现代网站调色板
在设计网站时,可利用多种设计和颜色决策,我们整理了一些现代调色板来激发您的灵感。
邻近配色方案
与Dropbox的设计类似,Useless London使用了大胆的蓝色和绿色类似调色板,令人愉悦并且很好地传达了他们的想法。




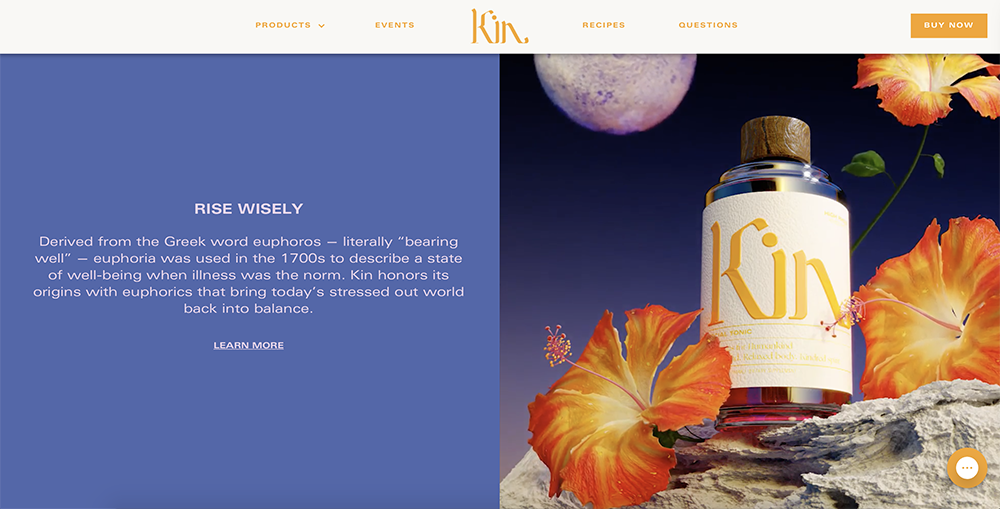
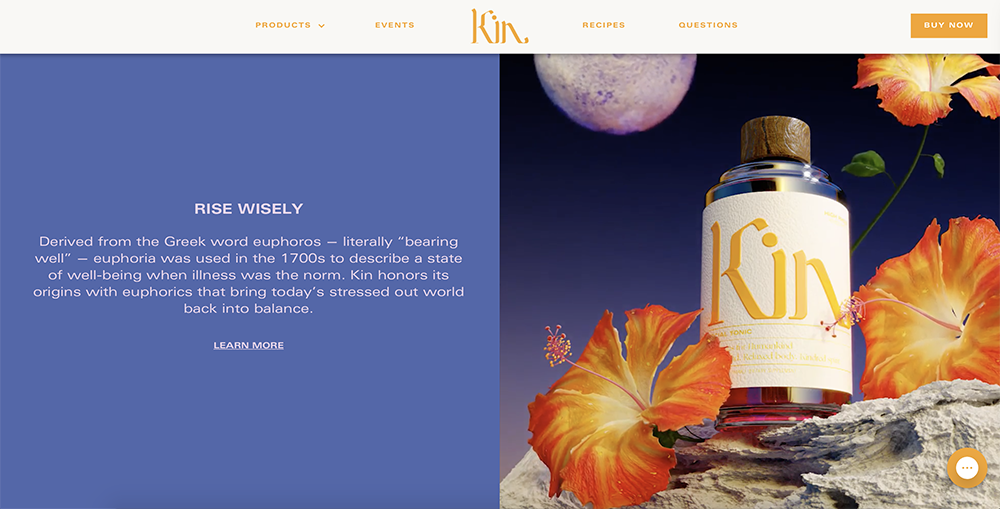
互补配色方案
色轮上彼此相对的颜色是互补色,例如紫色和橙色。Kin Europhorics的网站使用其主要品牌颜色橙色作为配色,并将其与大胆的紫色图像配对以产生戏剧性(和欧式)效果。

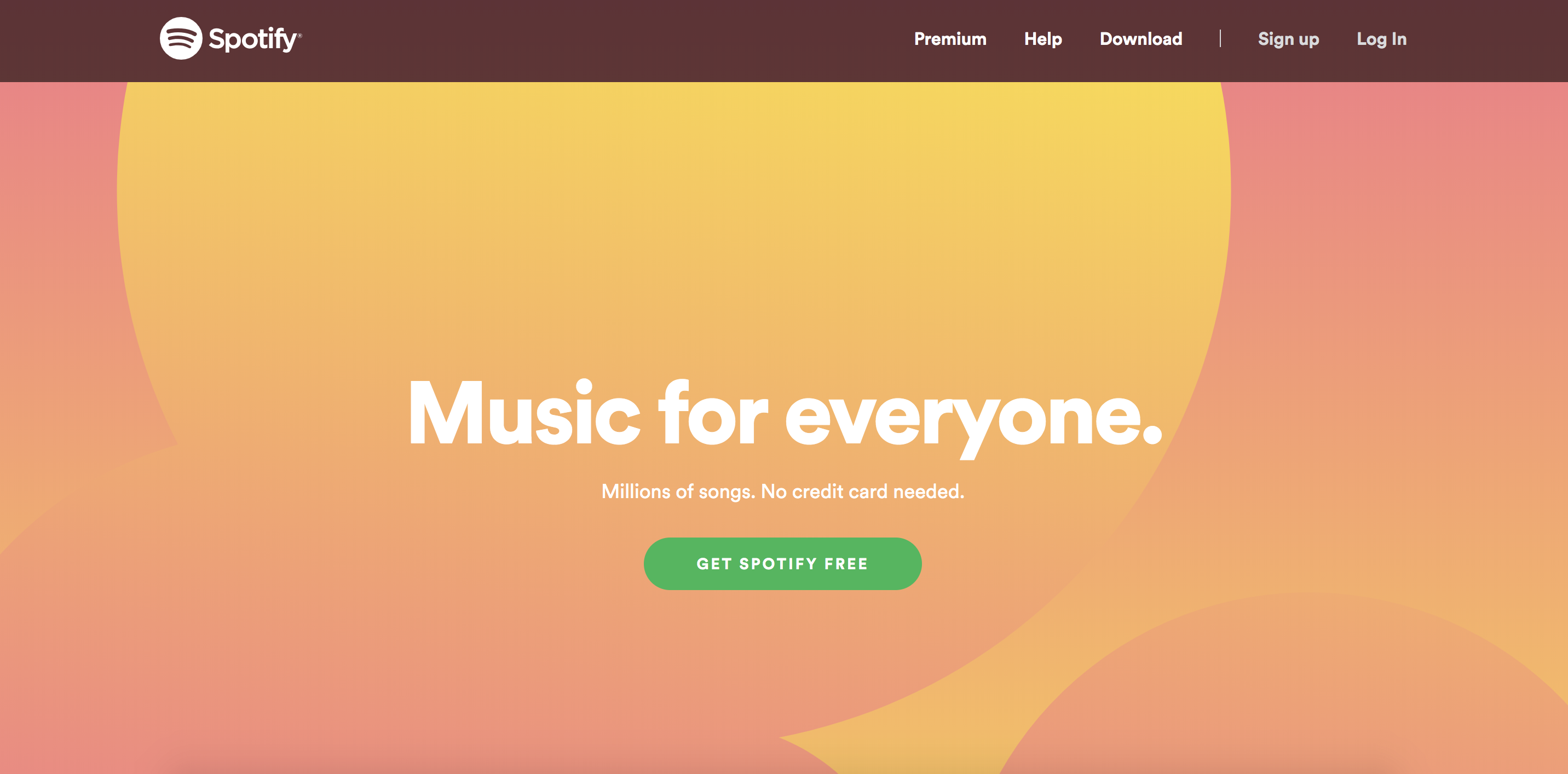
渐变配色方案
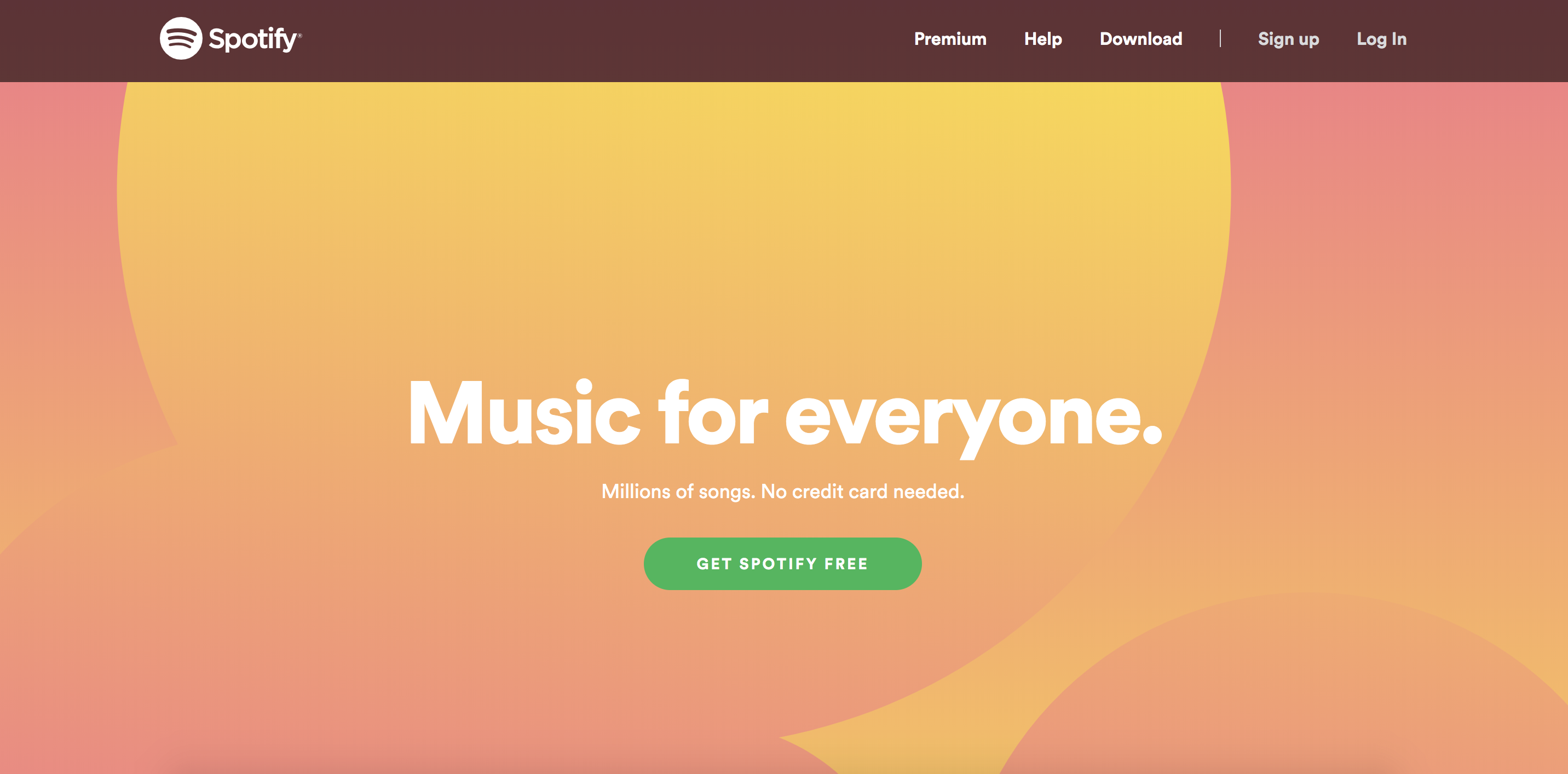
渐变是指一种颜色无缝过渡到另一种颜色的时间。合并蓝色和绿色等类似颜色是一个好主意,并且网站背景采用了很棒的配色方案,可以使设计从一种平面颜色中提炼出来。做到最好的公司可能是Spotify,在整个产品生态系统中使用渐变。

现代配色方案
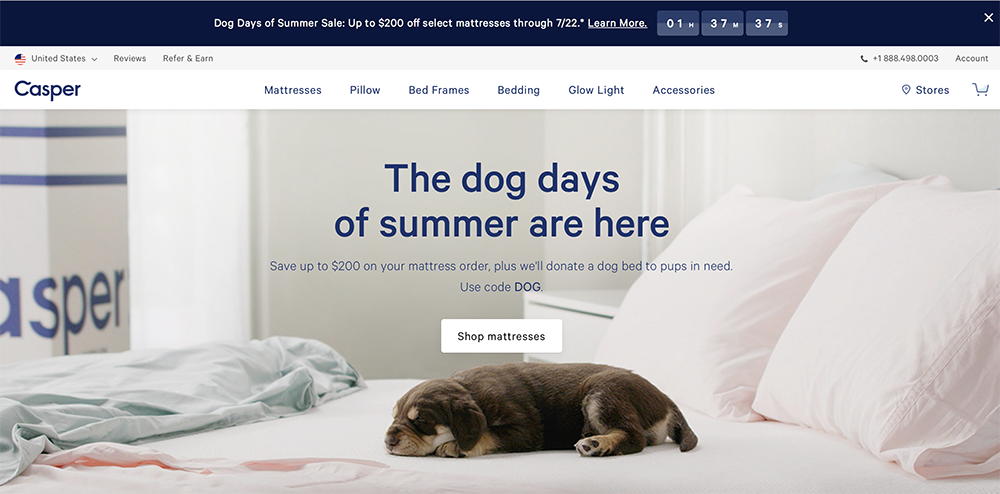
电子商务品牌喜欢这种配色方案。使用一种品牌色彩,并将其与清晰的产品图片和白色空间配对。

单色配色方案
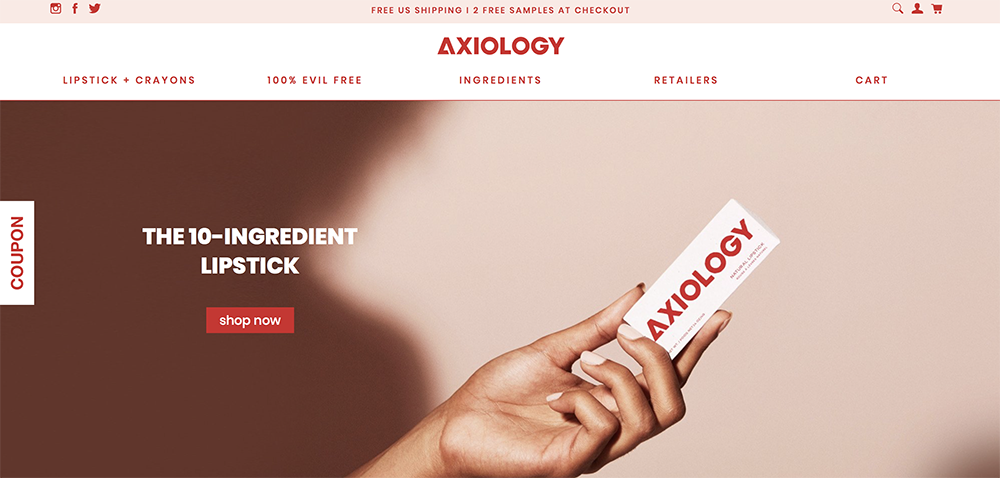
单色配色方案包含单个色调的所有颜色(色调,色调和阴影)。这种色调可以是任何颜色,但是配色方案仅坚持该颜色及其阴影,色调和色调的变化。来自Axiology Beauty的此示例使用柔和的红色作为主要色调,并使用各种较浅的阴影进行补充。

柔和配色方案
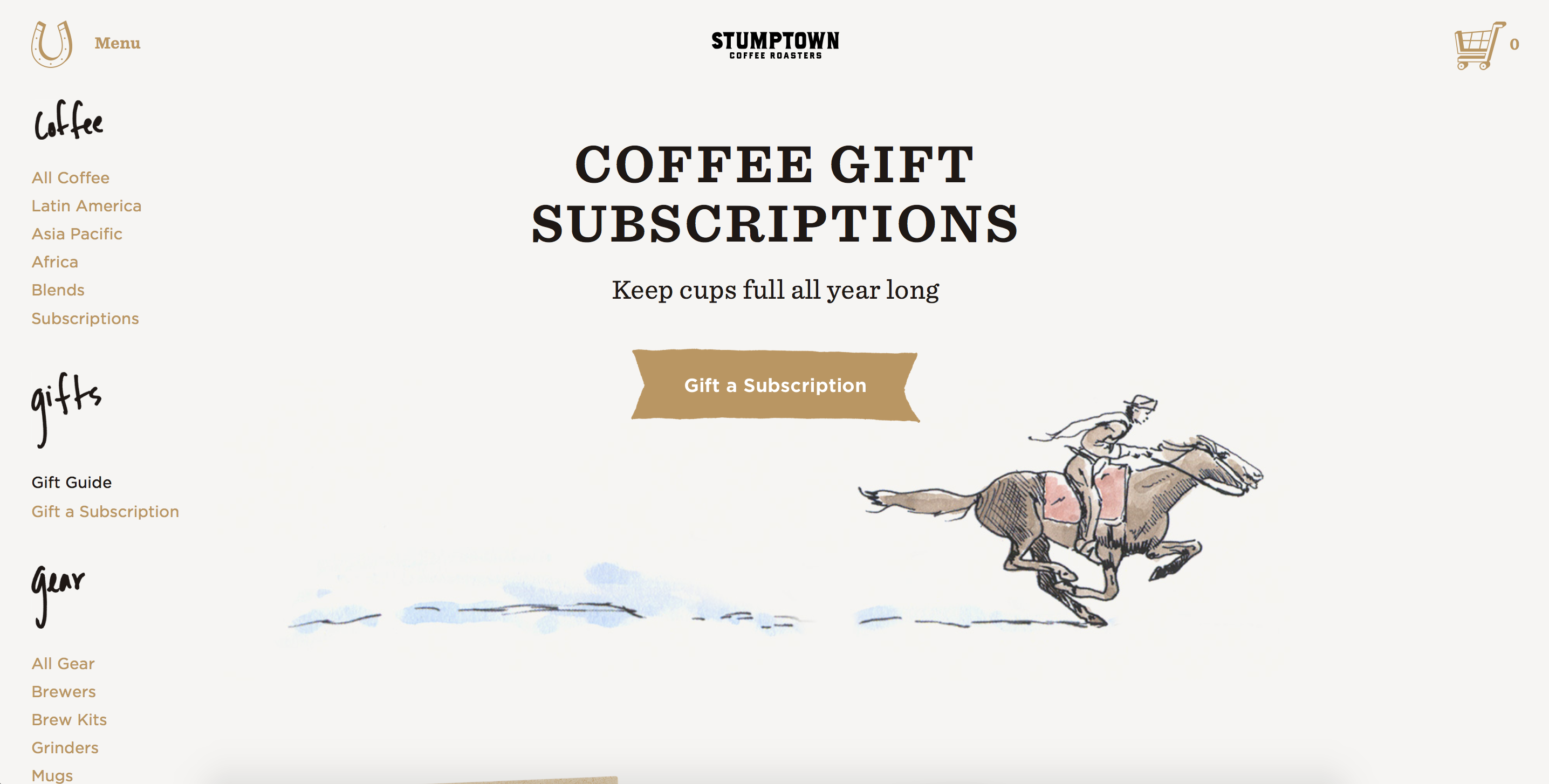
柔和的色调调色板使用混合了黑色的色调来降低其值并消除颜色的亮度。想想秋天的色调,例如Stumptown Coffee网站,它使用棕色,红色和蓝色的柔和色调来创建一个反映其品牌的舒适调色板。

原色配色方案
原色是色轮的父级:红色,蓝色和黄色。仅使用主调色板的第二色基础是一个大胆的设计选择,可以提升网页设计。Bumble在其网站调色板中均等使用原色。

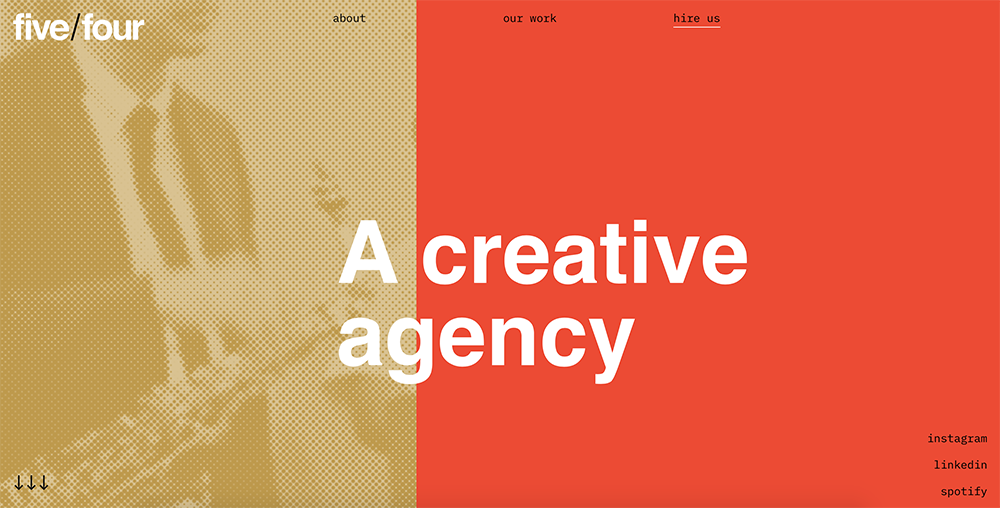
复古配色方案
在您的网站配色方案中使用复古色彩对于具有实际复古性质(像宝丽来)的产品来说是个好主意,也是一个不错的美学选择。5/4使用红色和棕色色调创建复古调色板,并与经颗粒和棕褐色编辑的照片搭配使用,以达到最佳效果。