三百万,这就是我们在JotForm中为这里服务的多少种形式。每一天。
以下是另一个数字:根据人口普查局的统计,美国大约有20%的网络用户存在残疾。而且这个数字还在增长。
显然,残疾人依靠在线表格 - 就像其他人一样。
但是,在线形式可以让成千上万需要每天访问它们的视障人士访问吗?


在JotForm中,我们要确保它们是。无障碍对我们而言是一项重大优先事项。
毕竟,忽视这个问题,我们会忽略20%的客户群。
我们以同样的方式处理所有事情:通过不断做出有重大影响的小改进。
“用户体验可以而且应该对每个人都是一样的。”
什么是可访问性?
在这种情况下,这意味着每个人都可以轻松使用网站的所有功能,而不会遇到任何问题。
就这么简单。
我们认真对待它。
我们都知道构建一个网页需要做出大量的决定:图形,颜色,用户体验和用户界面。我们可以做些什么来使这些功能更加有效和易于理解?
在JotForm中,我们希望确保每个人在访问我们的表单之一时都能获得相同的体验。没有例外。
因此,可访问性是我们作为设计师和开发人员进行决策的关键因素。
“美国大约20%的网络用户都有残疾。”
这个决策的起点?知道一刀切的方法不会削减它。
不同的事情适用于不同的人。当涉及在屏幕上显示信息时,有多种选择。
这就是辅助技术(AT)的地方.ATIA将辅助技术定义为用于增加,维持或改善残疾人功能能力的任何项目,设备,软件程序或产品系统。
相关:网页内容可访问性的最终指南
一些常用的辅助技术项目包括特殊开关和键盘,指点设备,屏幕阅读器和其他通信程序。
在这里,我们认为所有形式都应该与辅助技术兼容。这是给我们的。


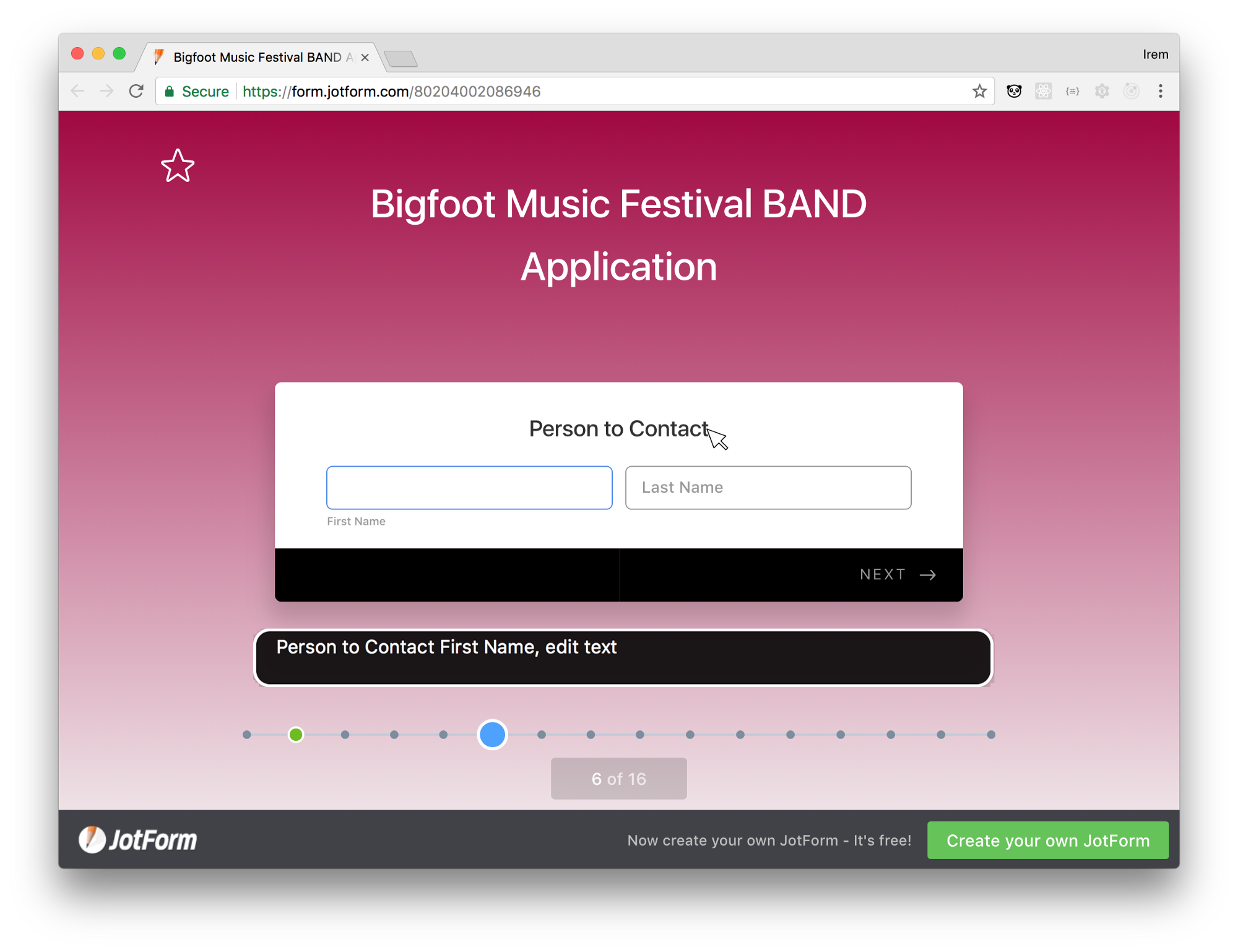
通过单击相应的标签来聚焦输入的示例
以下是我们特别关注的一些事情:
屏幕阅读器
我们的每一个表格都将屏幕阅读器融入其设计中。这个巧妙的技术解释页面的代码并将其转换为语音。这使得我们的表格对于视力受损的人更容易获得。而且,通过测试一个,我们还可以提高应用改进的准确性。
图片
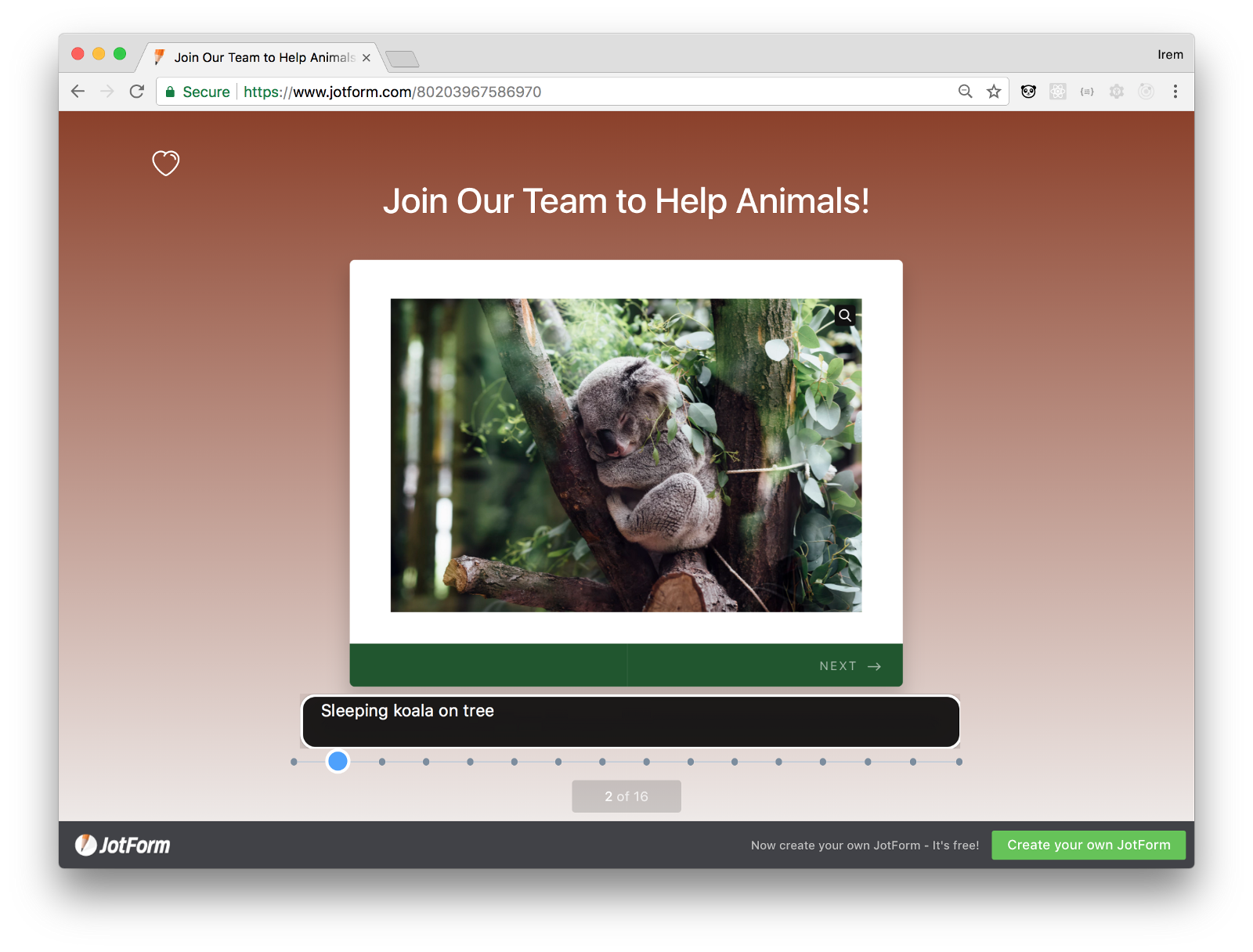
视力障碍患者如何获取图像?在我们的表格中使用的图像上的“alt”属性提供了一个可以理解的解释,即屏幕阅读器可以大声朗读。如果图像加载不正确,这还有另一个好处。

描述图像的屏幕阅读器示例:“睡在树上的考拉”
鼠标或键盘?
可访问性不仅限于HTML结构。
有些人使用鼠标或键盘时遇到困难。对于这些人来说,网页需要能够执行这两个功能。
怎么样?任何不能使用鼠标的人都可以在填写表格时切换到键盘,反之亦然。他们可以使用或两者兼而有之。
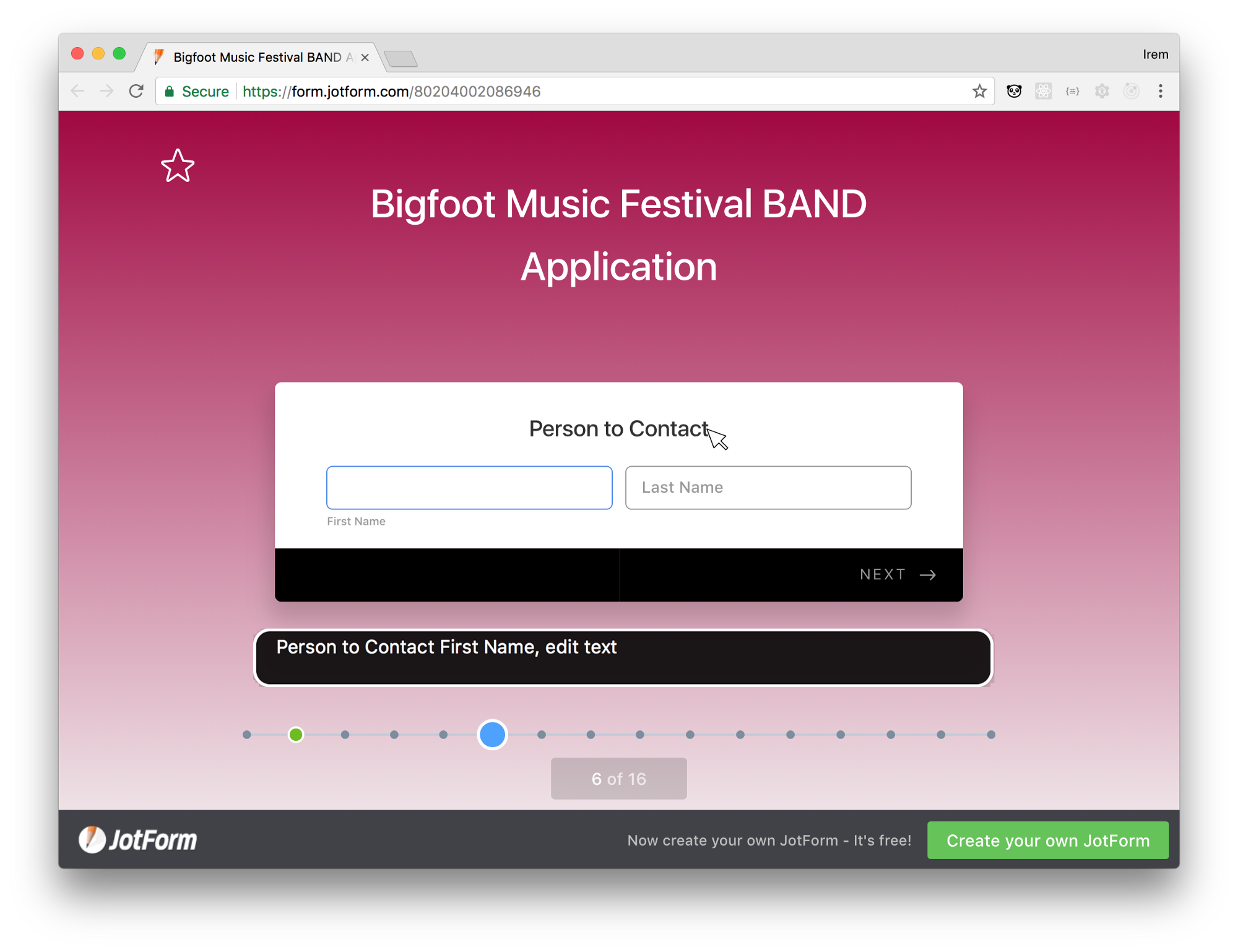
仅使用键盘填写表单的示例
颜色
并不是每个人都以同样的方式感知颜色。
这就是为什么在为JotForm 4.0创建新的调色板时,我们从色盲用户那里获得了反馈,以帮助我们评估文本的可读性。在此反馈的基础上,我们选择了与色盲用户兼容的调色板。
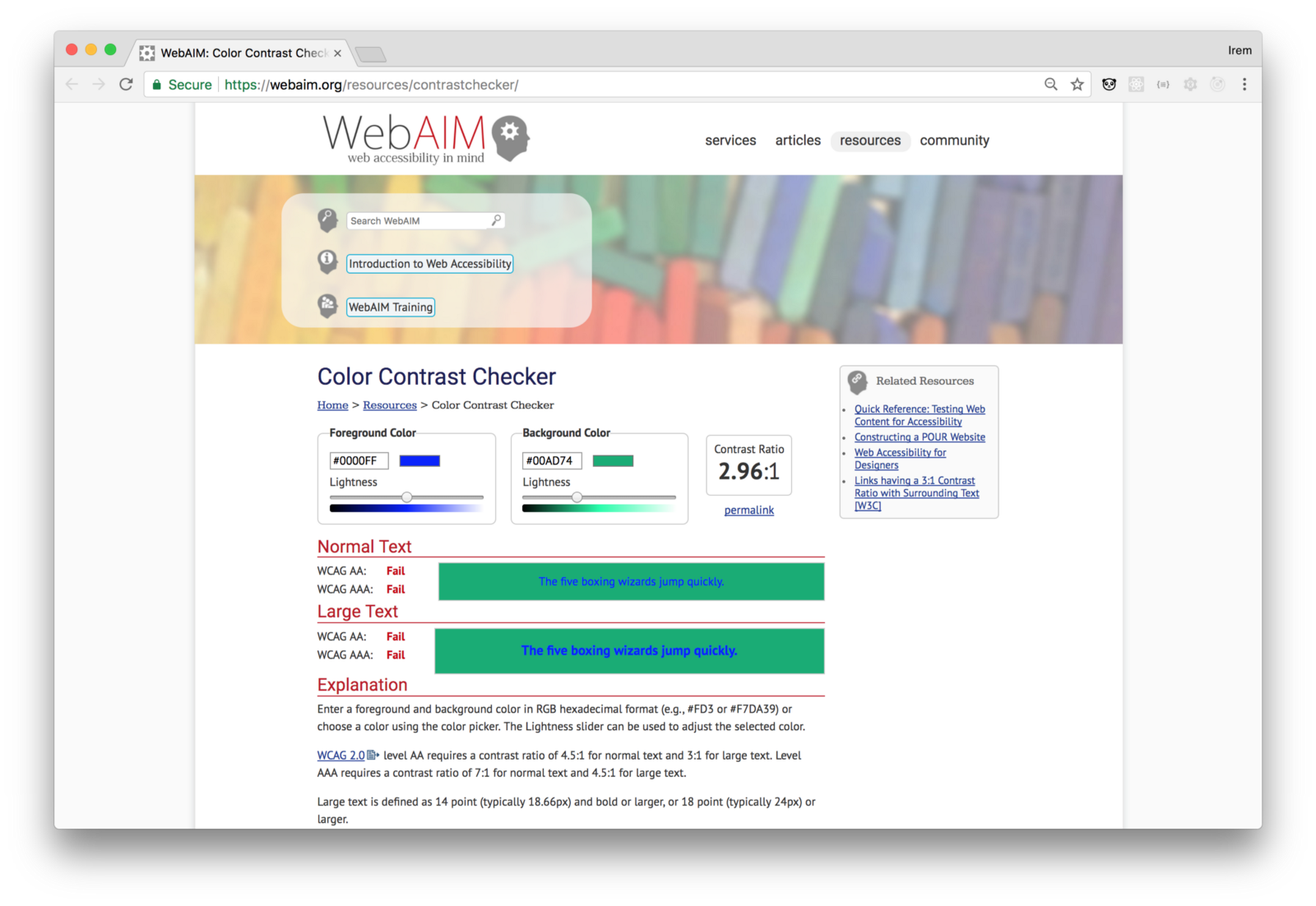
您还可以通过检查前景和背景比例来改善色彩对比度。例如,为了满足AA级一致性的视觉对比度,文本和图像的视觉呈现需要具有至少4.5:1(*)的对比度比率。有各种工具可用于解决任何对比问题。

对比颜色检查器:失败的例子
开发人员还应该考虑字体大小和字体系列,以了解它们的间距和可读性。
根据软件可用性和研究实验室,最可读的字体是Arial,Courier和Verdana。
图片:双注
自动化可访问性检查
我们再次测试,测试和测试。为了根据可访问性分析我们的表单,我们需要一个自动化辅助功能测试工具。
输入pa11y。
pa11y是一个具有开源接口的node.js模块。随着时间的推移,我们已经能够监控我们的无障碍合规性。











