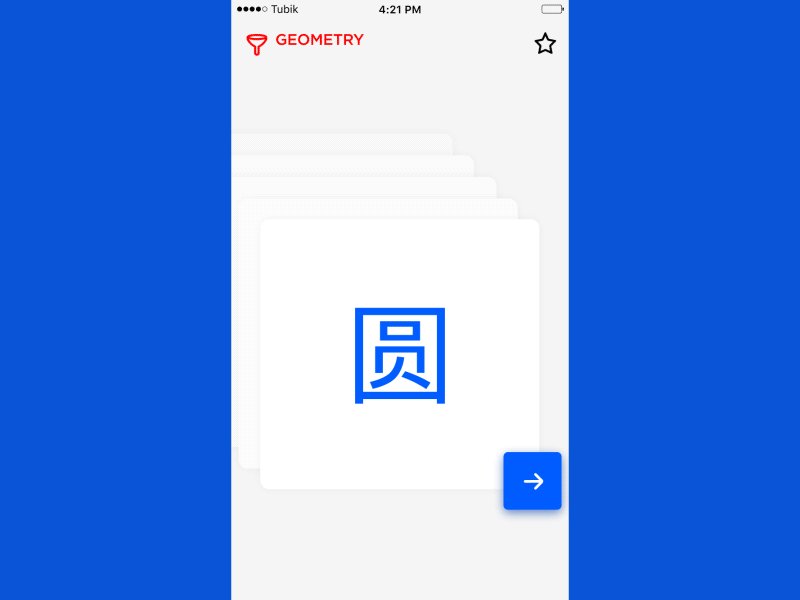
学习中文应用

这是学习中文应用APP程序的用户界面设计,提供学习中文字符和发音的卡片。卡片的一面向用户显示内容,另一面可以看到它的音译和翻译,并可以听到它。用户可以保存卡片,标记他们学习或不学习,并学习各种词汇。有趣的动作使学习过程更加明亮和更具互动性。
图书交换应用程序

这是一个图书交换应用程序的UI设计。它通过书卡展示书籍:每张书卡都有与其封面相匹配的独特设计。动画概念展示了与用户的互动,展示书籍及其所有者,以及两本待交换书籍的卡片。此外,动画可以在最小的细节中看到,包括带有移动箭头的CTA按钮“交换”。
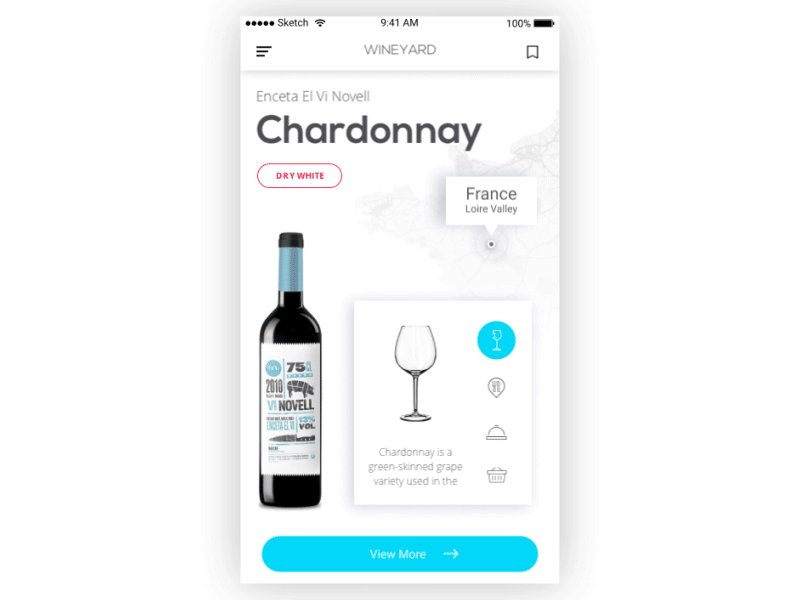
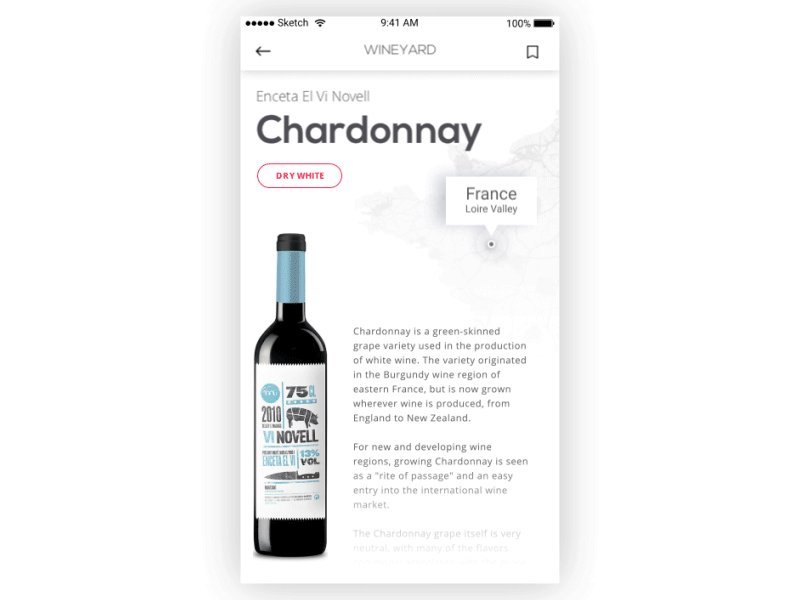
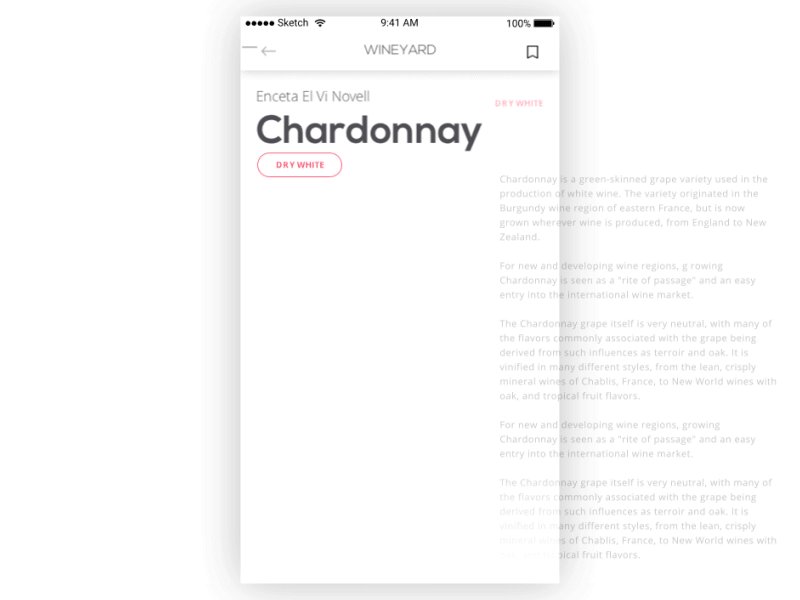
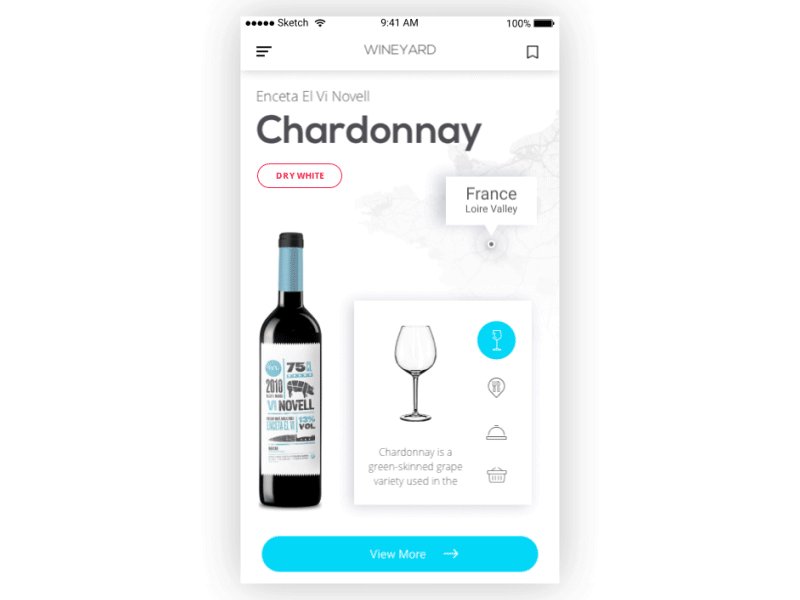
WineYard应用程序

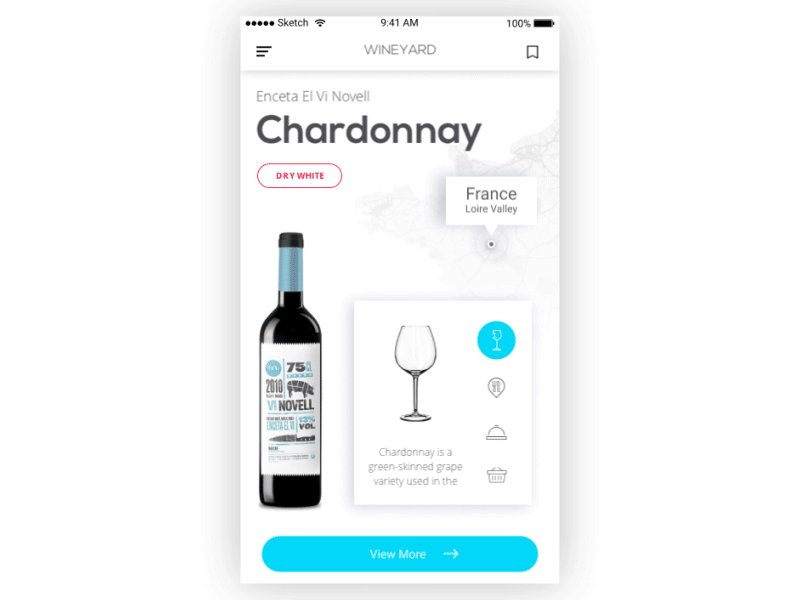
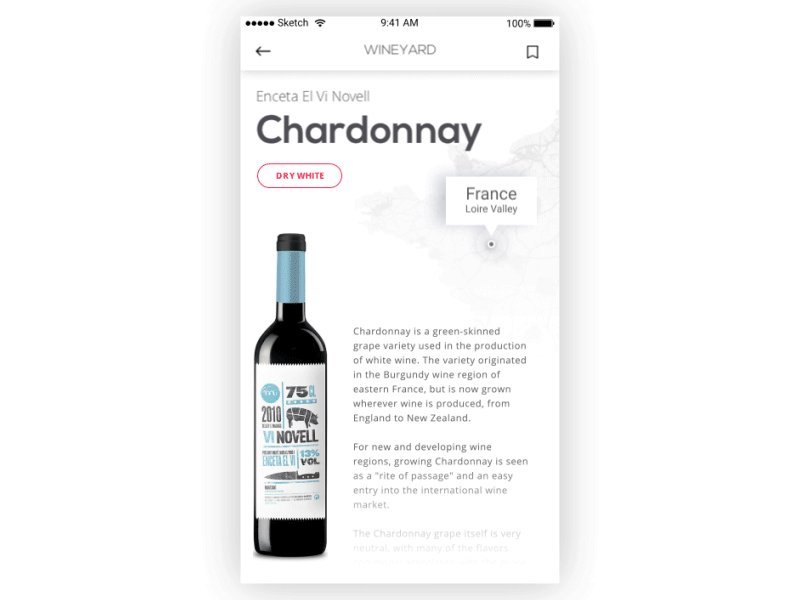
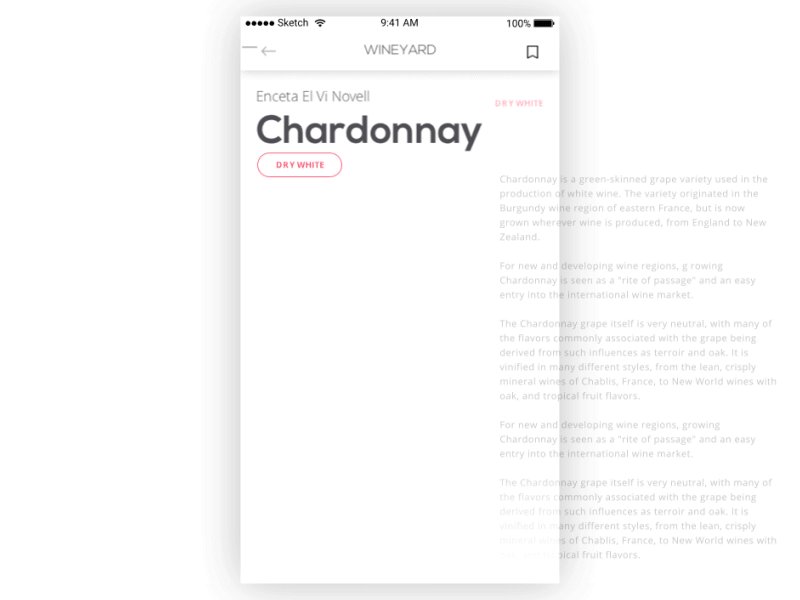
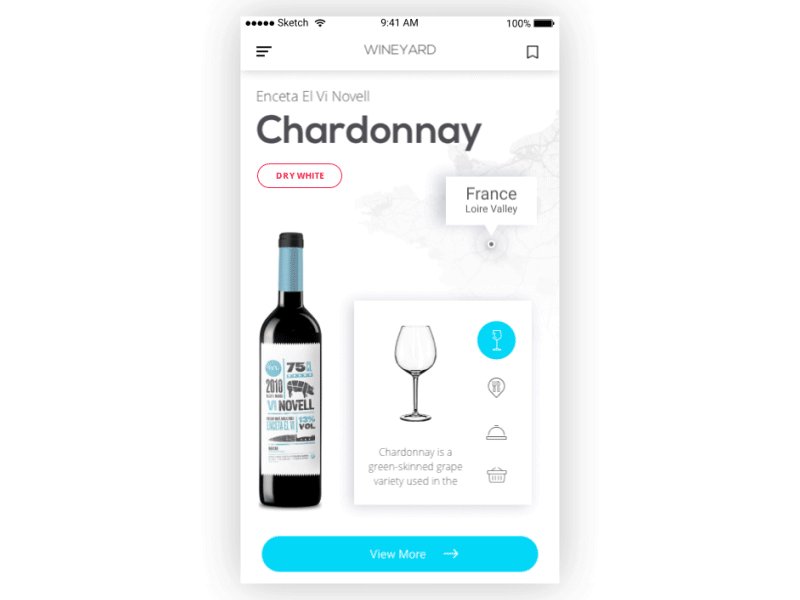
这是WineYard,这个应用程序使用户能够了解不同种类的葡萄酒,获取提供服务和食物的技巧。此外,该APP程序提供的信息,可以根据用户的位置购买选定的葡萄酒。当用户按下“查看更多”时,关于某个项目的完整数据会以平滑的动画显示,而其他UI元素(如照片和标题)则会消失。
电影应用

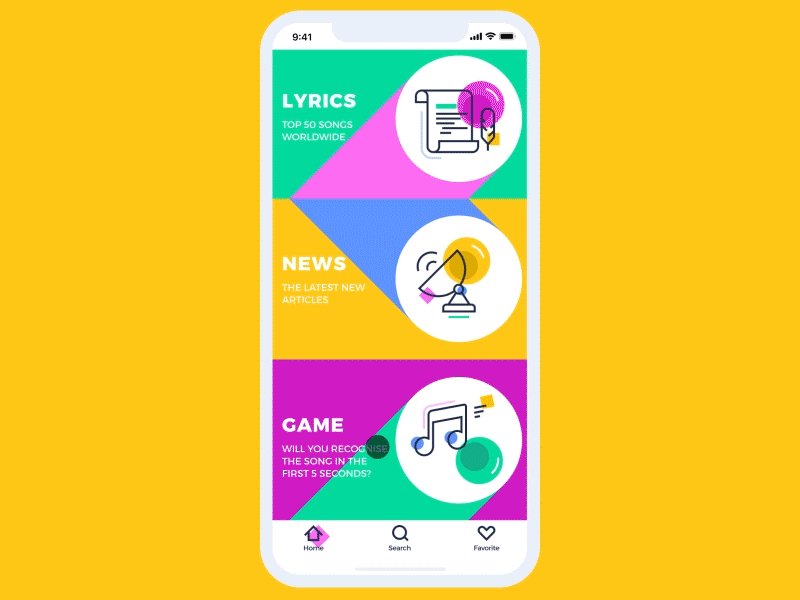
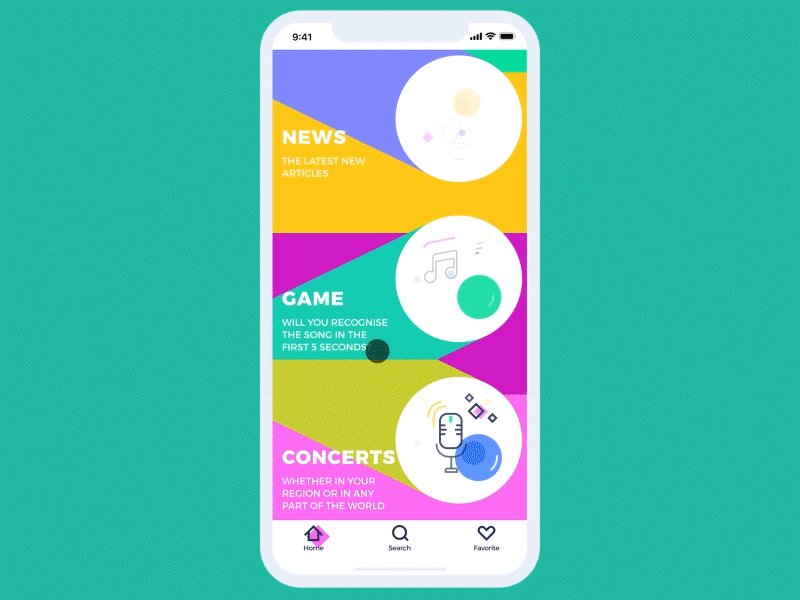
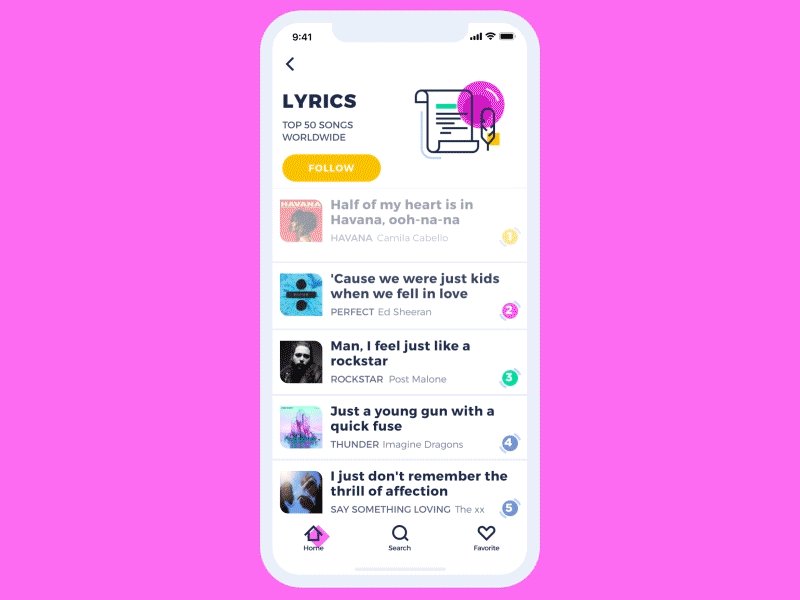
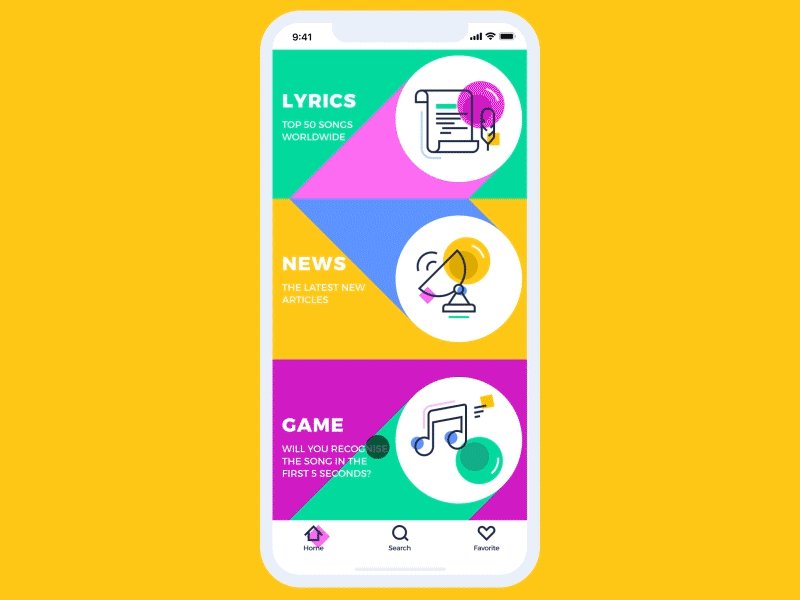
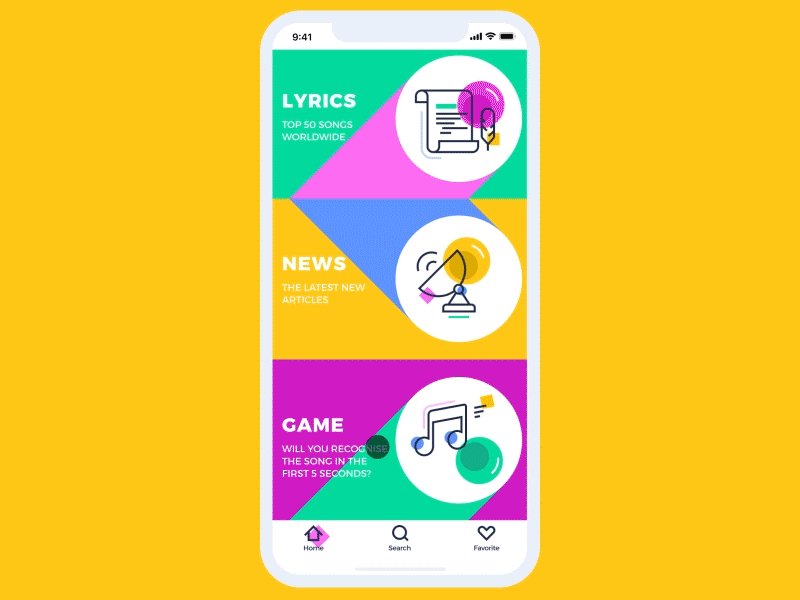
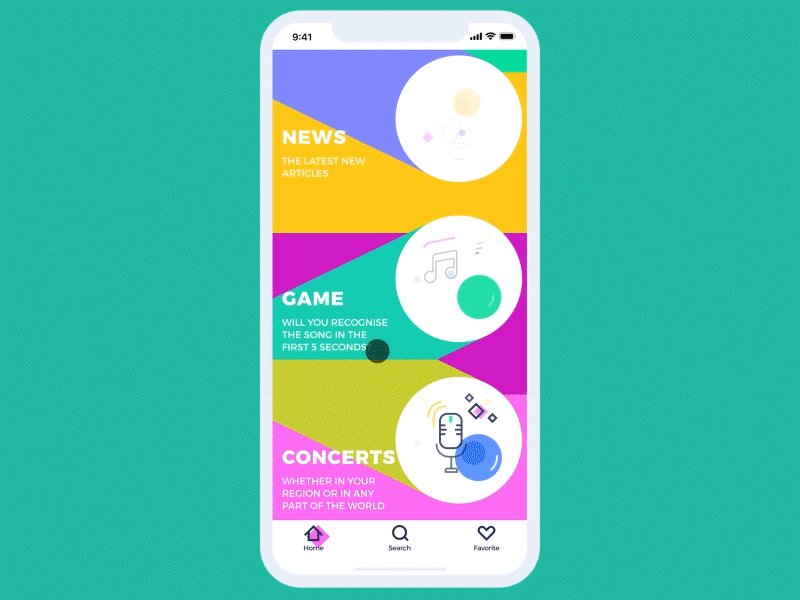
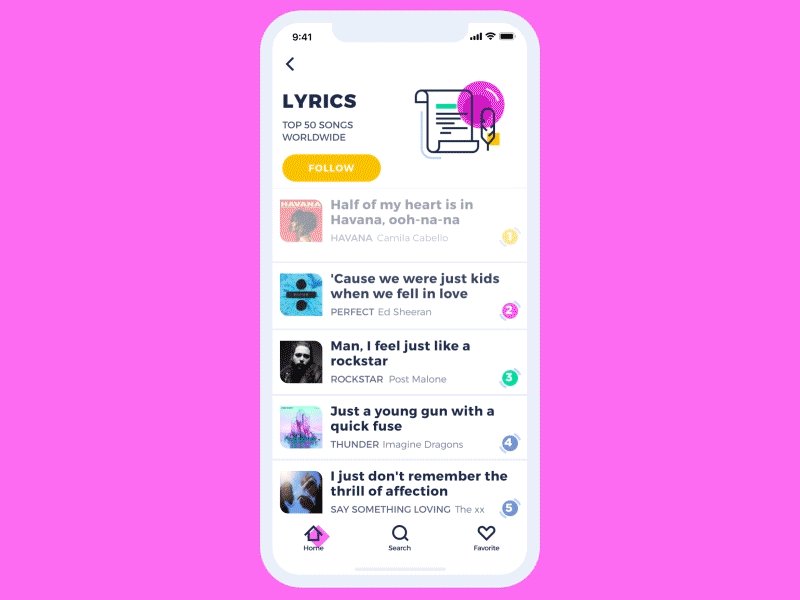
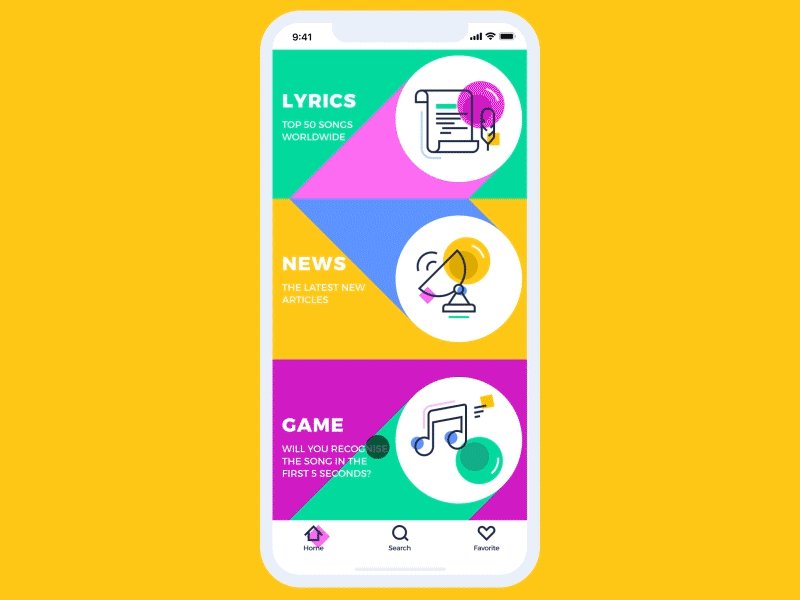
音乐新闻App

这是一个音乐新闻应用APP的创意设计,帮助在一个地方收集关于音乐的歌词,新闻和一些反馈。用户界面通过明亮的配色方案和自定义插图呈现,使应用看起来非常原始。主页的背景应用几何形状,当用户在屏幕上滑动时会改变它们的位置和颜色。
NGIN App

NGIN是智能汽车控制的应用APP。该应用程序自动执行定期数据收集过程,向用户通报车辆的技术状态和使用条件。显示的屏幕为用户提供了基本的当前状态,如平均速度,距离,油耗的通知。动画显示与所选时间段的速度曲线图的交互以及具有故障效果的通知,以增加一点乐趣并支持通用的文体概念。
家庭预算App


移动游戏应用

这是一个动画创意设计,展示了移动游戏Chicken Attack的动画互动。它允许玩家通过可以跳过或添加的一组随机比赛来创建自己的网络。三色的配色方案使得用户界面看起来更加俏皮和有趣的平面插图带来了积极的情绪。动画显示鸡蛋如何打破,打破一只鸡蛋,呈现一名球员,加入一支球队。通过这种方式,添加玩家的基本操作变得生动活泼,并且与游戏的主题密切相关。
名片应用

以下是名片应用程序的用户界面概念,这是一种以虚拟名片的形式创建,保存和发送联系人数据的应用程序。对于在多个位置工作的用户,它可以保存一组卡片,就像您在动画中看到的那样。通过向下拖动第一个卡片来显示用户组中的卡片。
照片应用

这是一个照片应用APP的UI概念。这是一个社交平台,可以让摄影师优雅地展示他们的作品并连接到个人中心。当前视图显示一个带有照片库的配置文件屏幕。用户可以通过滑动查看照片并点击打开全尺寸版本。
家庭应用程序

这是Homey的UI应用,该应用程序使用户能够将智能家居的功能应用到他们的住宅中。特色屏幕显示用户可以选择房间并查看有关它们的基本数据,如温度,湿度和能源消耗。此外,人们可以调整设置并查看费用以及转换不同级别的保存模式和安全性。所有的互动动画都使用了深色背景,看起来特别深的颜色。
为iPhone X加载动作

下面是iPhone X状态栏中显示的内容加载动画的概念。当用户将其拖动到下方时,会出现彩虹动画。这是一个减少等待和娱乐用户等待的机智方式。
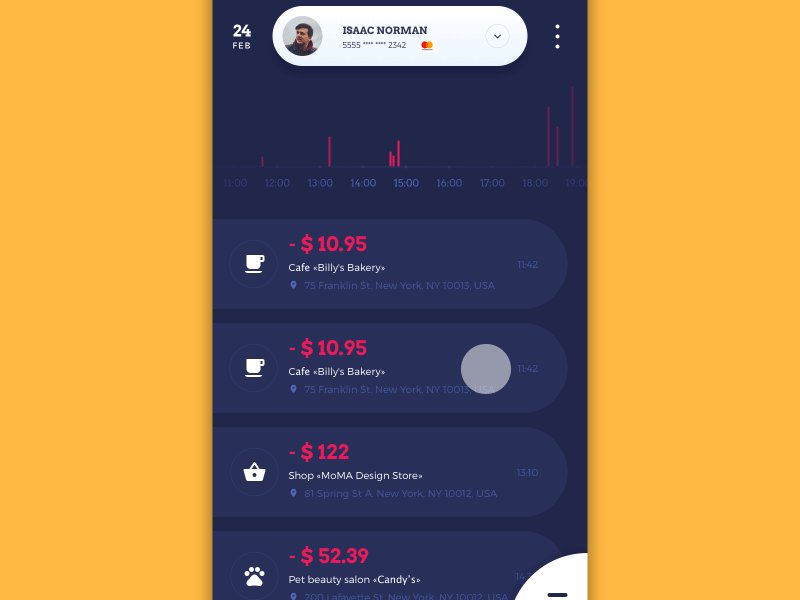
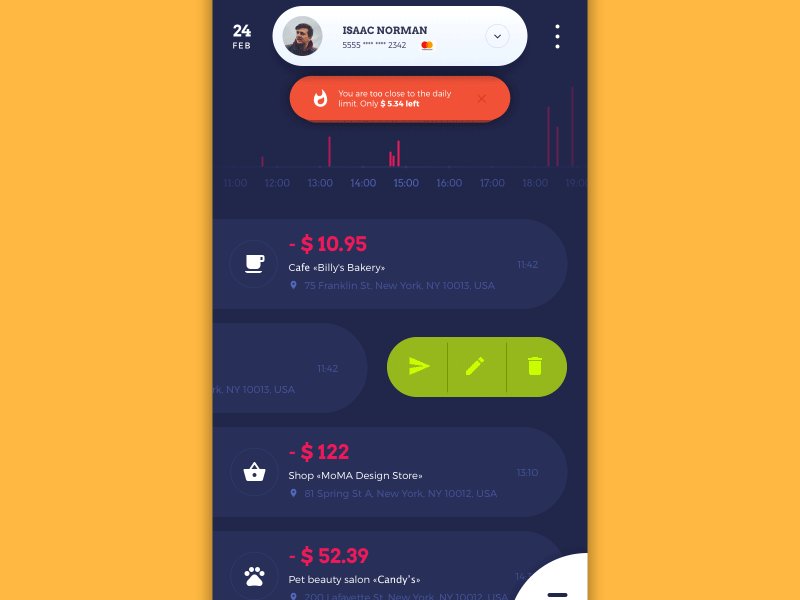
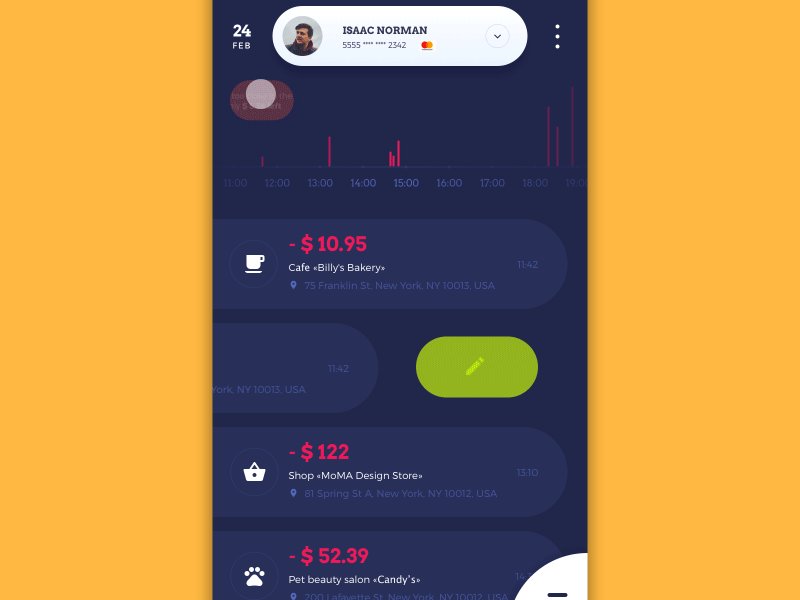
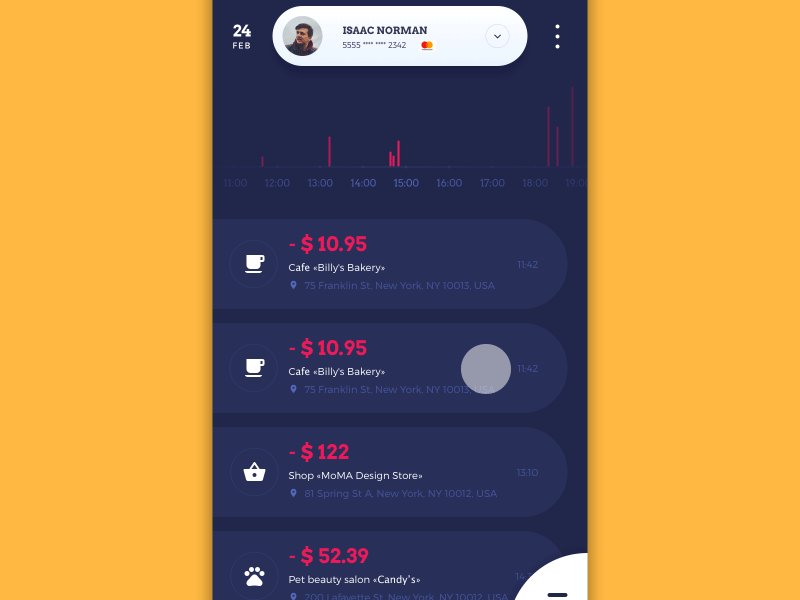
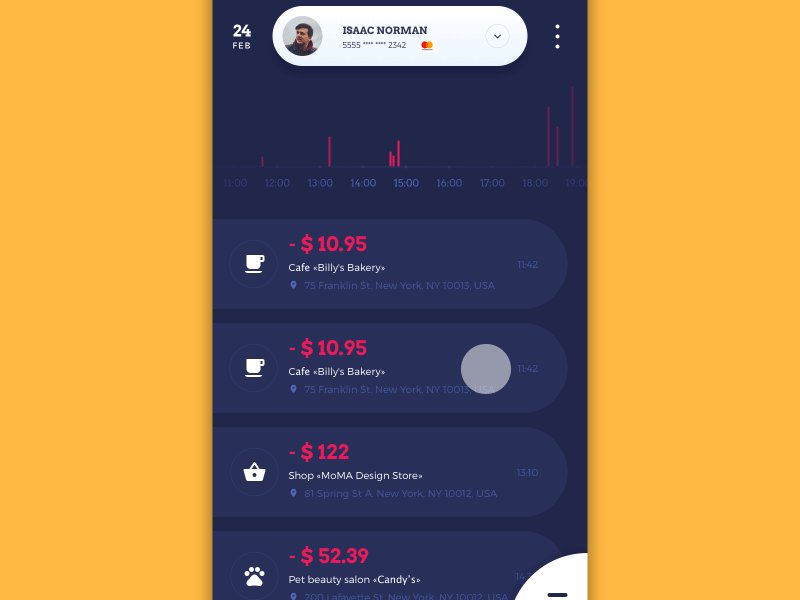
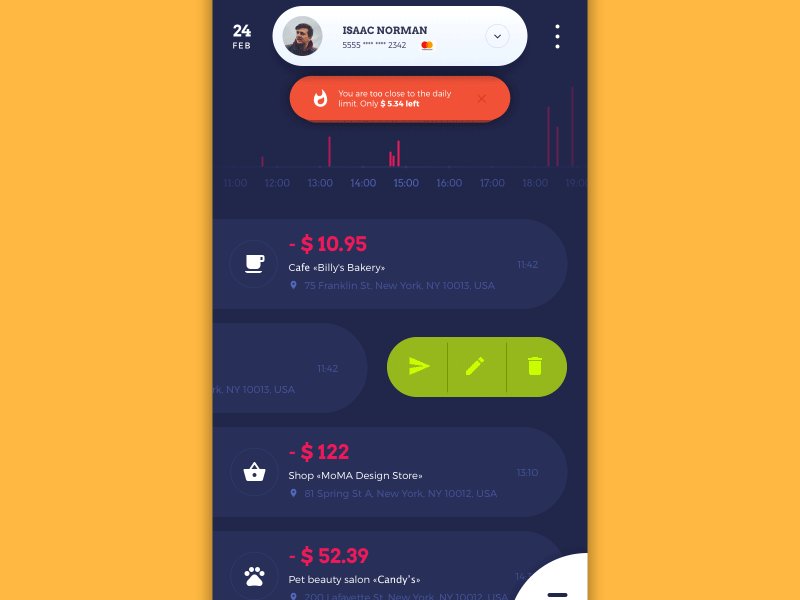
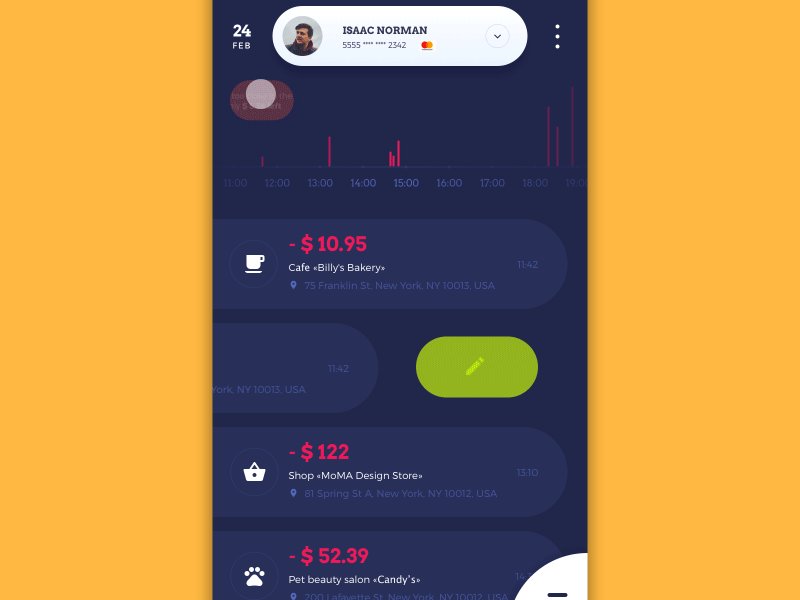
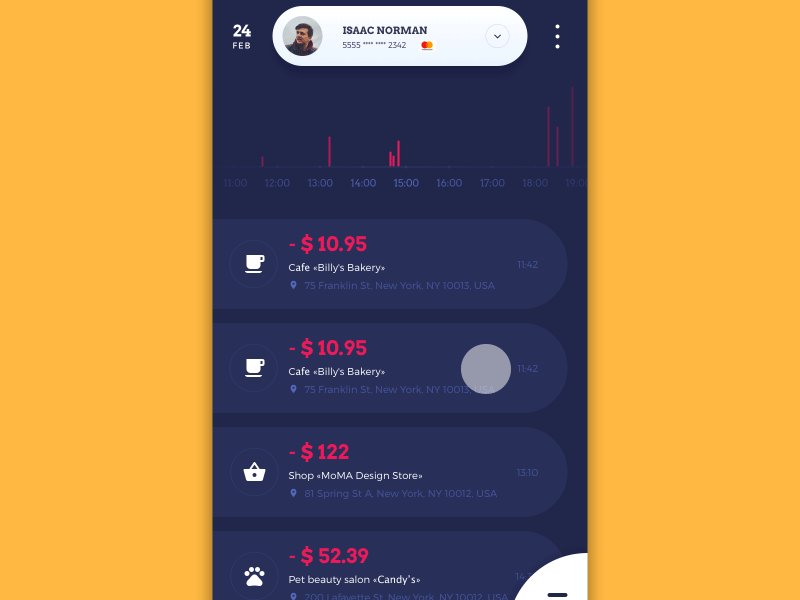
平衡应用

这是平衡应用程序的概念,平衡应用程序是跟踪财务状况的移动应用程序。它可以帮助用户轻松检查他们的银行卡余额,检查特定类别的费用并保持更新剩余的金额达到用户设置的限制。设计师选择绿色作为基础,因为它通常与安全性,信心和增长相关。流畅的动画演示了从一个屏幕到另一个屏幕的过渡。
旅行明亮的应用程序

这是Travel Brightly App的用户界面设计。这是一个移动APP应用程序,提供有关世界各地的景点信息。该应用程序收集住宿和门票的各种优惠,并让用户分享他们的评论。使应用程序非常特别的功能是为每个呈现的地方提供明亮的定制插图。图形跟随着城市名称,并在用户选择城市时演示动画。
移动菜单交互

以下是与菜单应用程序交互的概念,使用户可以收集和跟踪各种日常活动。对比色和粗体排版对于使导航清晰直观有很大作用。平滑的动画支持可用性和优雅的互动。
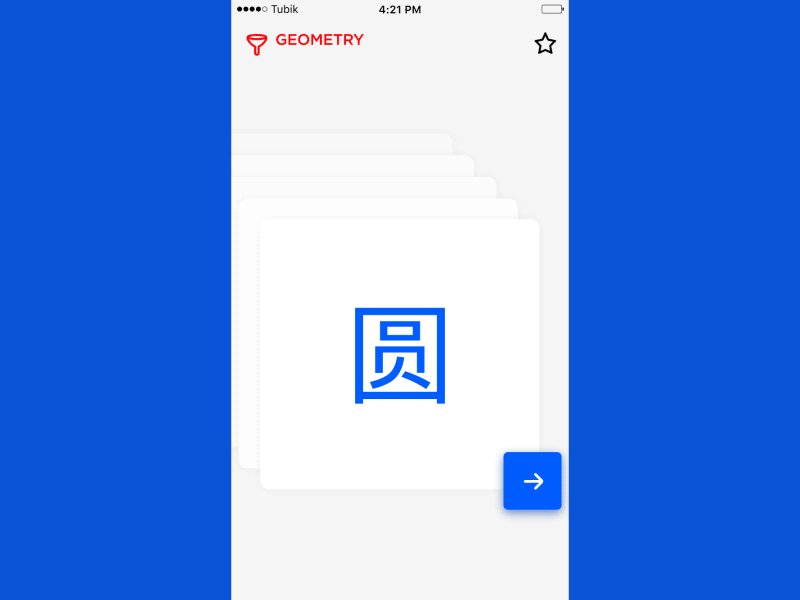
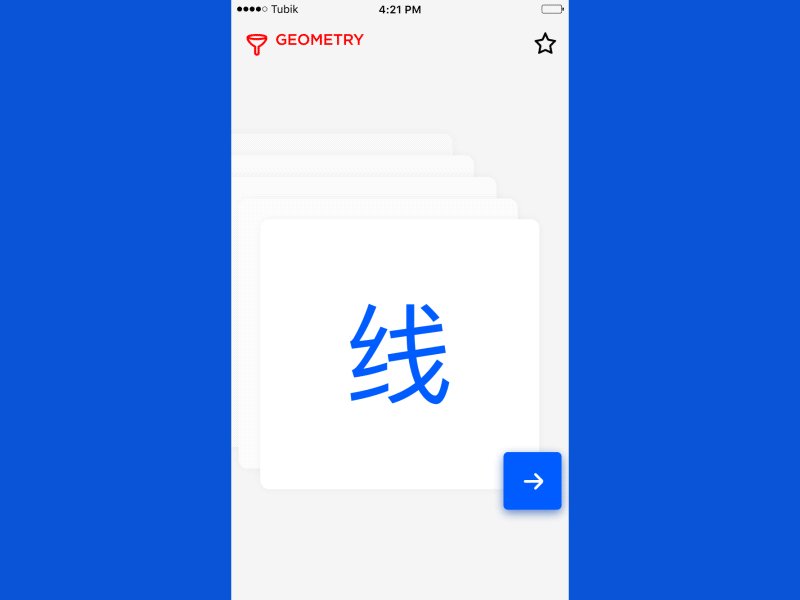
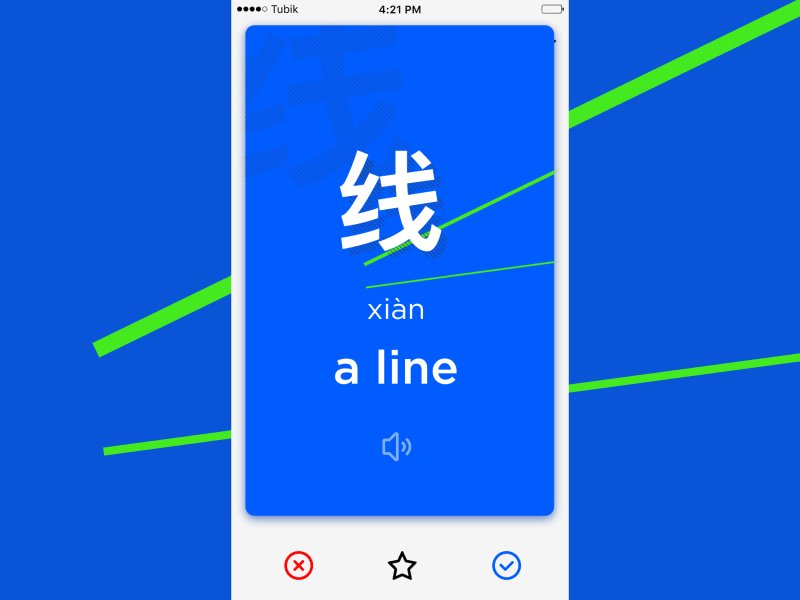
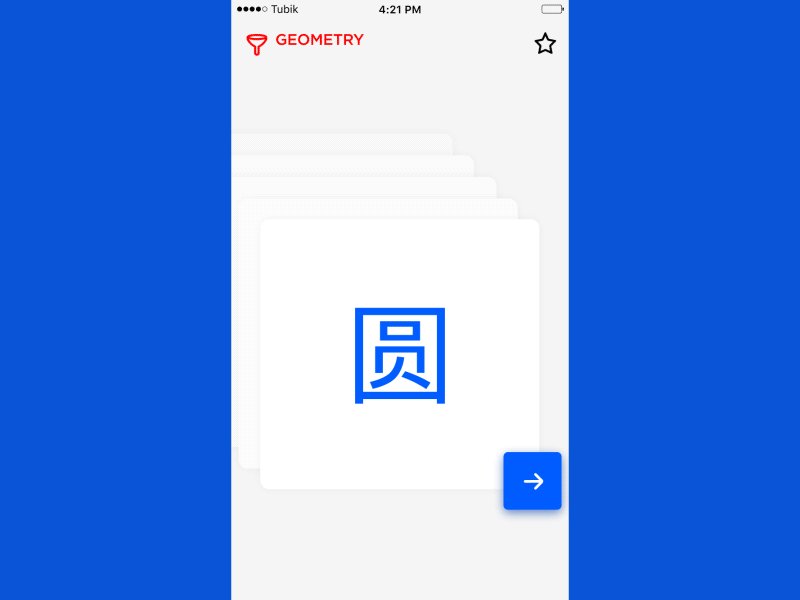
学习中文应用

这是学习中文应用APP程序的用户界面设计,提供学习中文字符和发音的卡片。卡片的一面向用户显示内容,另一面可以看到它的音译和翻译,并可以听到它。用户可以保存卡片,标记他们学习或不学习,并学习各种词汇。有趣的动作使学习过程更加明亮和更具互动性。
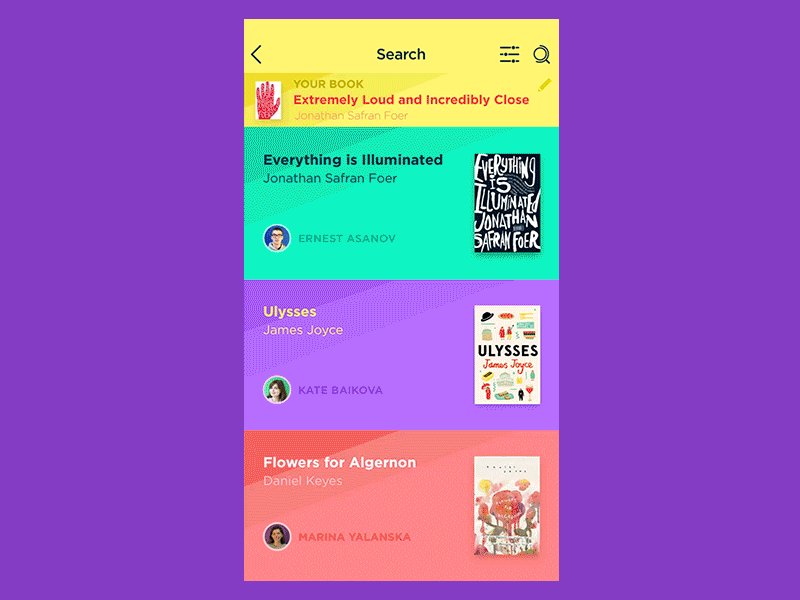
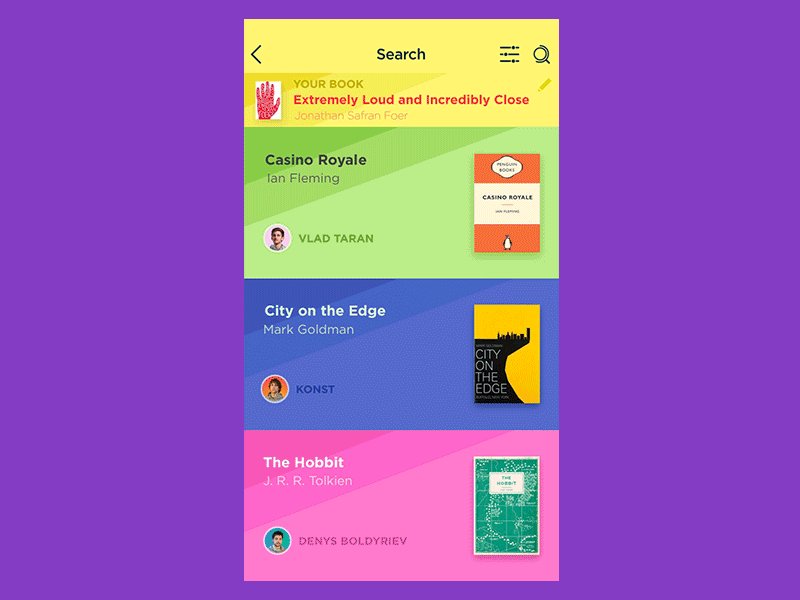
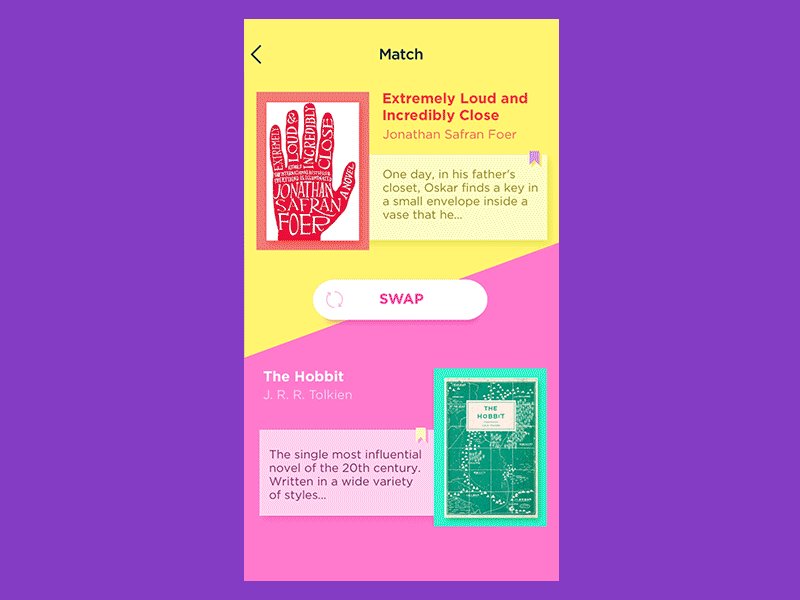
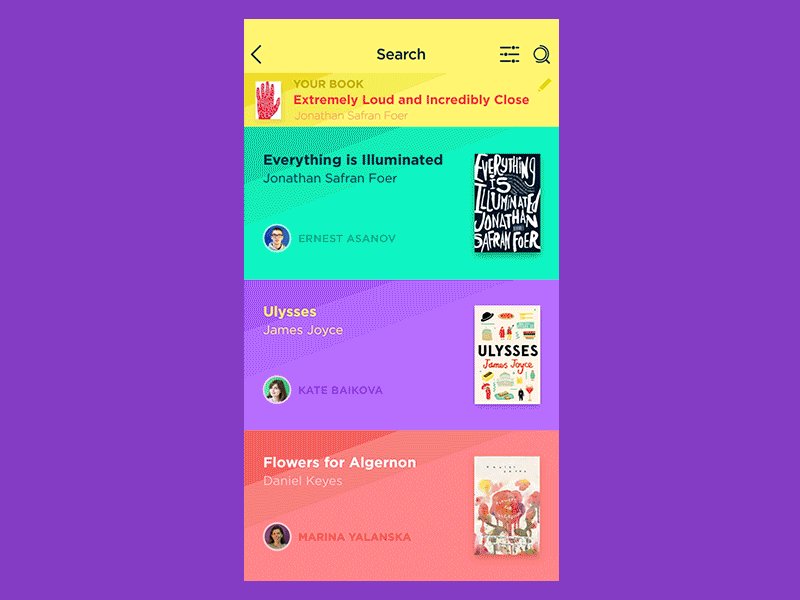
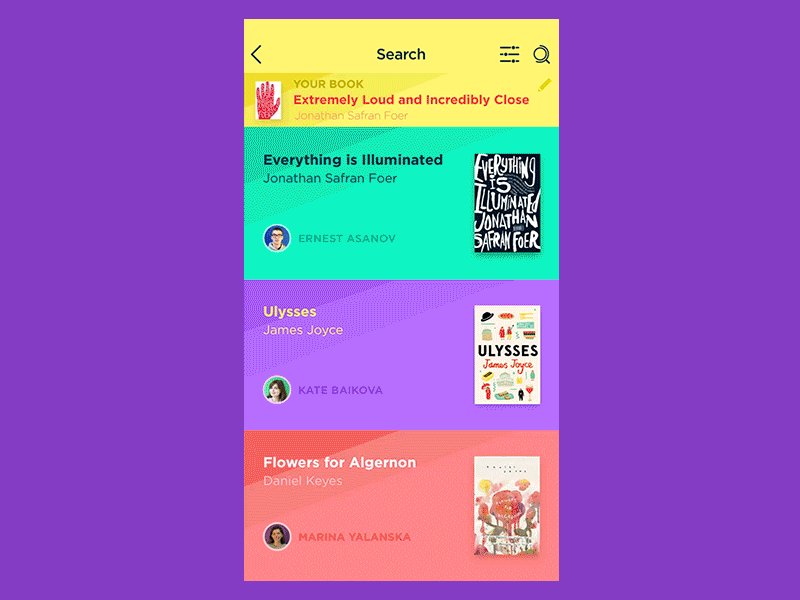
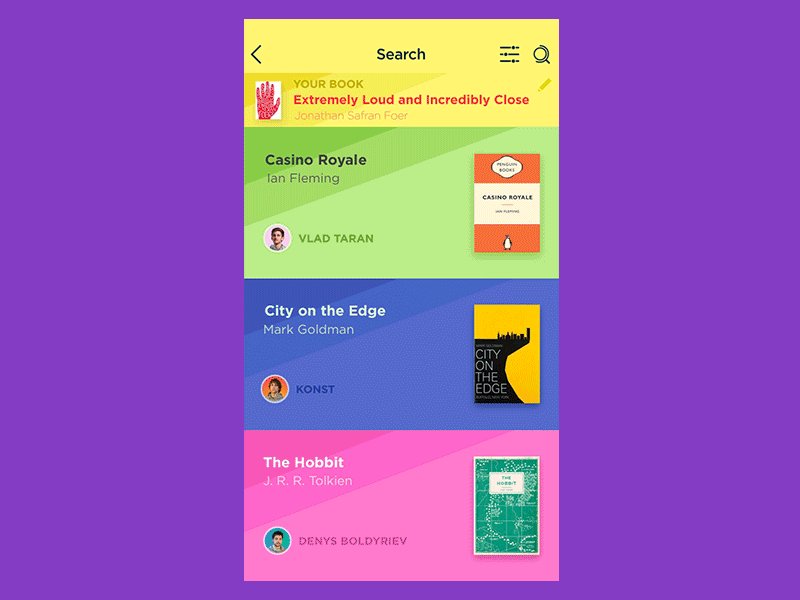
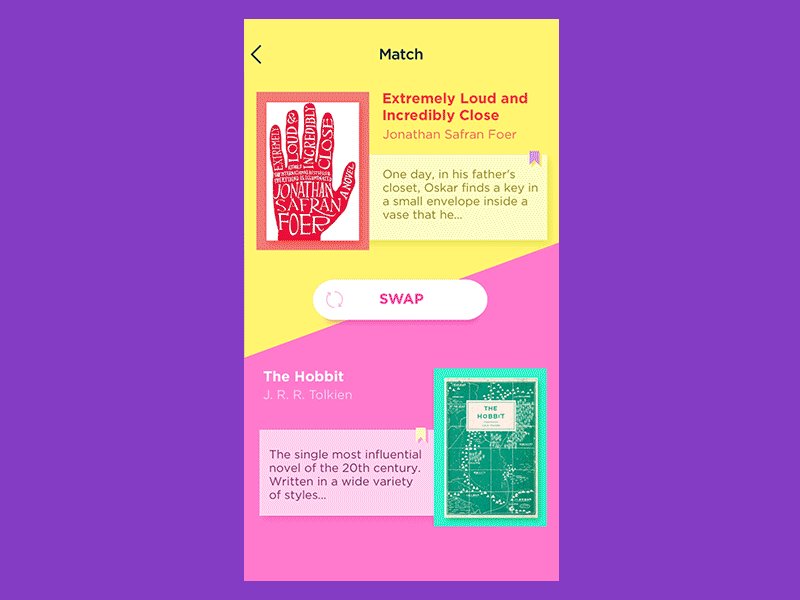
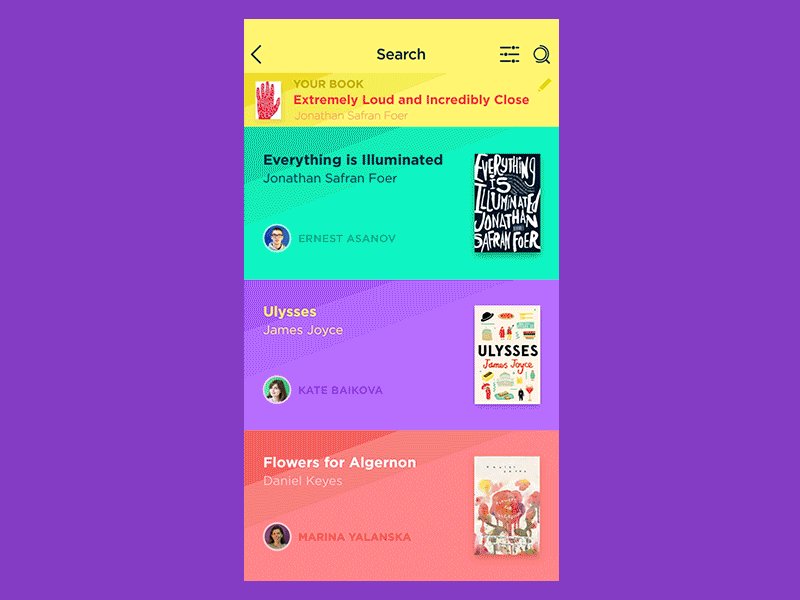
图书交换应用程序

这是一个图书交换应用程序的UI设计。它通过书卡展示书籍:每张书卡都有与其封面相匹配的独特设计。动画概念展示了与用户的互动,展示书籍及其所有者,以及两本待交换书籍的卡片。此外,动画可以在最小的细节中看到,包括带有移动箭头的CTA按钮“交换”。
WineYard应用程序

这是WineYard,这个应用程序使用户能够了解不同种类的葡萄酒,获取提供服务和食物的技巧。此外,该APP程序提供的信息,可以根据用户的位置购买选定的葡萄酒。当用户按下“查看更多”时,关于某个项目的完整数据会以平滑的动画显示,而其他UI元素(如照片和标题)则会消失。
电影应用

这是针对电影院的移动应用APP的UI设计概念。第一个屏幕显示与主屏幕的交互设计,显示电影列表。电影采用无间缝设计海报呈现,以便用户可以一次看到更多电影。点击一张海报,会跳转到电影的详情细节里。
第二个屏幕显示选择和预订座位的流程。拿起一个特定的展示,用户可以看到可用的座位,挑选他们喜欢的,并预订他们,直接从应用程序支付。
音乐新闻App

这是一个音乐新闻应用APP的创意设计,帮助在一个地方收集关于音乐的歌词,新闻和一些反馈。用户界面通过明亮的配色方案和自定义插图呈现,使应用看起来非常原始。主页的背景应用几何形状,当用户在屏幕上滑动时会改变它们的位置和颜色。
NGIN App

NGIN是智能汽车控制的应用APP。该应用程序自动执行定期数据收集过程,向用户通报车辆的技术状态和使用条件。显示的屏幕为用户提供了基本的当前状态,如平均速度,距离,油耗的通知。动画显示与所选时间段的速度曲线图的交互以及具有故障效果的通知,以增加一点乐趣并支持通用的文体概念。
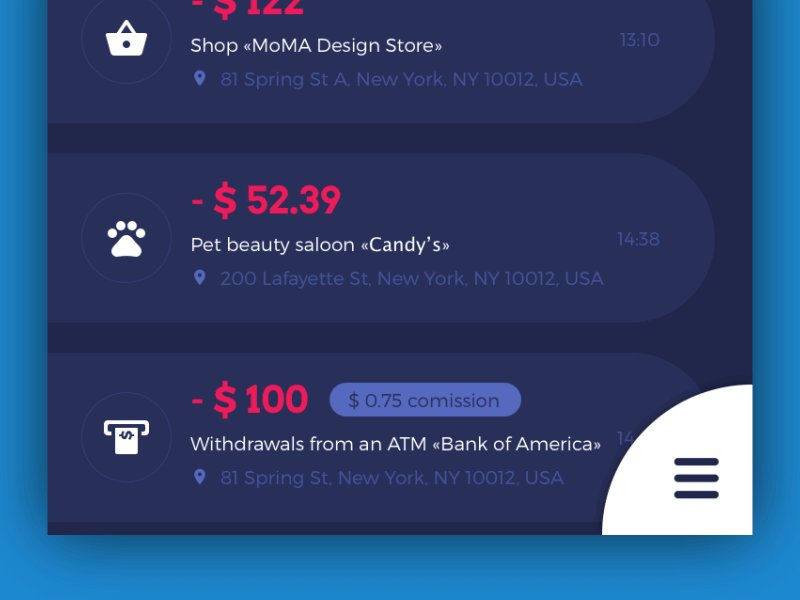
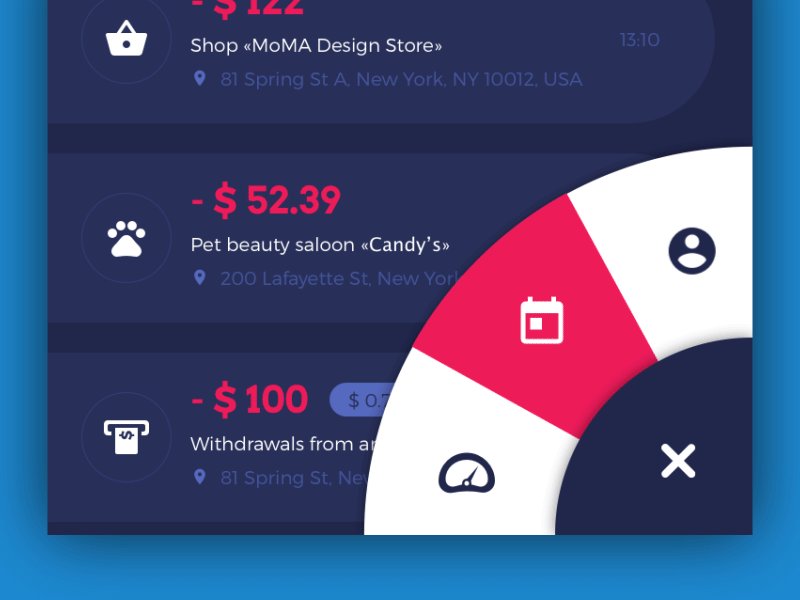
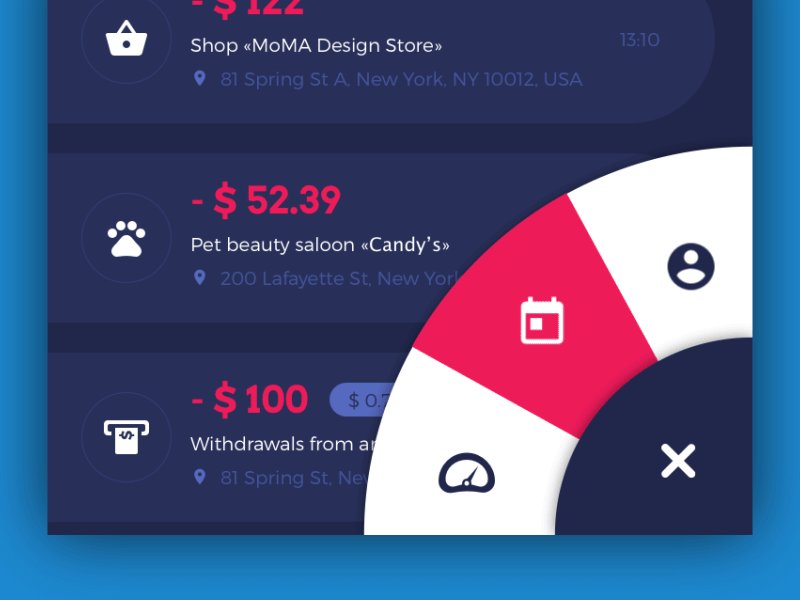
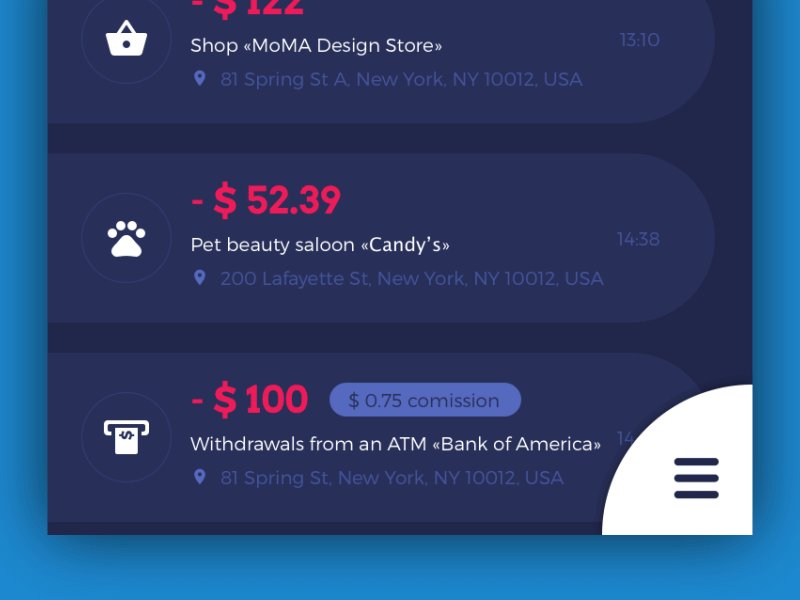
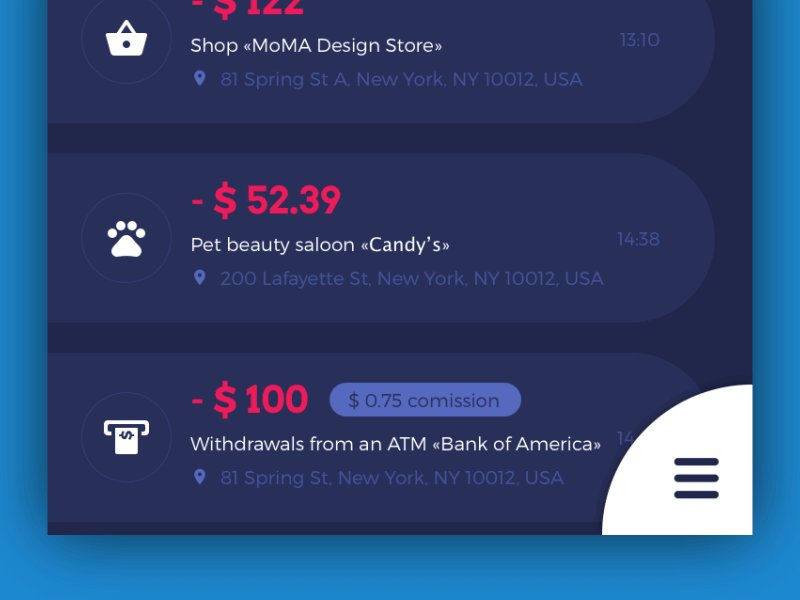
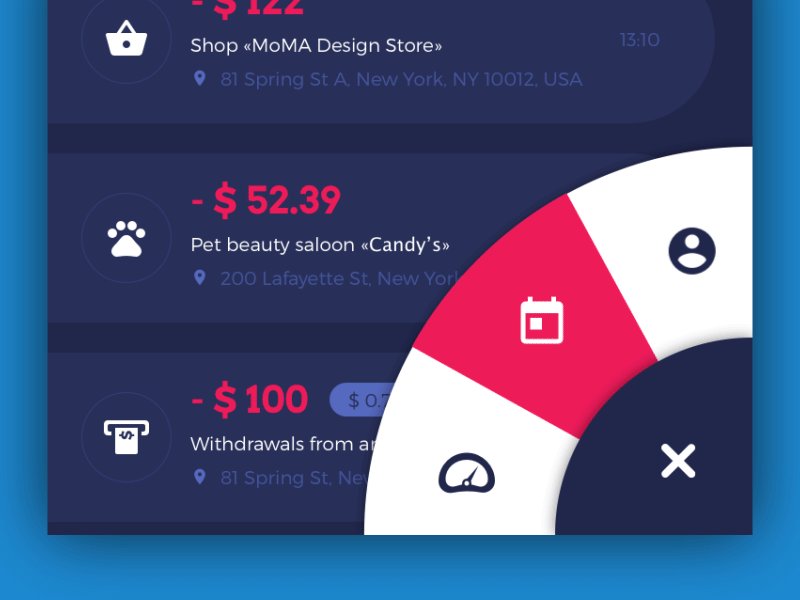
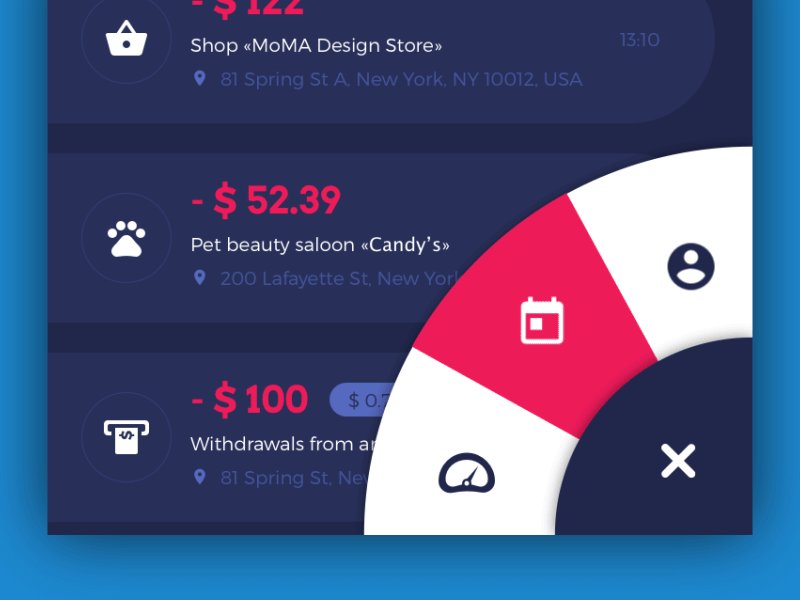
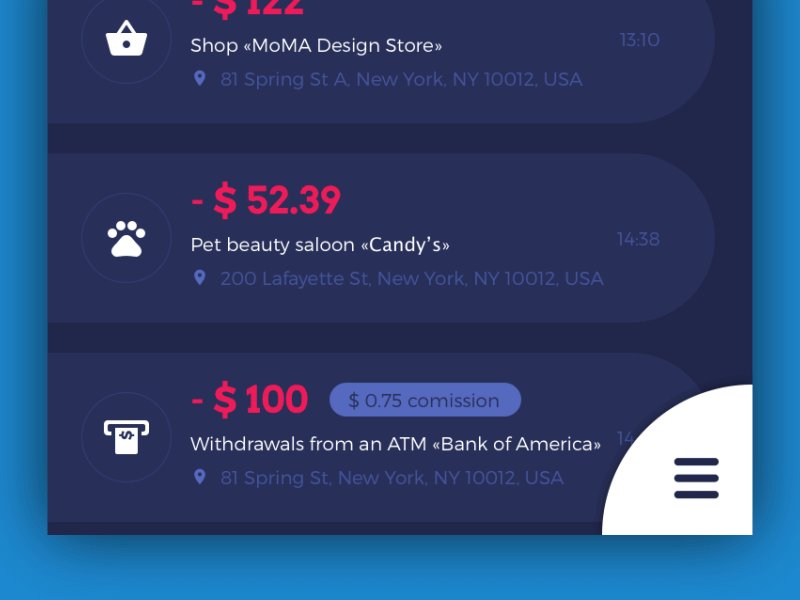
家庭预算App


家庭预算应用APP允许用户管理他们的费用和收入,创建用于追踪财务流量的扩展数据库以及获取全面统计信息的变化。尽管有大量数据,动画仍然使交互和导航更加直观。
第二个概念显示与当天的财务操作对比和汉堡式菜单的交互。
如您所见,深圳高端网站建设小编总结认为动画可以成为用户界面设计中各种问题的有效解决方案。精心设计的运动组件可以改善导航,并使交互式过程更加用户友好。











